
We all use margin in CSS, but setting margin to a negative number may not be easy to handle. Negative margin values are not a hack, and negative margin values follow the document flow; if you use negative margin values to move an element upward, Then the related elements will also be displaced accordingly; negative margin values are well compatible with various browsers.
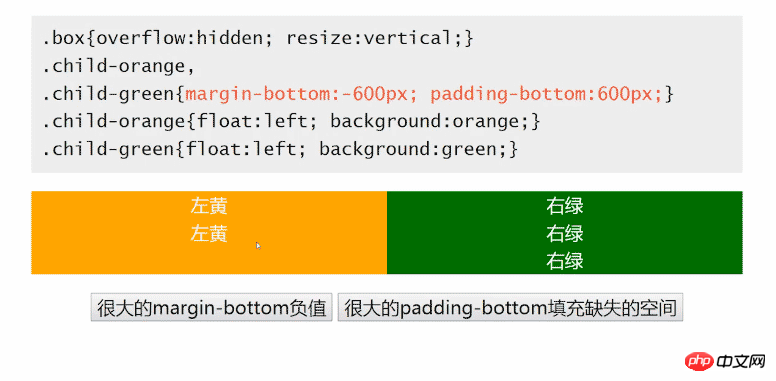
1. There are two borders with different background colors. No matter which side increases in height, the other side also becomes higher.

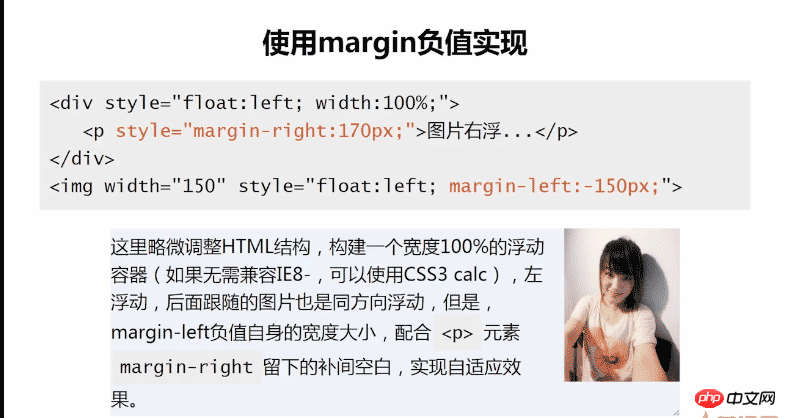
2. Implement adaptive

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
CSS to change the text when the mouse is placed on it Content
What are the methods for dynamically operating js/css
The above is the detailed content of Explain in detail the role of negative margin values (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!




