
This time I will bring you a detailed explanation of the steps for jQuery to implement fuzzy matching query for HTML page text boxes. What are the precautions for jQuery to implement fuzzy matching query for HTML page text boxes. The following is a practical case. Let’s take a look. one time.
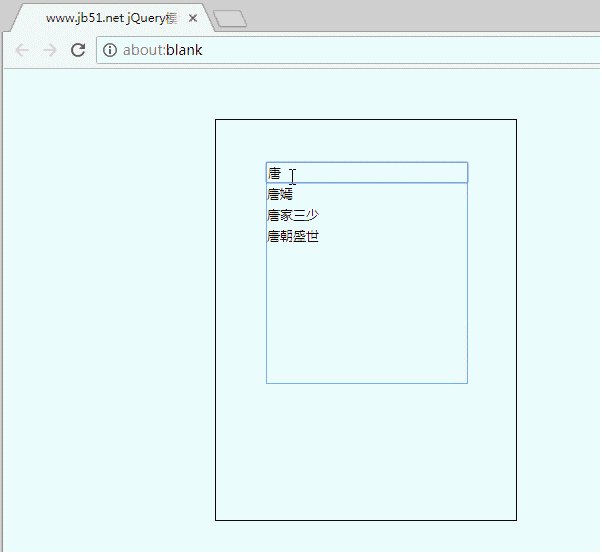
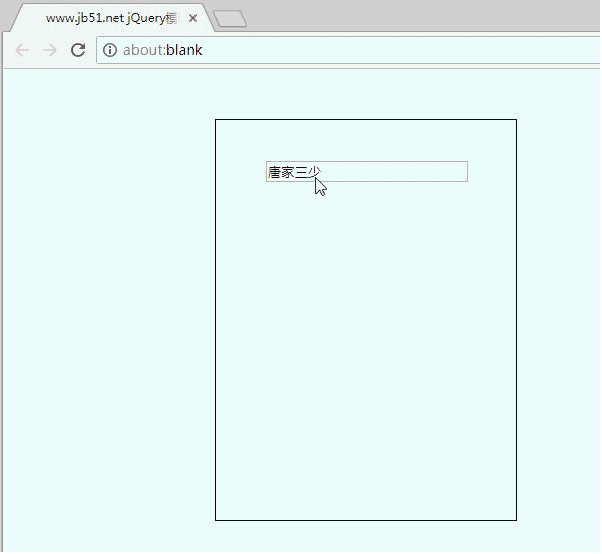
This function needs to be used in the project. I have used Combobox in EasyUI and searched for corresponding solutions online. However, they are not suitable for my project because I still like relatively pure things. I wrote one myself. It is relatively simple, but still usable. I have already used it in my project. I made a small demo for record. If necessary, just copy the code and modify it.

The next is the code, pure html css jquery:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
|
I believe you have mastered the method after reading the case in this article, please pay attention to php for more excitement Other related articles on the Chinese website!
Recommended reading:
vue-router3.0 version router.push cannot refresh the page. How to deal with it
The above is the detailed content of Detailed explanation of the steps to implement fuzzy matching query in HTML page text box using jQuery. For more information, please follow other related articles on the PHP Chinese website!




