How to use Vue three-layer nested routing
This time I will show you how to use Vue three-layer nested routing, and what are the precautions when using Vue three-layer nested routing. The following is a practical case, let's take a look.
Vue nested routing:
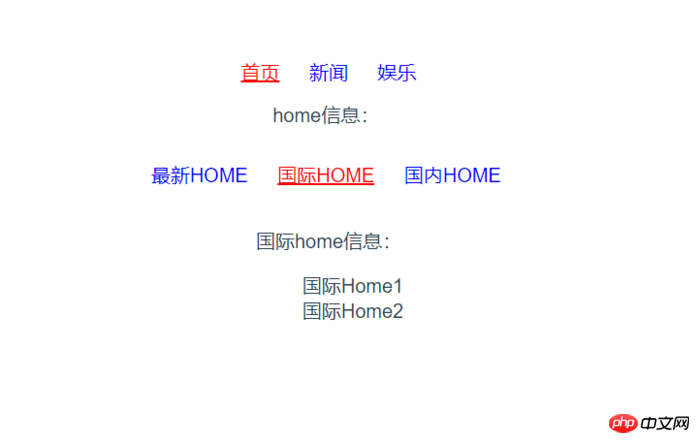
Achieve the effect (the routing is nested at three levels, click on the first-level tab to display the second-level tab effect, click on the second-level tab to switch the corresponding content, Content not in the tab area will not be rendered repeatedly when switching):
Demo access path: http://IP:port/#/routers/

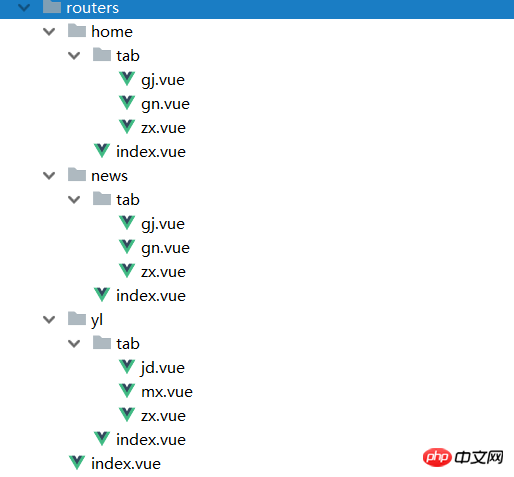
1. Create the case folder page/routers/

1 routers/index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
1-1- 1 routers/home/index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
1-1-2 routers/home/tab/gj.vue、gn.vue、zx.vue
gj.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
gn.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
zx.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
1-2 routers/news/index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
1-2-1 routers/ news/tab/gj.vue、gn.vue、zx.vue
gj.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
gn.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
zx.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
1-3-1 routers/yl/index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
1-3-2 routers/yl/tab/jd.vue、mx.vue、zx.vue
jd.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
mx.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
zx.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
2. Routing configuration rules (router/index.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
|
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Summary of how to use data-* attributes in H5
How to load jquery in a JS file. js
The above is the detailed content of How to use Vue three-layer nested routing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can generic functions in Go be nested within each other?
Apr 16, 2024 pm 12:09 PM
Can generic functions in Go be nested within each other?
Apr 16, 2024 pm 12:09 PM
Nested Generic Functions Generic functions in Go 1.18 allow the creation of functions that apply to multiple types, and nested generic functions can create reusable code hierarchies: Generic functions can be nested within each other, creating a nested code reuse structure. By composing filters and mapping functions into a pipeline, you can create reusable type-safe pipelines. Nested generic functions provide a powerful tool for creating reusable, type-safe code, making your code more efficient and maintainable.
 How to implement API routing in the Slim framework
Aug 02, 2023 pm 05:13 PM
How to implement API routing in the Slim framework
Aug 02, 2023 pm 05:13 PM
How to implement API routing in the Slim framework Slim is a lightweight PHP micro-framework that provides a simple and flexible way to build web applications. One of the main features is the implementation of API routing, allowing us to map different requests to corresponding handlers. This article will introduce how to implement API routing in the Slim framework and provide some code examples. First, we need to install the Slim framework. The latest version of Slim can be installed through Composer. Open a terminal and
 How to use Vue form processing to implement recursive nesting of forms
Aug 11, 2023 pm 04:57 PM
How to use Vue form processing to implement recursive nesting of forms
Aug 11, 2023 pm 04:57 PM
How to use Vue form processing to implement recursive nesting of forms Introduction: As the complexity of front-end data processing and form processing continues to increase, we need a flexible way to handle complex forms. As a popular JavaScript framework, Vue provides us with many powerful tools and features to handle recursive nesting of forms. This article will introduce how to use Vue to handle such complex forms, and attach code examples. 1. Recursive nesting of forms In some scenarios, we may need to deal with recursive nesting.
 Java Apache Camel: Building a flexible and efficient service-oriented architecture
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Building a flexible and efficient service-oriented architecture
Feb 19, 2024 pm 04:12 PM
Apache Camel is an Enterprise Service Bus (ESB)-based integration framework that can easily integrate disparate applications, services, and data sources to automate complex business processes. ApacheCamel uses route-based configuration to easily define and manage integration processes. Key features of ApacheCamel include: Flexibility: ApacheCamel can be easily integrated with a variety of applications, services, and data sources. It supports multiple protocols, including HTTP, JMS, SOAP, FTP, etc. Efficiency: ApacheCamel is very efficient, it can handle a large number of messages. It uses an asynchronous messaging mechanism, which improves performance. Expandable
 How to use routing in ThinkPHP6
Jun 20, 2023 pm 07:54 PM
How to use routing in ThinkPHP6
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 is a powerful PHP framework with convenient routing functions that can easily implement URL routing configuration; at the same time, ThinkPHP6 also supports a variety of routing modes, such as GET, POST, PUT, DELETE, etc. This article will introduce how to use ThinkPHP6 for routing configuration. 1. ThinkPHP6 routing mode GET method: The GET method is a method used to obtain data and is often used for page display. In ThinkPHP6, you can use the following
 How to use routing to customize page switching animation effects in a Vue project?
Jul 21, 2023 pm 02:37 PM
How to use routing to customize page switching animation effects in a Vue project?
Jul 21, 2023 pm 02:37 PM
How to use routing to customize page switching animation effects in a Vue project? Introduction: In the Vue project, routing is one of the functions we often use. Switching between pages can be achieved through routing, providing a good user experience. In order to make page switching more vivid, we can achieve it by customizing animation effects. This article will introduce how to use routing to customize the page switching animation effect in the Vue project. Create a Vue project First, we need to create a Vue project. You can use VueCLI to quickly build
 How to create nested tables in HTML?
Sep 09, 2023 pm 10:05 PM
How to create nested tables in HTML?
Sep 09, 2023 pm 10:05 PM
Tables are a fundamental and crucial aspect of web development and are used to present information in an orderly and clear format. However, there may be situations where more complex data needs to be presented, requiring the use of nested tables. Nested tables are tables located within other table cells. In this article, we'll walk you through the process of building nested tables in HTML, with meticulously detailed explanations complete with illustrations to help you understand the concepts more effectively. Whether you are a newbie or an experienced web designer, this article will provide you with the knowledge and expertise you need to become proficient in creating nested tables using HTML. Before we start exploring making nested tables, it's necessary to understand the basic makeup of HTML tables. HTML tables are implemented through the <table> element.
 Implementation method and experience summary of flexibly configuring routing rules in PHP
Oct 15, 2023 pm 03:43 PM
Implementation method and experience summary of flexibly configuring routing rules in PHP
Oct 15, 2023 pm 03:43 PM
Implementation method and experience summary of flexible configuration of routing rules in PHP Introduction: In Web development, routing rules are a very important part, which determines the corresponding relationship between URL and specific PHP scripts. In the traditional development method, we usually configure various URL rules in the routing file, and then map the URL to the corresponding script path. However, as the complexity of the project increases and business requirements change, it will become very cumbersome and inflexible if each URL needs to be configured manually. So, how to implement in PHP






