Ajax basics and login tutorial
Ajax is the abbreviation of Asynchronous JavaScript and XML. Its advantages can reduce the burden on the server, obtain data on demand, and minimize redundant requests. Next, I will introduce the basics of Ajax and login tutorial through this article. Friends who need it can refer to it
Ajax is the abbreviation of Asynchronous JavaScript and XML.
Advantages of Ajax:
Advantages: reduce the burden on the server, fetch data on demand, and minimize redundant requests
Partially refresh the page, reduce user psychology and actual waiting time, and bring better user experience
Based on xml standardization and widely supported, no need to install plug-ins, etc.
Further Facilitate the separation of pages and data
Ajax includes the following technologies:
Based on web standards (standards-based presentation)XHTML CSS representation;
Use DOM (Document Object Model) for dynamic display and interaction;
Use XML and XSLT for data exchange and related operations;
Use XMLHttpRequest for asynchronous data query and retrieval;
Use JavaScript to tie everything together.
In other words, the biggest feature of Ajax is that it can achieve dynamic without refreshing
Using Ajax:
Example:
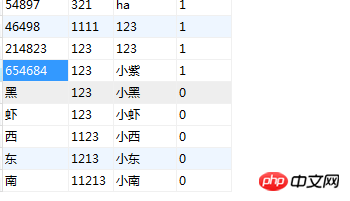
A table in the database:

Click to see if the user name is available:
Main page code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script> Next, do the processing page:
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>Picture:
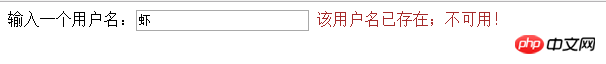
Enter an existing username:

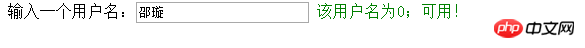
Enter a non-existing username:

Write another login:
Code for the login page:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>Next is the login processing page:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
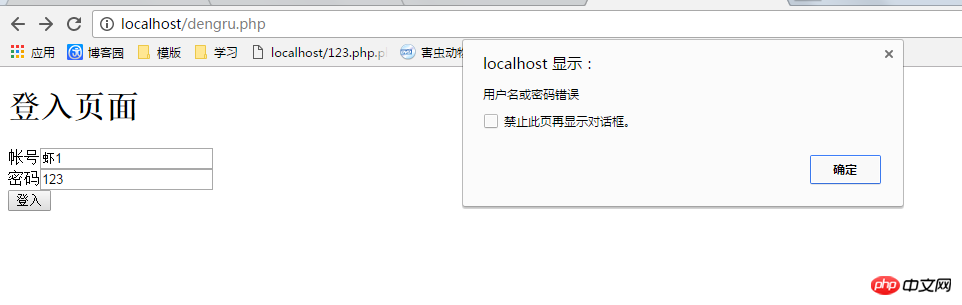
?>Take a look at the picture. If the input is incorrect, it will prompt directly on this page:

If the input is correct, it will jump:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Three major ways to handle cross-domain processing in jquery ajax (graphic tutorial)
ImplementationajaxGet cross-domain data (graphic tutorial)
ajaxSet contentType: "application/ The role of json" (graphic tutorial)
The above is the detailed content of Ajax basics and login tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones.
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to Convert Int Type to String In PHP, converting integer data to string is a common operation. This tutorial will introduce how to use PHP's built-in functions to convert the int type to a string, while providing specific code examples. Use cast: In PHP, you can use cast to convert integer data into a string. This method is very simple. You only need to add (string) before the integer data to convert it into a string. Below is a simple sample code
 Honor mobile phone Hongmeng system upgrade tutorial
Mar 23, 2024 pm 12:45 PM
Honor mobile phone Hongmeng system upgrade tutorial
Mar 23, 2024 pm 12:45 PM
Honor mobile phones have always been favored by consumers because of their excellent performance and stable system. Recently, Honor mobile phones have released a new Hongmeng system, which has attracted the attention and expectations of many users. Hongmeng system is known as the system that "unifies the world". It has a smoother operating experience and higher security, allowing users to experience a new world of smartphones. Many users have expressed that they want to upgrade their Honor mobile phone system to the Hongmeng system. So, let’s take a look at the upgrade tutorial of the Honor mobile phone’s Hongmeng system. firstly, I




