
This time I will show you how to use @angular/cli V6.0 to develop PWA applications, and what are the precautions for using @angular/cli V6.0 to develop PWA applications. The following are practical cases. Let’s take a look.
What is PWA
PWA (Progressive Web App) utilizes TLS, webapp manifests and service workers to enable applications to install and use it offline. In other words, a PWA is like a native app on your phone, but it's built using web technologies like HTML5, JavaScript, and CSS3. When built correctly, PWAs are indistinguishable from native apps. The main features of PWA include the following three points:
Angular has officially released V6.0, and we can already use the corresponding @angular/cli V6.0 to directly develop PWA applications. Not much to say below, let’s take a look at the detailed introduction.
Step one: Install @angular/cli V6.0If you have an old version on your machine, please uninstall it first.
Open your terminal and execute:
npm install -g @angular/cli
After successful installation, use ng -v to check the version number:

Execution:
ng new test-ng-pwa
ng serve --open

Stop the project, and then execute it in the terminal:
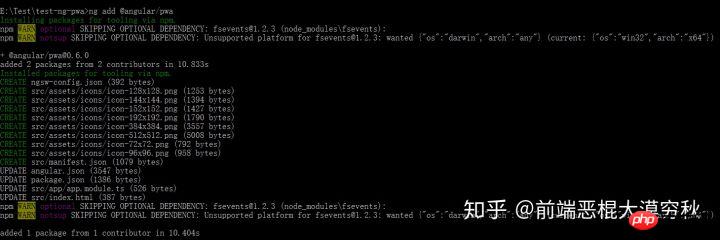
ng add @angular/pwa
https:// npmjs.com/package/lite-server, please execute :
npmjs.com/package/lite-server, please execute :
npm install lite-server --save-dev npm install lite-server --global
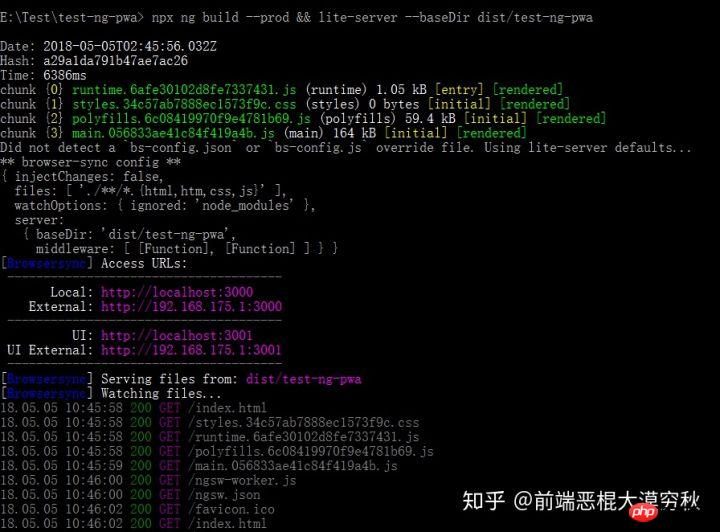
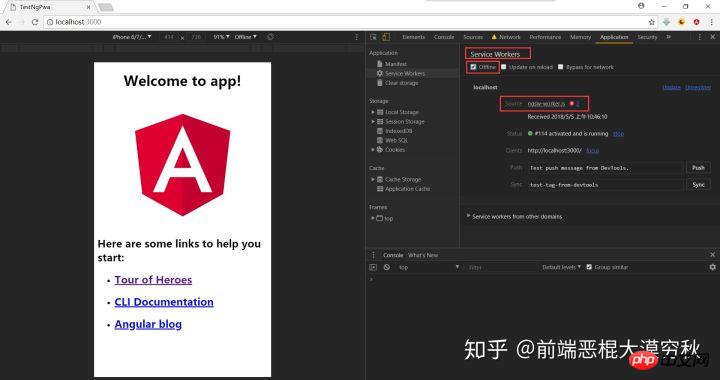
After installation, execute: npx ng build --prod && lite-server --baseDir dist/test-ng-pwa



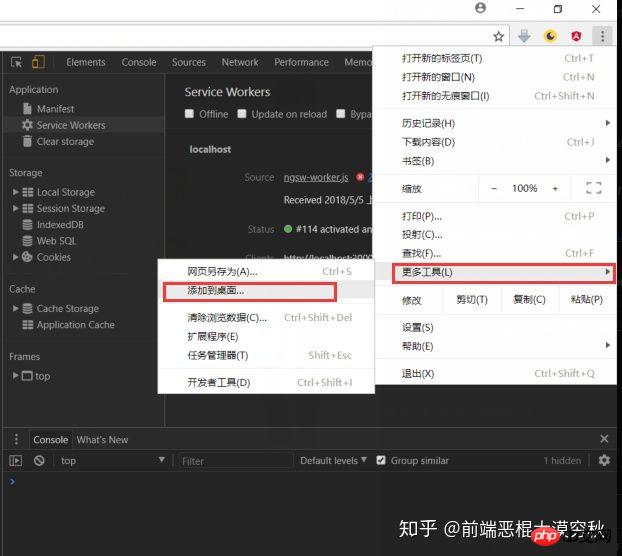
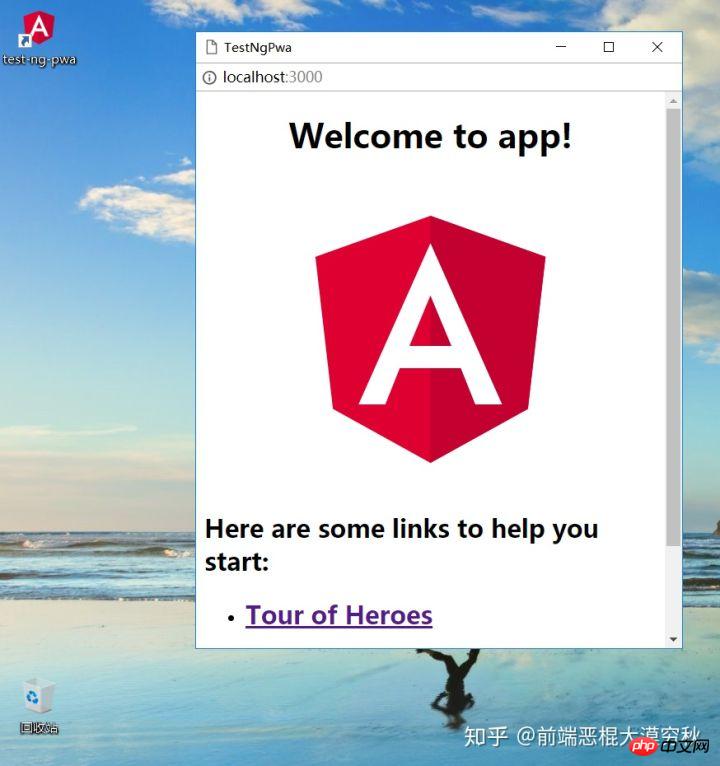
Android , and ChromeOS are all supported. Try it yourself!
, and ChromeOS are all supported. Try it yourself!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
How to use call and apply in JS##How to deal with common BUGs and errors in JS
The above is the detailed content of How to use @angular/cli V6.0 to develop PWA applications. For more information, please follow other related articles on the PHP Chinese website!
 A complete list of commonly used public dns
A complete list of commonly used public dns
 python comment shortcut keys
python comment shortcut keys
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 How to use left join
How to use left join
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 How to insert page numbers in ppt
How to insert page numbers in ppt
 How to find the median of an array in php
How to find the median of an array in php
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files




