 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to solve the problem of slow content-download time of Ajax (detailed analysis)
How to solve the problem of slow content-download time of Ajax (detailed analysis)
How to solve the problem of slow content-download time of Ajax (detailed analysis)
This article mainly introduces the solution and thinking process of the slow content-download time problem of Ajax. This article introduces it to you in great detail through the event background and process analysis. Friends who need it can refer to it
Foreword:
Today this article will introduce to you the solution and thinking about the problem of slow content-download time of ajax.
Event background:
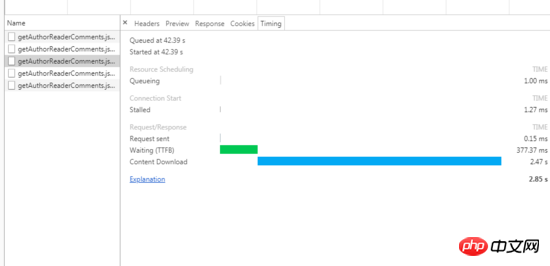
The developer gave me feedback about a bug. The ajax response speed was very slow. After positioning, it was found that the reason for the slow speed was that the content-download time was too long. , there is a 2s delay in chrome, and later it was confirmed that this delay also exists in our mobile client. The screenshot is as follows:

Process analysis:
1. Positioning reason:
First of all, see this Delay, the first reaction was that this was not a front-end bug, and feedback was given to the back-end classmates. However, through back-end positioning, we found that the interface feedback time is very fast. Reading foreign literature proves that this is a bug caused by non-standard browser events.
2. Bug analysis:
Through communication with development students, I found that the bug has two characteristics. First, this delay only exists when pull-up loading is required to cause ajax requests. , and the delay time under the unified environment and the browser is similar, both between 2-3s.
Second, although some pull-up loaded components also trigger ajax, there is no delay.
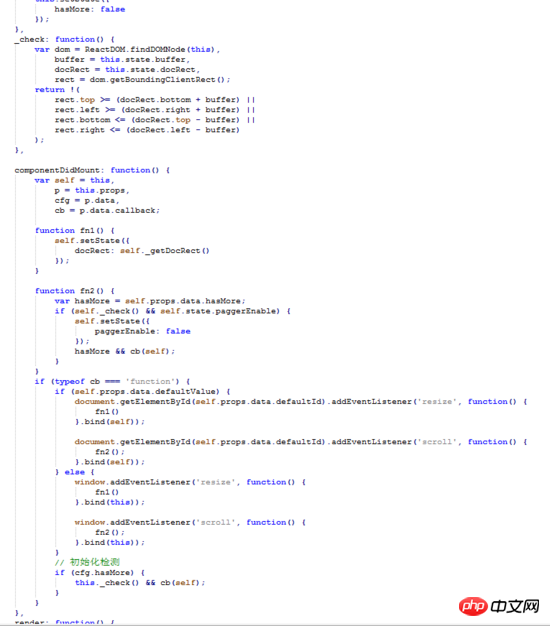
So we started the front-end. To locate the reason, we first need to figure it out: Due to our project architecture design, all pull-up loading is completed by a basic component pagger, and part of its code is as shown in the figure. , the principle is to continuously detect whether the component is in the visible area through the browser's scroll event and resize event, and if so, trigger the hasMore function.

Secondly, check the difference in calling this component between the business page with delay problem and the business page without delay.
Through comparison, no difference was found between the two components. (Therefore, interested students can contact me to discuss this mystery... I can send you the source code)
After reproducing the problem many times, it is obvious that in Chrome on the PC, The delay occasionally disappears when using touch mode, and reappears when using mousewheel. Therefore, the problem is located in the mousewheel event and its closely corresponding scroll event.
Bug resolution:
Combining the reasons for the appeal and discussing through several posts reviewed, the following conclusions are drawn:
1. The mousewheel event of the chrome browser is the cause of this delay (the mousewheel event is not a standard event and is not recommended for everyone to use), of course! I did not use the mousewheel event in the code, but using the scroll event may cause conflicts with the mousewheel event. Unfortunately, the webview in our special mobile client also suffered from this flaw.
2. To solve this problem, you can try to listen to this event (if the browser does not have this event, it will not respond to this listening, there is no conflict), and when the event is triggered, cancel it All default behaviors:
Therefore, by listening to the deltaY (mouse vertical scrolling amount) of its event model, when there is vertical displacement, preventDefault is triggered, so the code is as follows:
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})Replace this code After adding the page initialization code of the front-end basic library, it was magically found that the related page content-download delay problems were solved.
Summary:
The essence of the compatibility problem:
In the webkit architecture, some modules are Generally not shared, there are some modules that have certain features that are not shared across browsers, and their behavior can be changed through different compilation configurations. Therefore, many browsers using webkit may exhibit different behaviors.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
php ajaxMethods to implement the initiation process and review process
##js Encapsulationajax Detailed explanation of the steps to implement the functional function
The above is the detailed content of How to solve the problem of slow content-download time of Ajax (detailed analysis). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How much does a Douyin level 10 light sign cost? How many days does it take to create a level 10 fan sign?
Mar 11, 2024 pm 05:37 PM
How much does a Douyin level 10 light sign cost? How many days does it take to create a level 10 fan sign?
Mar 11, 2024 pm 05:37 PM
On the Douyin platform, many users are eager to obtain level certification, and the level 10 light sign shows the user's influence and recognition on Douyin. This article will delve into the price of Douyin’s level 10 light boards and the time it takes to reach this level to help users better understand the process. 1. How much does a level 10 Douyin light sign cost? The price of Douyin's 10-level light signs will vary depending on market fluctuations and supply and demand. The general price ranges from a few thousand yuan to ten thousand yuan. This price mainly includes the cost of the light sign itself and possible service fees. Users can purchase level 10 light signs through Douyin’s official channels or third-party service agencies, but they should pay attention to legal channels when purchasing to avoid false or fraudulent transactions. 2. How many days does it take to create a level 10 fan sign? Reach level 10 light sign
 How long does it take to clear the Elden Ring?
Mar 11, 2024 pm 12:50 PM
How long does it take to clear the Elden Ring?
Mar 11, 2024 pm 12:50 PM
Players can experience the main plot of the game and collect game achievements when playing in Elden's Circle. Many players don't know how long it takes to clear Elden's Circle. The player's clearance process is 30 hours. How long does it take to clear the Elden Ring? Answer: 30 hours. 1. Although this 30-hour clearance time does not refer to a master-like speed pass, it also omits a lot of processes. 2. If you want to get a better game experience or experience the complete plot, then you will definitely need to spend more time on the duration. 3. If players collect them all, it will take about 100-120 hours. 4. If you only take the main line to brush BOSS, it will take about 50-60 hours. 5. If you want to experience it all: 150 hours of base time.
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to set the time for publishing works on Xiaohongshu? Is the time for publishing the work accurate?
Mar 24, 2024 pm 01:31 PM
How to set the time for publishing works on Xiaohongshu? Is the time for publishing the work accurate?
Mar 24, 2024 pm 01:31 PM
Xiaohongshu, a platform full of life and knowledge sharing, allows more and more creators to express their opinions freely. In order to get more attention and likes on Xiaohongshu, in addition to the quality of content, the time of publishing works is also crucial. So, how to set the time for Xiaohongshu to publish works? 1. How to set the time for publishing works on Xiaohongshu? 1. Understand the active time of users. First, it is necessary to clarify the active time of Xiaohongshu users. Generally speaking, 8 pm to 10 pm and weekend afternoons are the times when user activity is high. However, this time period will also vary depending on factors such as audience group and geography. Therefore, in order to better grasp the active period of users, it is recommended to conduct a more detailed analysis of the behavioral habits of different groups. By understanding users’ lives
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 Detailed explanation of Linux file time viewing techniques
Feb 21, 2024 pm 01:15 PM
Detailed explanation of Linux file time viewing techniques
Feb 21, 2024 pm 01:15 PM
Detailed explanation of Linux file time viewing techniques In Linux systems, file time information is very important for file management and tracking changes. The Linux system records file change information through three main time attributes, namely access time (atime), modification time (mtime) and change time (ctime). This article details how to view and manage this file time information, and provides specific code examples. 1. Check the file time information by using the ls command with the parameter -l to list the files.
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to adjust the time on gshock watch
Feb 21, 2024 pm 09:04 PM
How to adjust the time on gshock watch
Feb 21, 2024 pm 09:04 PM
Many users are not sure how to adjust the time of the gshock watch. The overall method is relatively simple. Here is a detailed introduction to the adjustment method of the gshock watch. Users who do not know how to operate can refer to it. How to adjust the time on a gshock watch 1. First label these buttons according to ABCD. A key: It can be understood as the exit key, usually used together with the C key. The B key and the D key can be understood as: plus and minus keys, which are the adjustment keys. For example, if it is 13 o'clock now, press the D key when it reaches 14 o'clock. The C key is the mode key. You can switch modes by pressing it. Generally, the mode key of a watch is in the lower left corner and has the word "mode" in English. Operation method 1. First we need to adjust the watch to the



