Handling common problems in vue-cli packaging process
This time I will bring you common problems handling in the vue-cli packaging process. What are the precautions for handling common problems in the vue-cli packaging process? The following are practical cases. , let’s take a look.
1. The packaging command is npm run build. This command is actually the command corresponding to build in scripts in package.json;

2 . Create a prod.server.js. This file is not necessary. The purpose of this file is to access the packaged static files by starting the node.js local service after the packaging is completed. Students who do not need it can ignore this.
prod.server.js file code example:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});3. The js introduced using the scrip tag in index.html and the css file introduced using link are all changed to main.js Direct import; my current main.js code example:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})4. The relative path problem of pictures. To reference pictures under relative paths, first, in config/index.js, change build.assetsPublicPath Change to '', originally it was '/',

Reference the image in the .vue file. If it is a static reference, write the relative path directly. If it is a dynamic reference, you need Write
static reference like this, write the relative path directly:
<img src="../../base/img/home/me.jpg" class="round"/>
Dynamic reference, you need to require to get the dynamic path:
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}The same dynamically set background image also needs to dynamically obtain the file Path;
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
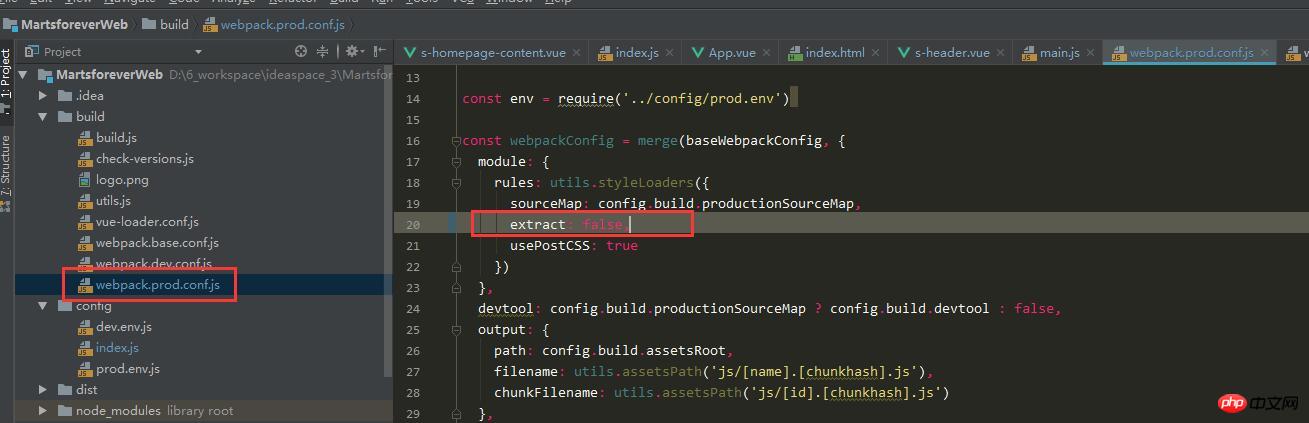
}5. If you use iview to develop, after packaging, an error will be reported after opening index.html directly. Two font files failed to be introduced, but I did not manually introduce these two files here. Finally Baidu's solution is to set extract in module.rules to false in webpack.prod.conf.js; see this issue for details: https://github.com/iview/iview/issues/ 515

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS to implement a simple shopping cart function Code analysis
The above is the detailed content of Handling common problems in vue-cli packaging process. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Frequently asked questions and solutions: Frequently asked questions about using the len function in Python
Jan 28, 2024 am 09:14 AM
Frequently asked questions and solutions: Frequently asked questions about using the len function in Python
Jan 28, 2024 am 09:14 AM
The len() function in Python is a commonly used built-in function used to obtain the length of an object or the number of elements. In daily Python development, we often encounter some problems about the len() function. This article will introduce some common problems and solutions, and provide specific code examples. TypeError: objectoftype'XXX'hasnolen() This problem usually occurs when trying to use len() on an object that does not support length operations.
 Analysis of frequently asked questions about Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analysis of frequently asked questions about Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Recently, a super popular game Cyberpunk 2077 has been launched online. Many users are rushing to download and experience it. However, there are still many problems in the process. Today we bring you some frequently asked questions about playing Cyberpunk 2077. Come and see if you want anything. Frequently asked questions about playing Cyberpunk 2077: 1. Price details: 1. The purchase price on the steam game platform is: 298 yuan. 2. The purchase price of the epic game platform is: 43 US dollars = 282 yuan. 3. The purchase price of ps4 game terminal is: 400 yuan + HKD and 380 yuan + RMB boxed. 4. The purchase price of Russia in the Russian area is: 172 yuan. 2. Configuration details: 1. Minimum configuration (1080P): GT
 Common log4j configuration file problems and solutions
Feb 19, 2024 pm 08:50 PM
Common log4j configuration file problems and solutions
Feb 19, 2024 pm 08:50 PM
Common problems and solutions for log4j configuration files In the development process of Java applications, logging is a very important function. And log4j is a widely used logging framework in Java. It defines the output mode of logs through configuration files, and it is very convenient to control the level and output location of logs. However, sometimes you will encounter some problems when configuring log4j. This article will introduce some common problems and their solutions, and attach specific code examples. Problem 1: The log file does not generate a solution:
 What are the common problems encountered in the Huluxia app? Summary of answers to Huluxia app problems
Mar 12, 2024 pm 02:04 PM
What are the common problems encountered in the Huluxia app? Summary of answers to Huluxia app problems
Mar 12, 2024 pm 02:04 PM
What are the common problems encountered in the Calabash Man app? I believe that many friends will encounter various problems with this app. I wonder if any players have encountered it? Anyway, the editor often encounters it. In order to prevent my friends from encountering various problems like the editor, I started to look for various limited exemption methods. Therefore, the editor below will bring a summary of the most common problems to all users. If you are still encountering various problems, please refer to them quickly. Summary of questions and answers on Huluxia app QWhat is root? How to get root on mobile phone? Simply put, root refers to the user with the highest administrative rights in the Android system. By using third-party root tools, many phone models can be easily
 Frequently Asked Questions and Notes: Using MyBatis for Batch Query
Feb 19, 2024 pm 12:30 PM
Frequently Asked Questions and Notes: Using MyBatis for Batch Query
Feb 19, 2024 pm 12:30 PM
Notes and FAQs on MyBatis batch query statements Introduction MyBatis is an excellent persistence layer framework that supports flexible and efficient database operations. Among them, batch query is a common requirement. By querying multiple pieces of data at one time, the overhead of database connection and SQL execution can be reduced, and the performance of the system can be improved. This article will introduce some precautions and common problems with MyBatis batch query statements, and provide specific code examples. Hope this can provide some help to developers. Things to note when using M
 PHP email sending methods and summary of frequently asked questions
Jun 08, 2023 pm 10:57 PM
PHP email sending methods and summary of frequently asked questions
Jun 08, 2023 pm 10:57 PM
In the Internet era, email has become an indispensable part of people's lives and work. PHP is a language widely used in the field of web development, and email sending is also essential in web applications. This article will introduce in detail the relevant content and common problems of PHP email sending. 1. PHP email sending method PHPmailer library PHPmailer is a powerful PHP email sending library that can easily send emails in HTML format and plain text format. Using PHPmai
 Analysis of Frequently Asked Questions about Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
Analysis of Frequently Asked Questions about Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
In modern web applications, the use of ORM frameworks to handle database operations has become standard. Among all ORM frameworks, the Go language ORM framework is getting more and more attention and love from developers. However, when we use the Go language ORM framework, we may encounter some common problems. In this article, we will analyze and solve these common problems to better use the Go language ORM framework. The data model of GORM is defined in GORM. We can use struct to define data.
 PHP data paging methods and detailed explanations of common problems
Jun 09, 2023 am 08:42 AM
PHP data paging methods and detailed explanations of common problems
Jun 09, 2023 am 08:42 AM
1. Introduction With the continuous increase of data processing, data paging has become an extremely important function. As a language widely used in web development, PHP naturally has its own data paging method. This article will provide a detailed analysis of PHP data paging methods and common problems. 2. PHP data paging method 1. The simplest method of data paging using the original method is to use the LIMIT clause of the SQL statement. Calculate the offset based on the number of records to be displayed on each page and the current page number, and add it during the query.




