
This time I will bring you how to internationalize your js code and what are the precautions for internationalizing js code. The following is a practical case, let's take a look.
When we are developing the front-end page, because the page content is too much and too complicated, sometimes there are thousands of lines on one page (of course, such a page is considered ordinary). In order to reduce the content of the page, We extract the js file of the page, put it into a specific js file, and then import it into the page. In this way, when we need to internationalize the application, we need to consider the internationalization of js. Here we introduce the use of JQuery.i18n.properties to achieve the internationalization of js. PS: jQuery.i18n.properties is a lightweight jQuery internationalization plug-in. Similar to resource files in Java, jQuery.i18n.properties uses .properties files to internationalize Using resource files to achieve internationalization is a popular way. For example, Android applications can use resource files named after language and country encoding to achieve internationalization. The resource files in the jQuery.i18n.properties plug-in are suffixed with ".properties" and contain region-related key-value pairs. We know that Java programs can also use resource files with the .properties suffix to achieve internationalization, so this method is particularly useful when we want to share resource files between Java programs and front-end JavaScript programs. The jQuery.i18n.properties plug-in first loads the default resource file (for example: strings.properties), and then loads the resource file for a specific locale (for example: strings_zh.properties), which ensures that when a translation for a certain language is not provided , the default value is always valid. Developers can use keys in resource files as JavaScript variables (or functions) or Maps. So how to use jQuery.i18n.properties to achieve js internationalization? Step one: Create the properties resource file. The naming rule for property resource files is: string_browser language shortcode.properties, for example, Simplified Chinese: string_zh-CN.properties. It should be noted here that it is a dash instead of an underline. As shown in the figure, I created three Resource filesjs_en-US.properties (US English), js_ja.properties (Japanese), js_zh-CN.properties (Simplified Chinese).

<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>string in front of the language shortcode in the resource file you defined , because my resource file is js_xxx.properties, so this value is js
The value after path is the relative path of your resource file. That is, relative to the path under the project structure WebContent, the value after
callback function.
How to load different resource files according to different locale environments? In fact, the implementation principle of jQuery.i18n.properties is thatfinds the corresponding resource file based on the value after name, plus the browser's language shortcode, and .properties. This process is automatic and only requires the above configuration.
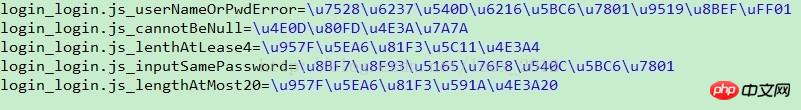
The key-value pairs in properties are as follows: (Chinese characters in the properties file will be automatically converted into corresponding ASCII values. Of course, this can be set or changed through plug-ins. I haven’t done it yet. Anyway, these Chinese characters It is copied from the page, ignore it), the one before the equal sign is the key, and the one after the equal sign is the value (note that the key in different resource files must be consistent and customized).

The content in the resource file has been loaded.
Step 4: Find the corresponding value in the js file based on the key.

The red part is the way to get the value. The string in quotation marks corresponds to the key value in the resource file above.
Things to note:
This method can be implemented in Google and Firefox browsers without any problem. But there will be problems in IE browser. The problem is that the locale obtained every time when using IE browser is the system language, not the browser language.
I have been struggling with this problem for a long time. There are some methods on the Internet to obtain the language of the browser, but it does not work in IE. In the end, my solution is: use jQuery.i18n.properties to load Before the resource file, first obtain the language of the browser in the request header information, and then set it.

The internationalization ends here.
This is my first blog. I used to read other people’s blogs. Later, I found that the problem I encountered was solved. However, after a while, I found that I had forgotten it. I encountered it many times. I had the same problem, but later I forgot how to solve it, so I looked for information online again. This is the direct reason why I decided to write a blog. However, it does feel good to write a blog, as you can record your learning process. I hope everyone can try this too.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use Vue three-layer nested routing
How to use Vue.js to calculate properties and detect Listener
The above is the detailed content of How to internationalize your js code. For more information, please follow other related articles on the PHP Chinese website!




