
This article will share with you the national weather forecast API Ajax to obtain data through the city name, and achieve the weather forecast effect through two parts of html and js code. Enter the city and the weather conditions will appear. The effect is very good. Interested friends can refer to the following
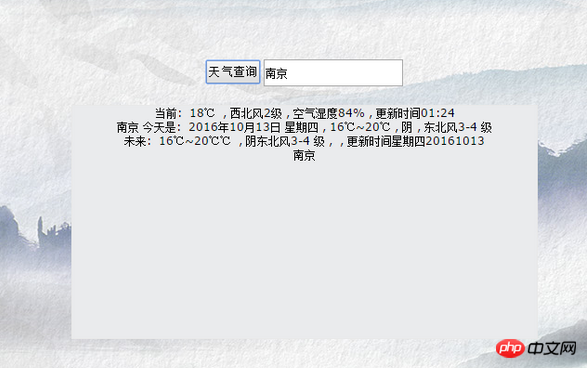
Preview (relatively simple and rough)

Aggregated data national weather forecast interface: https://www.juhe.cn/docs/api/id/ 39
Interface address: http://v.juhe.cn/weather/index
Supported format: json/xml
Request method: get
Request example: http: //v.juhe.cn/weather/index?format=2&cityname=Suzhou&key=KEY you applied for
Call sample and debugging tool: API test tool
Request parameter description:
Name type is required Description
cityname string Y City name or city ID, such as "Suzhou", utf8 urlencode is required
dtype string N Return data format: json or xml, default json
format int N Next 6-day forecast (future )Two return formats, 1 or 2, default 1
key string Y The key you applied for
HTML part code:
<!DOCTYPE html> <html lang="en"> <meta charset="UTF-8" > <title>天气预报</title> <script src="jquery-2.1.1.min.js"></script> <link rel="stylesheet" href="w.css"> <p id="mf_weather"> <script src="w.js"></script> <button id="search">天气查询</button> <input id="city" type="text" value="tbody"> <p class="ctn"> <p id="mufeng"> </p> <p id="future"></p> </p> </html>
JavaScript part :
/* " today.city ' Today is: ' today.date_y ' ' today.week ' , ' today.temperature ' , ' today.weather ' , ' today.wind " < /p>"); " 'Future: ' futur[0].temperature '℃ , ' futur[0].weather futur[0]. wind ' , ' ' , update time' futur[0].week futur[0].date " " today.city " The above is what I compiled For everyone, I hope it will be helpful to everyone in the future. Related articles: How to implement Ajax dynamically adding data to the drop-down list Perfectly solve the parsererror error under ajax cross-domain request ajax submits the mobile phone number to the database for verification and returns the status value The above is the detailed content of Ajax gets data by city name. For more information, please follow other related articles on the PHP Chinese website!
* 1. Enter the city name
* 2. Send a request when clicked
* 3. Response successfully renders the page
* */
$( '#search').on('click',function(){
var city = $('#city').val()||'Beijing';
$citycode=urlencode(city);
url='http://v.juhe.cn/weather/index?format=2&cityname=' $citycode '&key=c82727e986a4f6cfc6ba1984f1f9183a';
$.ajax({url: url,
dataType: "jsonp",
type:"get",
data:{location:city},
success:function(data){
var sk = data.result.sk;
var today = data.result.today;
var futur = data.result.future;
var fut = "Date temperature weather wind direction";
$('#mufeng').html("
$('#future').html("
} });
});
function urlencode (str) {
str = (str '').toString();
return encodeURIComponent(str).replace(/!/g, '!').replace(/'/g, ''').replace(/\(/g, '(').
replace(/\) /g, ')').replace(/\*/g, '*').replace(/ /g, ' ');
}
})




