 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of Vue parent-child component value transfer and slot application steps
Detailed explanation of Vue parent-child component value transfer and slot application steps
Detailed explanation of Vue parent-child component value transfer and slot application steps
This time I will bring you a detailed explanation of the value transfer and slot application steps of the vue parent-child component. What are the precautions for the value transfer and slot application of the vue parent-child component. The following is a practical case, let's take a look.
1. Passing values from parent to child components
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
2. Passing DOM from parent components to child components
Look at an example first
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Open the viewer to check

found that Qin is missing
<p>Qin</p>1
View the official documentation, https://cn.vuejs.org/v2/guide/components-slots.html
We come to the conclusion: if child does not contain a element, any content passed into it will be discarded
We add the slot
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
It was found that Qin can be displayed normally, and the slot will be replaced with the parsed fragment Qin

When the parent component does not respond to the child When the component passes a value, slot can also appear as the default value of the parent component
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Rendering

##Named Slot
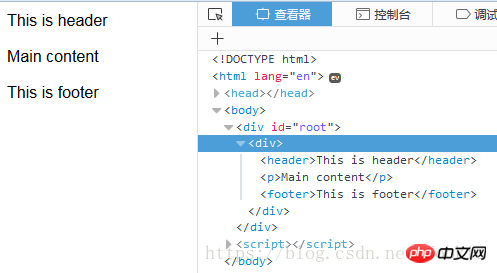
If you want to use multiple slots, let’s take a look at the effect first:
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>

<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header">
<p>Main content
<slot name="footer">
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>

Detailed explanation of the steps to add, delete and modify JavaScript DOM elements
VeeValidate form verification use case in vue project Code analysis
The above is the detailed content of Detailed explanation of Vue parent-child component value transfer and slot application steps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat is one of the social media platforms in China that continuously launches new versions to provide a better user experience. Upgrading WeChat to the latest version is very important to keep in touch with family and colleagues, to stay in touch with friends, and to keep abreast of the latest developments. 1. Understand the features and improvements of the latest version. It is very important to understand the features and improvements of the latest version before upgrading WeChat. For performance improvements and bug fixes, you can learn about the various new features brought by the new version by checking the update notes on the WeChat official website or app store. 2. Check the current WeChat version We need to check the WeChat version currently installed on the mobile phone before upgrading WeChat. Click to open the WeChat application "Me" and then select the menu "About" where you can see the current WeChat version number. 3. Open the app
 This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
When logging into iTunesStore using AppleID, this error saying "This AppleID has not been used in iTunesStore" may be thrown on the screen. There are no error messages to worry about, you can fix them by following these solution sets. Fix 1 – Change Shipping Address The main reason why this prompt appears in iTunes Store is that you don’t have the correct address in your AppleID profile. Step 1 – First, open iPhone Settings on your iPhone. Step 2 – AppleID should be on top of all other settings. So, open it. Step 3 – Once there, open the “Payment & Shipping” option. Step 4 – Verify your access using Face ID. step
 Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Having issues with the Shazam app on iPhone? Shazam helps you find songs by listening to them. However, if Shazam isn't working properly or doesn't recognize the song, you'll have to troubleshoot it manually. Repairing the Shazam app won't take long. So, without wasting any more time, follow the steps below to resolve issues with Shazam app. Fix 1 – Disable Bold Text Feature Bold text on iPhone may be the reason why Shazam is not working properly. Step 1 – You can only do this from your iPhone settings. So, open it. Step 2 – Next, open the “Display & Brightness” settings there. Step 3 – If you find that “Bold Text” is enabled
 iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
Screenshot feature not working on your iPhone? Taking a screenshot is very easy as you just need to hold down the Volume Up button and the Power button at the same time to grab your phone screen. However, there are other ways to capture frames on the device. Fix 1 – Using Assistive Touch Take a screenshot using the Assistive Touch feature. Step 1 – Go to your phone settings. Step 2 – Next, tap to open Accessibility settings. Step 3 – Open Touch settings. Step 4 – Next, open the Assistive Touch settings. Step 5 – Turn on Assistive Touch on your phone. Step 6 – Open “Customize Top Menu” to access it. Step 7 – Now you just need to link any of these functions to your screen capture. So click on the first
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 Safari zoom issue on iPhone: Here's the fix
Apr 20, 2024 am 08:08 AM
Safari zoom issue on iPhone: Here's the fix
Apr 20, 2024 am 08:08 AM
If you don't have control over the zoom level in Safari, getting things done can be tricky. So if Safari looks zoomed out, that might be a problem for you. Here are a few ways you can fix this minor zoom issue in Safari. 1. Cursor magnification: Select "Display" > "Cursor magnification" in the Safari menu bar. This will make the cursor more visible on the screen, making it easier to control. 2. Move the mouse: This may sound simple, but sometimes just moving the mouse to another location on the screen may automatically return it to normal size. 3. Use Keyboard Shortcuts Fix 1 – Reset Zoom Level You can control the zoom level directly from the Safari browser. Step 1 – When you are in Safari
 Slow Cellular Data Internet Speeds on iPhone: Fixes
May 03, 2024 pm 09:01 PM
Slow Cellular Data Internet Speeds on iPhone: Fixes
May 03, 2024 pm 09:01 PM
Facing lag, slow mobile data connection on iPhone? Typically, the strength of cellular internet on your phone depends on several factors such as region, cellular network type, roaming type, etc. There are some things you can do to get a faster, more reliable cellular Internet connection. Fix 1 – Force Restart iPhone Sometimes, force restarting your device just resets a lot of things, including the cellular connection. Step 1 – Just press the volume up key once and release. Next, press the Volume Down key and release it again. Step 2 – The next part of the process is to hold the button on the right side. Let the iPhone finish restarting. Enable cellular data and check network speed. Check again Fix 2 – Change data mode While 5G offers better network speeds, it works better when the signal is weaker



