Detailed explanation of !important, *, _ symbols in CSS styles
This article mainly introduces the relevant information about !important, *, and _ symbols in CSS styles. I hope this article can help everyone. Friends in need can refer to
Detailed explanation of CSS The !important, *, _ symbols in the style
!important, *, _ are actually useless. They are all used to set the priority of the style. However, you can arrange the priority of the style by yourself. Set in sequence, but you still have to understand it.
We know that CSS written in different places has different priorities. The definition in the .css file < attribute in the element style, but if you use !important, things will become different.
First of all, let’s look at the following piece of code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html> The word "haha" is defined with two colors. Originally, after color:red and color:blue, these two words should be red. , the color closest to the font is taken by default
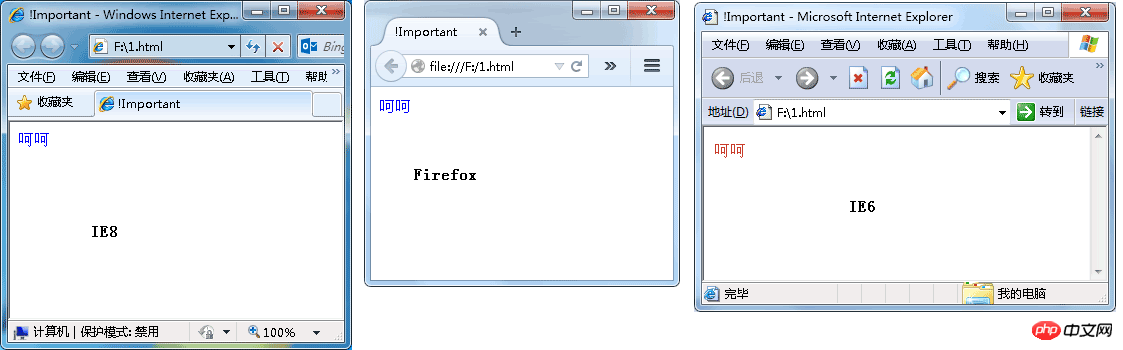
However, !important is added after color:blue, causing color:blue to have the highest priority, and the word "haha" should be blue. The specific effect is as follows:

However, IE6 does not recognize the !important symbol in the style attribute, so it still makes the word "haha" red according to the original style priority.
The !important, *, and _ symbols in the css style are all used to set priorities, but these symbols are only applicable in specific browsers, as follows:
IE All can recognize *; standard browsers (such as FF) cannot recognize *;
IE6 can recognize *, but not !important;
IE7 can recognize both * and !important;
FF cannot recognize *, but it can recognize !important;
underscore "_", IE6 supports underline, but neither IE7 nor firefox supports underline.
Therefore, you can define the following attributes in the style attribute to distinguish IE6, IE7, and firefox:
background:orange;*background:green;_background:blue;
You can also distinguish IE6, IE7, and firefox in this way:
background:orange;*background:green !important;*background:blue;
The following code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
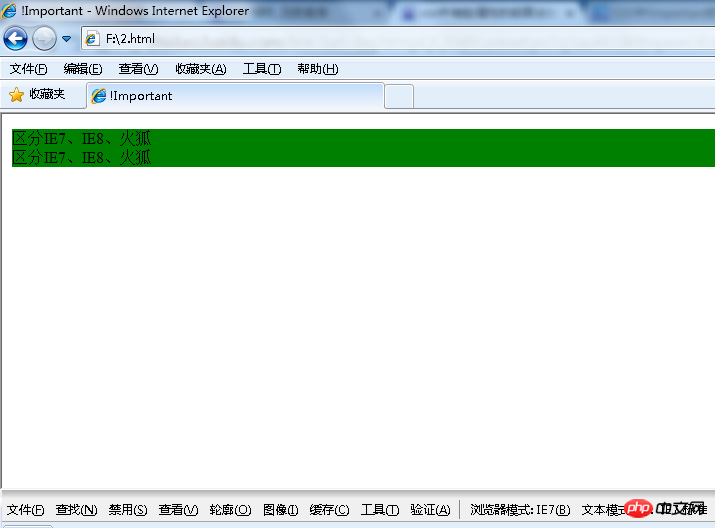
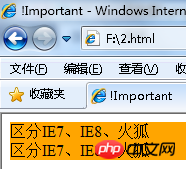
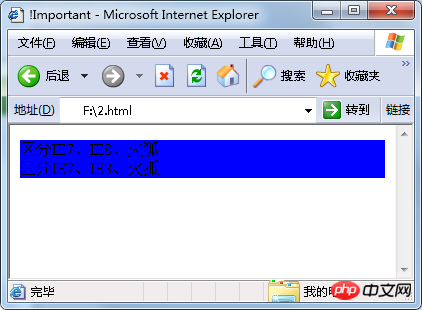
</html>The running effect is as follows:
(1) IE7

(2) IE8 and above browsing Devices, including firefox, etc.

(3) IE6

However, this difference can only be used for debugging, the real front-end Programming should still use JavaScript to identify browsers to determine the types of these browsers.
Finally, I would like to add that in fact, IE6 just cannot recognize !important in style. If the code is as follows:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>The performance is consistent whether it is in ie6-10 or Firefox and Chrome. , all show blue.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of the position: fixed problem in IE6
The front-end obtains the return value example of http status code 400_ Basic tutorial
JavaScript memory leak problem in versions before IE9 (detailed summary)
The above is the detailed content of Detailed explanation of !important, *, _ symbols in CSS styles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






