
This time I will bring you a detailed explanation of the steps for jointly using vuex and components. What are the precautions for jointly using vuex and components. Here are practical cases, let’s take a look.
Official definition: Vuex is a state management pattern developed specifically for Vue.js applications. My understanding is that vuex is the front-end database.
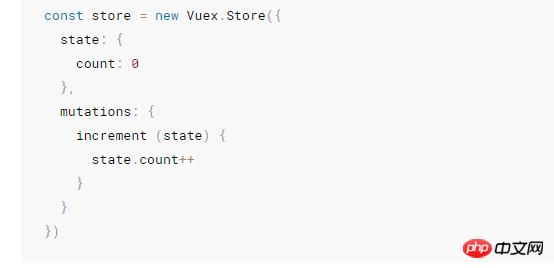
1. First of all, the core is the store, which is a warehouse and contains state, so the first step is to create a new store.

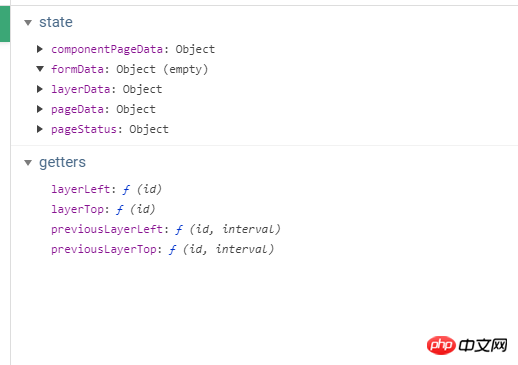
Display interface:

The state is the warehouse store, where everything is stored.
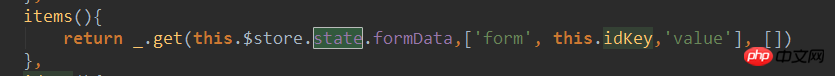
2. To get data from the state, it is more convenient to use Lodash. The syntax is as follows:

You can also use vuex’s getters, the syntax is;

The official documentation also ends accessing through properties, accessing through methods, etc. https://vuex.vuejs.org/zh-cn/getters.html
3. Store data in vuex. With mutations, the only way to change the state in a Vuex store is to submit a mutation.
Grammar: 
Syntax in the component: 
It accepts two parameters, one is state and the other is load (that is, you want to pass Any value, in the form of object) such as:

In the above example, 'open_table_layer' is a method, and the parameter accepted by this method is 1: state , 2: Incoming {index:. . . . . } (Picture above)
Method syntax;

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related topics on the PHP Chinese website article!
Recommended reading:
Detailed explanation of the steps to use Angular routing guard
React performs login verification control from the react-router route Detailed explanation of steps
The above is the detailed content of Detailed explanation of the steps to use vuex and components together. For more information, please follow other related articles on the PHP Chinese website!




