 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Tongda OA uses Ajax and workflow plug-ins to add OA accounts based on human resources system data (detailed explanation with pictures and texts)
Tongda OA uses Ajax and workflow plug-ins to add OA accounts based on human resources system data (detailed explanation with pictures and texts)
Tongda OA uses Ajax and workflow plug-ins to add OA accounts based on human resources system data (detailed explanation with pictures and texts)
This article mainly introduces Tongda OA's use of Ajax and workflow plug-ins to add OA accounts based on human resources system data. Friends who need it can refer to it
The program developed by Xiaofeiyu this time mainly solves the problem of a subordinate If the company's account addition in the human resources system cannot be approved immediately, the plug-in can automatically add OA accounts in the background after approval through this process. The adding mechanism is the same as the synchronization between HR and OA systems.
Only add operations, no modification or deletion operations. The automatic data synchronization development of the two systems has been carried out originally, so this development is a supplementary content, and only an application idea and discussion of the development process are provided here.
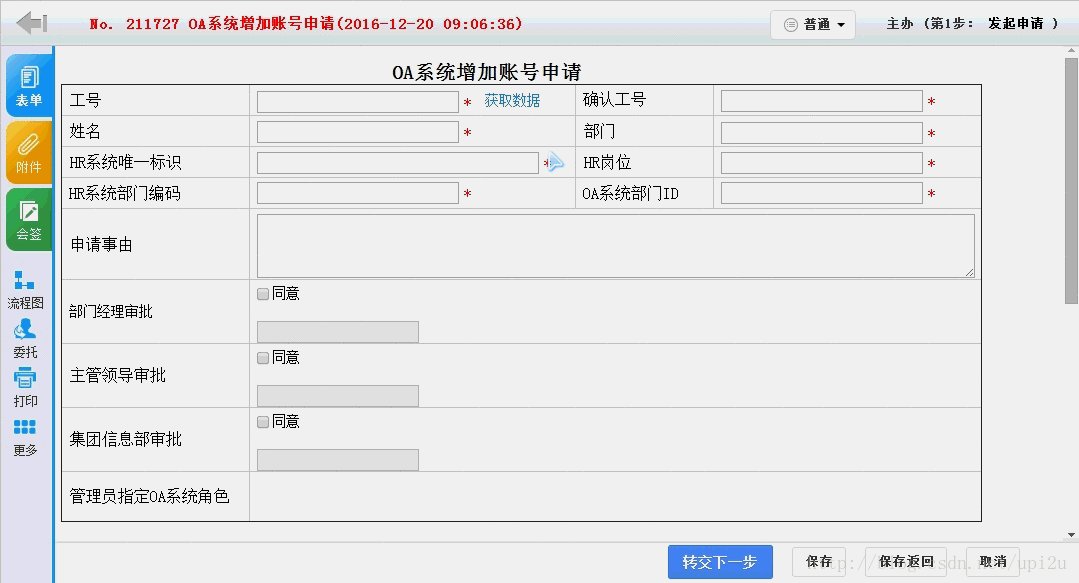
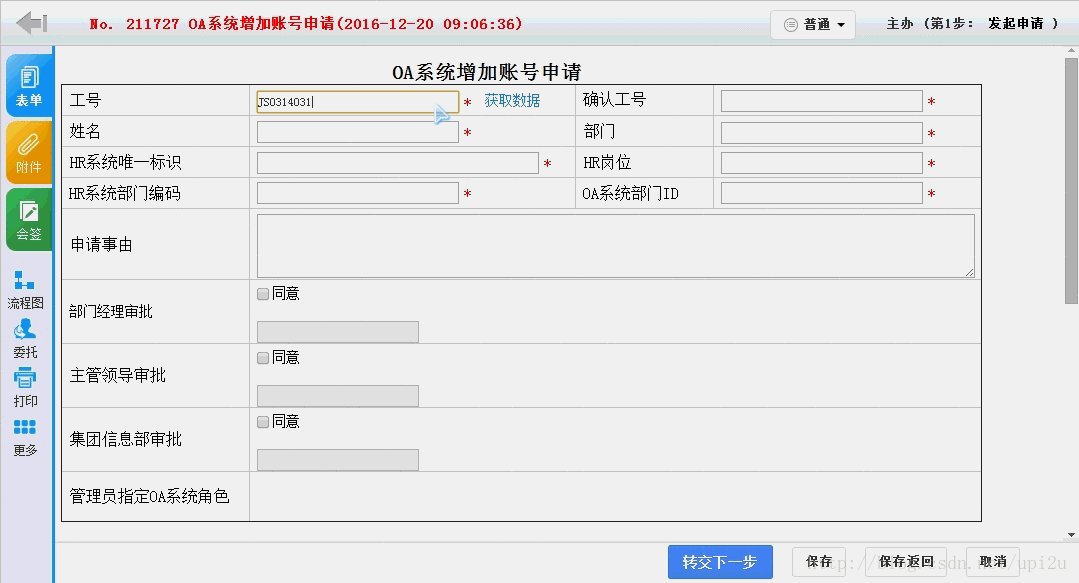
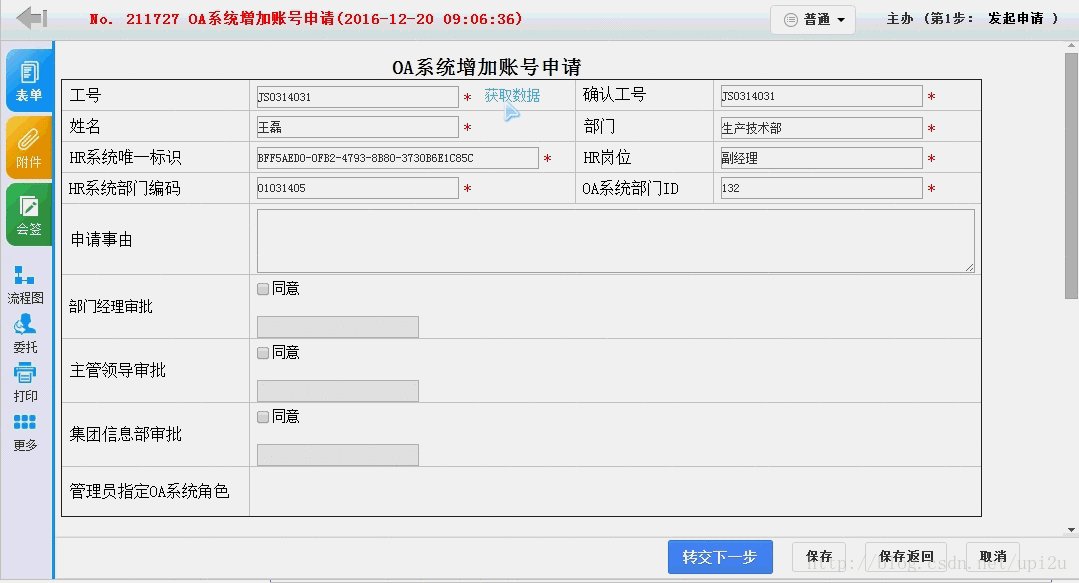
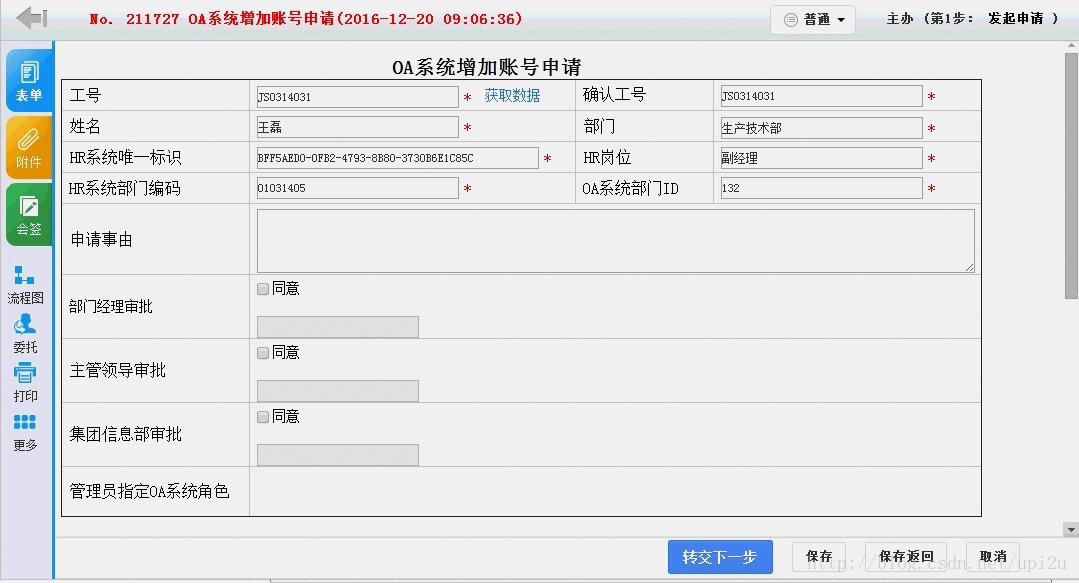
When the front-end initiator fills in the job number assigned in the HR system when applying, other relevant data can be queried accordingly. In order to avoid modifying the work number after finding the data, a confirmation work number input box is added. Other information is automatically obtained by Ajax in read-only form. In this way, errors caused by completely human input of data can be avoided by obtaining data from another system.

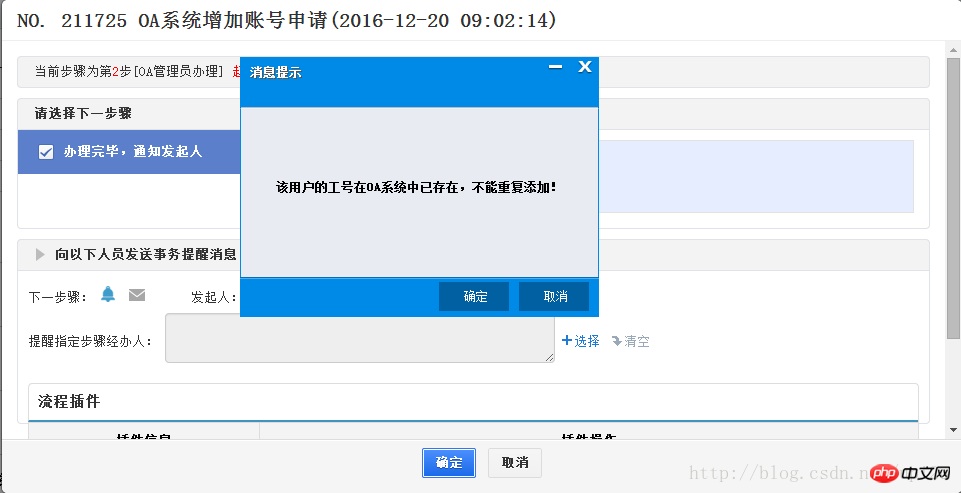
After the approval process is completed, it will be transferred to the OA administrator. The administrator will create an account in the background when making the next transfer. If there are no errors, it will prompt that the creation is successful. , it will also prompt if there is an error.

#The hr system is Hongjing’s human resources system, and the database is SQL Server2008, so this development also needs to connect to the sqlserver database.
The main code of the system:
$query="select * from t_hr_view where c01u7='" .$gonghao. "'";
$cursor=sqlsrv_query($conn,$query);
if($row=sqlsrv_fetch_array($cursor,SQLSRV_FETCH_ASSOC)){
$hr_dept_id=$row["E0122_0"];
$hr_dept_name=$row["e0122"];
$OA=$row["OA"];
$hr_name=$row["A0101"];
$hr_gangwei=$row["e01a1"];
$hr_gonghao=$row["c01u7"];
$hr_unique_id=$row["unique_id"];
if($OA==1 or $OA==2){
$query2="select * from user where hr_unique_id='$hr_unique_id' limit 1";
$cursor2=exequery(TD::conn(),$query2);
$num=mysql_num_rows($cursor2);
if($num==0 and $hr_gonghao!=""){
//新增用户
$DEPT_ID="0";
$new_flag=1;
$query4="select DEPT_ID from department where hr_dept_id='$hr_dept_id' limit 1";
$cursor4=exequery(TD::conn(),$query4);
if($row4=mysql_fetch_row($cursor4)){
$DEPT_ID=$row4[0];
}
if(in_array($hr_dept_name, $neitui_dept_arr)){
$DEPT_ID="0";
}
/****查询byname有没有重复的**/
$query5="select * from user where BYNAME='$hr_gonghao' limit 1";
$cursor5=exequery(TD::conn(),$query5);
$num5=mysql_num_rows($cursor5);
//$num5=1;//测试失败
if($num5==1){
$new_flag=-1;
}
/******/
if($new_flag==1){ //允许新增用户
$has_user_id_str = '';
$queryn = 'SELECT UID,USER_ID FROM user';
$cursorn = exequery(TD::conn(), $queryn);
while ($rown = mysql_fetch_array($cursorn)) {
$has_user_id_str .= $rown['USER_ID'] . ',';
}
$USER_ID = get_user_id($has_user_id_str);
$BYNAME=$hr_gonghao; //登录名为工号
$BYNAME = trim($BYNAME);
$USER_NAME=$hr_name;
$USER_NAME = trim($USER_NAME);
$BYNAME = trim($BYNAME);
$UID=add_user_new($ARRAY);
if($UID!=""){
$USER_ID=$UID;
$query3 = "insert into USER_EXT(UID,USER_ID,USE_POP3,EMAIL_CAPACITY,FOLDER_CAPACITY,WEBMAIL_CAPACITY,WEBMAIL_NUM,DUTY_TYPE) values('$UID','$USER_ID','0','500','500','0','0','1')";
exequery(TD::conn(),$query3);
}
}
}
}
}The solution to the problem that the value of the Ajax submission parameter containing the html tag cannot be submitted successfully
Ajax submission form page refreshes quickly
The above is the detailed content of Tongda OA uses Ajax and workflow plug-ins to add OA accounts based on human resources system data (detailed explanation with pictures and texts). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm is a powerful and popular Python integrated development environment (IDE) that provides a wealth of functions and tools so that developers can write code more efficiently. The plug-in mechanism of PyCharm is a powerful tool for extending its functions. By installing different plug-ins, various functions and customized features can be added to PyCharm. Therefore, it is crucial for newbies to PyCharm to understand and be proficient in installing plug-ins. This article will give you a detailed introduction to the complete installation of PyCharm plug-in.
![Error loading plugin in Illustrator [Fixed]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
When launching Adobe Illustrator, does a message about an error loading the plug-in pop up? Some Illustrator users have encountered this error when opening the application. The message is followed by a list of problematic plugins. This error message indicates that there is a problem with the installed plug-in, but it may also be caused by other reasons such as a damaged Visual C++ DLL file or a damaged preference file. If you encounter this error, we will guide you in this article to fix the problem, so continue reading below. Error loading plug-in in Illustrator If you receive an "Error loading plug-in" error message when trying to launch Adobe Illustrator, you can use the following: As an administrator
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins? Need specific code examples As the Python language becomes more and more widely used in the field of software development, PyCharm, as a professional Python integrated development environment (IDE), is favored by developers. PyCharm is divided into two versions: professional version and community version. The community version is provided for free, but its plug-in support is limited compared to the professional version. So the question is, does PyCharm Community Edition support enough plug-ins? This article will use specific code examples to
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.



