
This article mainly introduces pushState, replaceState, and onpopstate to realize the forward and backward refresh of Ajax pages. It is very good and has certain reference value. Friends who need it can refer to it.
Using Ajax can Obtaining data asynchronously can render the page more efficiently.
But there are also some problems:
Refresh the page, the page will become the initial state
Browse The forward and backward functions of the browser are invalid
It is not friendly to search engine crawlers
1.
In the past, the hash anchor point of the browser was used to solve the problem
Different hashes mark different parts of the page, which can correct the problem of incorrect page refresh data
Then monitor the change of hash anchor point through the onhashchange event, and manually perform forward and backward operations, browser support

2,
Then a hashbang technology appeared, that is, adding the tag #!/myPath after the url to solve the above problem
Define a page part through a path, which is commonly seen in single-page applications (already encapsulated in Angular). But it seems that only Google really supports crawling this path
3,
The new features of HTML5 have helped, through the two new history methods of pushState and replaceState and the onpopstate window event, solving the above three problems
Of course, because it is a new feature of HTML5, it is not well supported by older browsers. It is recommended to use the hashbang method for compatibility
This article mainly talks about these new things like pushState
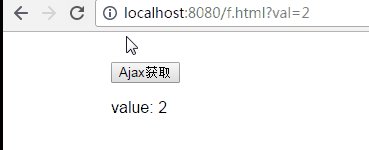
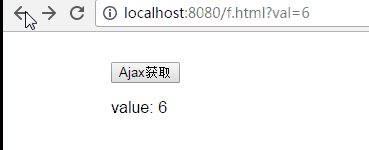
The text is too boring, let’s take a look at the diagram and click directly to feel

The purpose of this chestnut is: The initial value is 0. It increments through asynchronous requests. You can go forward or backward and refresh. You can also get the corresponding data after opening a new url.
history.pushState(state, title, url) history.replaceState(state, title, url)
Among them, state is a json object that can be customized to store some data. Title That is, the tag title corresponding to this url (but it seems that browsers ignore this parameter)
url is the tag url of a certain page (the operation will only change the url in the address bar, and will not load the url immediately. , you can simply mark ?w=a, ajaxPage.html/w=a, &w=a, it is just a mark, just compare it when taking the value)
The difference between replaceState and pushState is: the former directly Replace the current value, which is to push a value into the stack
After the window.onpopstate event is triggered, the first json object of the above method can be obtained through history.state
Implementation part
HTML
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
Here, different ajax result pages are marked by ?val=num
Tips:
After using pushState, the current forward and backward triggers the popstate event, and the corresponding json object is obtained.
The data of the json object can be customized
It can be simply Store the relevant tag and send a request, or directly save the result corresponding to the tag page
With the back operation, the address bar URL is updated, and the asynchronous data is also updated
Refresh the page or open a new page, you must request data according to the tag in the url
It should be remembered that the browser will not automatically load the asynchronous content page corresponding to the tag in this part of the url. Let's get
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
AJAX request queue implementation
##Summary of several methods of using ajax to submit forms asynchronously
How to solve the problem of arrays in AJAX requests
The above is the detailed content of pushState, replaceState, onpopstate realize forward and backward refresh of Ajax page. For more information, please follow other related articles on the PHP Chinese website!




