This time I will show you how to implement the markdown adaptation of the mpvue applet. What are the precautions for the markdown implementation of the mpvue applet? The following is a practical case, let's take a look.
Meituan Dianping recently open sourced mpvue, a front-end framework for developing small programs using Vue.js. Using this framework, developers will get a complete Vue.js development experience, while providing code reuse capabilities for H5 and mini programs. If you want to transform an H5 project into a small program, or if you develop a small program and want to convert it to H5, mpvue will be a very suitable solution.
The core goal of mpvue is to improve development efficiency and enhance development experience. Using this framework, developers only need to have a preliminary understanding of the mini program
development specifications and be familiar with the basic syntax of Vue.js to get started. The framework provides a complete Vue.js development experience. Developers write Vue.js code, and mpvue parses and converts it into a small program and ensures that it runs correctly. In addition, the framework also provides developers with quick start sample code through the vue-cli tool. Developers only need to execute a simple command to get a runnable project.
Main features:
- Complete component development capabilities: improve code
- Complete Vue.js development experience
- Convenient Vuex data management solution: Convenient to build complex applications
- Fast webpack build mechanism: Customized build strategy , development stage hotReload
- Support the use of npm external dependencies
- Use the Vue.js command line tool vue-cli to quickly
Initialize the project
- H5 code conversion ability to compile into small program target code
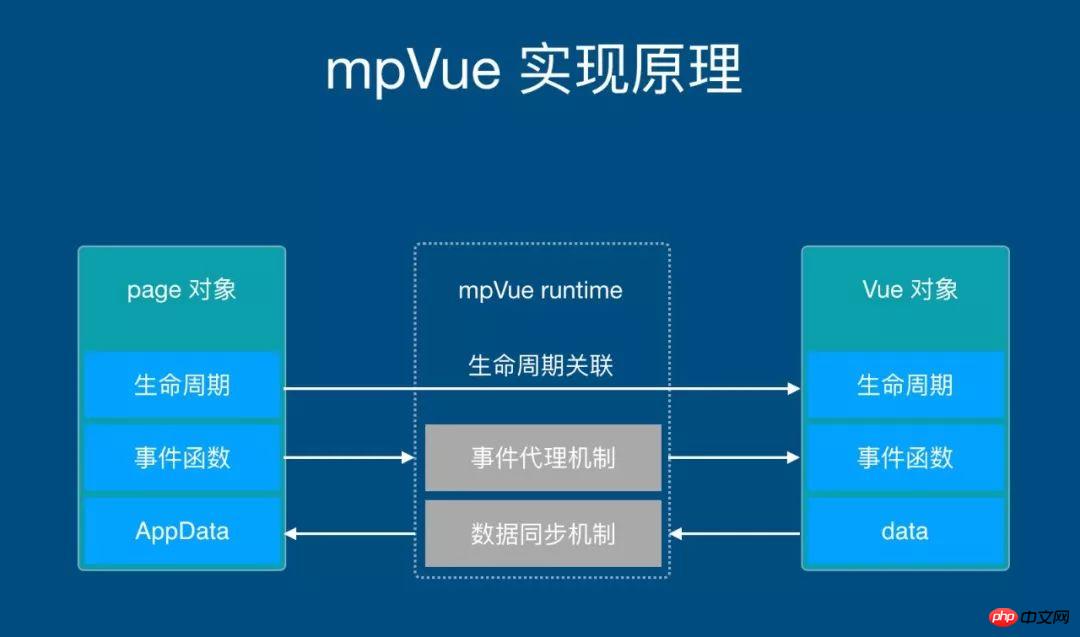
Implementation principle:
Vue code

- Write the applet page as Vue.js to implement
- with Vue. js development specifications to implement parent-child component association
小program code
- Written in accordance with small program development specifications
View layertemplate
- Configuration
Life cycleFunction, associated data update call
- Map Vue.js data into mini program data model
And on this basis, the following mechanism is attached
- Vue.js instance is associated with the Mini Program Page instance
- The mini program and the Vue.js life cycle establish a mapping relationship, which can trigger the Vue.js life cycle in the mini program life cycle.
- The mini program event establishes a proxy mechanism. The corresponding Vue.js component event response is triggered in the event proxy function
It is reported that the mpvue framework has been practiced and verified in business projects, and is currently being used on a large scale within Meituan-Dianping. . mpvue is a secondary development based on the Vue.js source code. It adds the implementation of the mini program platform while retaining the ability to follow the Vue.js version upgrade.
I believe anyone who has developed a mini program knows that the mini program does not support direct insertion into the DOM, so we will be in trouble when we obtain markdown data and need to render it.
Encapsulated mpvue-wemark address
There are many mature markdown rendering solutions for small programs on github, but when I wrote mpvue before, I found that it was not possible to use these libraries directly on mpvue. , because the writing methods of wxml and vue are incompatible, so mpvue needs to be adapted. Here I choose the wemark library.
Mainly done a few steps: 1. Repackage remarkable.js into the ES version. The default scaffolding of mpvue is wepack2, which does not support the mixing of es commonjs. 2. Make wxml and the small program js layer incompatible with vue's writing method. Down.
The demo is as follows
<template>
<p>
<wemark :mdData='mdData'/>
</p>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>Copy after login
In this way, the markdown content can be rendered in the mpvue applet
I believe you have mastered the method after reading the case in this article, more Please pay attention to other related articles on the php Chinese website!
Recommended reading:
Summary on the use of common algorithms such as JS accumulation, iteration, exhaustion, and recursion
React family bucket environment construction code analysis
The above is the detailed content of How to implement markdown adaptation of mpvue applet. For more information, please follow other related articles on the PHP Chinese website!