jQuery.i18n implements web front-end international standards
This time I will bring you jQuery.i18n to implement the web front-end internationalization standard, and jQuery.i18n to implement the web front-end internationalization standard. What are the precautions? The following are practical cases. , let’s take a look.
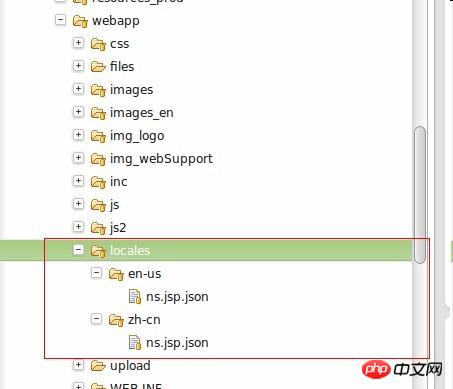
Before introducing jQuery.i18n.properties, let’s first take a look at what internationalization is. The English word for internationalization is: Internationalization, also known as i18n, "i" is the first letter of the word, "18" is the number of words between "i" and "n", and "n" represents the last letter of the word one letter. In computing, internationalization refers to the process of designing software that can adapt to various regional and linguistic environments. jQuery.i18n.properties is a lightweight jQuery internationalization plug-in. Similar to resource files in Java, jQuery.i18n.properties uses .properties files to internationalize Using resource files to achieve internationalization is a popular way. For example, The following is an introduction to how to use i18n in the project. To explain, my here is different from the official website. I have not used some of the methods of i18n, but only used a small part, and found out the comparison. Suitable for our project.1. First, create the resource file:

{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
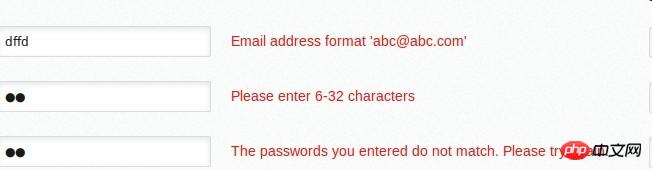
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}
I won’t write it down, the format is the same, it is written in different modules in the form of map.
2. Introduce i18n.js on the jsp page and initialize i18n<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
}

 I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to php Chinese Other related articles online!
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to php Chinese Other related articles online!
Recommended reading:
How to use Vue three-layer nested routing3 ways to dynamically load JS filesThe above is the detailed content of jQuery.i18n implements web front-end international standards. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Build international web applications using the FastAPI framework
Sep 29, 2023 pm 03:53 PM
Build international web applications using the FastAPI framework
Sep 29, 2023 pm 03:53 PM
Use the FastAPI framework to build international Web applications. FastAPI is a high-performance Python Web framework that combines Python type annotations and high-performance asynchronous support to make developing Web applications simpler, faster, and more reliable. When building an international Web application, FastAPI provides convenient tools and concepts that can make the application easily support multiple languages. Below I will give a specific code example to introduce how to use the FastAPI framework to build
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 Building Multilingual Websites with PHP: Eliminating Language Barriers
Feb 19, 2024 pm 07:10 PM
Building Multilingual Websites with PHP: Eliminating Language Barriers
Feb 19, 2024 pm 07:10 PM
1. Prepare the database to create a new table for multilingual data, including the following fields: CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); 2. Set the language switching mechanism on the website Add a language switcher to the top or sidebar to allow users to select their preferred language. //Get the current language $current_locale=isset($_GET["locale"])?$_
 what does web mean
Jan 09, 2024 pm 04:50 PM
what does web mean
Jan 09, 2024 pm 04:50 PM
The web is a global wide area network, also known as the World Wide Web, which is an application form of the Internet. The Web is an information system based on hypertext and hypermedia, which allows users to browse and obtain information by jumping between different web pages through hyperlinks. The basis of the Web is the Internet, which uses unified and standardized protocols and languages to enable data exchange and information sharing between different computers.
 How to deal with multi-language and internationalization issues in PHP development
Oct 09, 2023 pm 04:24 PM
How to deal with multi-language and internationalization issues in PHP development
Oct 09, 2023 pm 04:24 PM
How to deal with multi-language and internationalization issues in PHP development requires specific code examples. With the development of the Internet, people's demand for multi-language and internationalization is getting higher and higher. In PHP development, how to effectively handle multi-language and internationalization issues has become an important task that developers need to solve. Handling of character encoding In PHP development, we must first ensure that character encoding is handled correctly. In multi-language environments, using UTF-8 encoding is the most common choice. You can add the following code to the head of the PHP file: header('C
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:
 How to use the Hyperf framework for internationalization support
Oct 22, 2023 am 08:14 AM
How to use the Hyperf framework for internationalization support
Oct 22, 2023 am 08:14 AM
How to use the Hyperf framework for international support With the rapid development of globalization, many applications need to have multi-language support functions to meet the needs of users in different countries and regions. As a lightweight, high-performance framework, the Hyperf framework provides international support functions and can help developers quickly develop multi-language applications. This article will introduce how to use internationalization functions in the Hyperf framework and provide corresponding code examples. 1. Configure multi-language support. First, you need to configure the Hyperf configuration file.




