Very practical ajax user registration module
This article mainly introduces the very practical ajax user registration module in detail, which has certain reference value. Interested friends can refer to it
The use of ajax technology in website design It is already very common, especially in interactive websites, ajax technology is even more indispensable. Ajax technology can be seen in almost all interactive website applications, large websites such as membership registration, small websites such as non-refresh Pagination technology gives website visitors a better user experience. In local website design, if there is an error in browsing a certain part, there is no need to refresh the entire web page. The most widely used part is the no-refresh verification of member registration, etc., no refresh Pagination, view more without refreshing, query whether the content in the database exists without refreshing, etc.

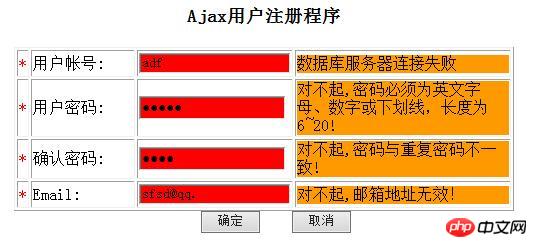
The following is the ajax user registration module. This ajax registration module is very practical. You only need to expand it according to your own needs. The check.php file is a query data file, just change the query content to your own. It should be easy to understand. You can download and verify it if necessary.
check.php
<?php
header("Content-Type:text/html;charset=gb2312");
@mysql_connect('localhost','root','ebaeba') or die("数据库服务器连接失败");
@mysql_select_db("test") or die("数据库不存在或不可用");
$uname = $_GET['userName'];
//下面进行数据库查询 查找是不是有这一个用户
//如果没有查找到这个用户名
$sql="select * from t1 where name='".$uname."'";
$query=mysql_query($sql);
$row=mysql_fetch_object($query);
if(strlen($uname)<6||strlen($uname)>20)
{
$msg="用户名必须是6至20个字符.";
}
else
{
if($row==false)
{
$msg="该用户名有效,可以使用!";
}
else
{
$msg="对不起,此用户名已经存在,请更换用户名注册!";
}
}
echo $msg ;
?>reg.php
<%@page language="java" contentType="text/html;charset=gb2312"%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html140/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>AJAX用户注册演示程序</title>
<script language="javascript" type="text/javascript">
<!--
//创建函数
function createXMLHTTP()
{
var request;
var browser = navigator.appName;
//使用IE,则使用XMLHttp对象
if(browser == "Microsoft Internet Explorer")
{
var arrVersions = ["Microsoft.XMLHttp", "MSXML2.XMLHttp.4.0",
"MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp","MSXML2.XMLHttp.5.0"];
for (var i=0; i < arrVersions.length; i++)
{
try
{
//从中找到一个支持的版本并建立XMLHttp对象
request = new ActiveXObject(arrVersions[i]);
return request;
}
catch (exception)
{
//忽略,继续
}
}
}
else
{
//否则返回一个XMLHttpRequest对象
request = new XMLHttpRequest();
if(request.overrideMimeType)
{
request.overrideMimeType('text/xml');
}
return request;
}
}
//全局XMLHTTP对象实例变量
var http = createXMLHTTP();
//发送请求
function chkUser()
{
var url = "check.php"; //请求"CheckUserName" ServLet
var name = document.getElementById("userName").value;
url += ("?userName="+escape(name)+"&oprate=chkUser");
http.open("GET",url,true);
http.onreadystatechange = ProcessHttpResponse;
http.send(null);
return ;
}
//处理响应
function ProcessHttpResponse()
{
if(http.readyState == 4)
{
if(http.status == 200)
{
var xmlDocument = http.responseXML;
if(http.responseText!="该用户名有效,可以使用!")
{
//返回的信息动态显示
document.getElementById("showStr").style.display = "";
document.getElementById("userName").style.background= "#FF0000";
document.getElementById("showStr").innerText = http.responseText;
}
else
{
document.getElementById("userName").style.background= "#FFFFFF";
document.getElementById("showStr").style.display = "";
document.getElementById("showStr").innerText = http.responseText;
}
}
else
{
alert("你所请求的页面发生异常,可能会影响你浏览该页的信息!");
alert(http.status);
}
}
}
//检验输入密码
function chkpassword()
{
var m=document.form1;
if(m.password.value.length>20 || m.password.value.length<6 )
{
document.getElementById("passwordStr").style.display = "";
document.getElementById("password").style.background= "#FF0000";
document.getElementById("passwordStr").innerText = "对不起,密码必须为英文字母、数字或下划线,长度为6~20!";
}
else
{
document.getElementById("password").style.background= "#FFFFFF";
document.getElementById("passwordStr").style.display = "none";
}
}
//验证两次密码是否一致
function chkconfirmPassword()
{
var m=document.form1;
if (m.password.value != m.confirmPassword.value)
{
document.getElementById("confirmPasswordStr").style.display = "";
document.getElementById("confirmPassword").style.background= "#FF0000";
document.getElementById("confirmPasswordStr").innerText = "对不起,密码与重复密码不一致!";
}
else
{
document.getElementById("confirmPassword").style.background= "#FFFFFF";
document.getElementById("confirmPasswordStr").style.display = "none";
}
}
//验证Email是否有效
function chkEmail()
{
var m=document.form1;
var email = m.email.value;
//正则表达式
var regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
var flag = regex.test(email);
if(!flag)
{
document.getElementById("emailStr").style.display = "";
document.getElementById("email").style.background= "#FF0000";
document.getElementById("emailStr").innerText = "对不起,邮箱地址无效!";
}
else
{
document.getElementById("email").style.background= "#FFFFFF";
document.getElementById("emailStr").style.display = "none";
}
}
//提交检查函数
function SubmitCheck()
{
var m=document.form1;
if(m.userName.value.length==0)
{
alert("对不起,用户名必须为英文字母、数字或下划线,长度为5~20。");
m.userName.focus();
return false;
}
if(m.password.value.length==0)
{
alert("对不起,密码必须为英文字母、数字或下划线,长度为5~20。");
m.password.focus();
return false;
}
if (m.password.value != m.confirmPassword.value)
{
alert("对不起,密码与重复密码不一致!");
m.confirmPassword.focus();
return false;
}
if(m.email.value.length==0)
{
alert("对不起,邮箱地址不能为空!!");
m.email.focus();
return false;
}
m.submit();
}
//-->
</script>
<body >
<form name="form1" method="post" action="register.php">
<h3 align="center">Ajax用户注册程序</h3>
<table align="center" width="500" border="1" >
<tr>
<td><font color="red">*</font></td>
<td width="100">用户帐号:</td>
<td><input type="text" name="userName" maxlength="20" style="background=#FFFFFF" onBlur="chkUser()"></td>
<td><p id="showStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>用户密码:</td>
<td align="left"><input type="password" name="password" maxlength="22" style="background=#FFFFFF" onBlur="chkpassword()"/> </td>
<td><p id="passwordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>确认密码:</td>
<td><input type="password" name="confirmPassword" maxlength="20" style="background=#FFFFFF" onBlur="chkconfirmPassword()"/></td>
<td><p id="confirmPasswordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>Email:</td>
<td><input type="text" name="email" maxlength="100" style="background=#FFFFFF" onBlur="chkEmail()"></td>
<td><p id="emailStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
</table>
<p align="center">
<input type="button" name="ok" value=" 确定 " onClick="SubmitCheck()">
<input type="reset" name="reset" value=" 取消 ">
</form>
</p>
</body>
</html>The above is what I compiled for everyone. I hope it will be useful to you in the future. Everyone is helpful.
Related articles:
A brief discussion on ajax request technology
Configuration of Ajax global loading box (Loading effect)
Ajax loading chrysanthemum loding effect
The above is the detailed content of Very practical ajax user registration module. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Why can't I register at the Bitget Wallet exchange?
Sep 06, 2024 pm 03:34 PM
Why can't I register at the Bitget Wallet exchange?
Sep 06, 2024 pm 03:34 PM
There are various reasons for being unable to register for the BitgetWallet exchange, including account restrictions, unsupported regions, network issues, system maintenance and technical failures. To register for the BitgetWallet exchange, please visit the official website, fill in the information, agree to the terms, complete registration and verify your identity.
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Why does Douyin have two accounts? How to install two TikToks on your mobile phone?
May 06, 2024 pm 09:28 PM
Why does Douyin have two accounts? How to install two TikToks on your mobile phone?
May 06, 2024 pm 09:28 PM
In the digital age, social media has become an integral part of people's lives. Douyin, as one of the most popular short video platforms in China, has attracted a large number of users. Some users even registered two accounts. So, why does Douyin have two accounts? This article will answer this question for you and explain how to install two Douyin accounts on your phone. 1. Why does Douyin have two accounts? Functional differentiation: Some users will differentiate accounts based on content type or function. For example, one account is used to share daily life, and another account is used to demonstrate professional skills. 2. Privacy protection: Some users hope to protect their privacy through two accounts, separate life and work, and avoid information leakage. 3. Interaction needs: Some users may register two due to interaction needs
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 What is the detailed explanation of Douyin's spark color changing rules? Various spark colors meet conditions
May 04, 2024 am 09:31 AM
What is the detailed explanation of Douyin's spark color changing rules? Various spark colors meet conditions
May 04, 2024 am 09:31 AM
In order to enhance user interaction and improve user experience, the Douyin platform has launched Spark, an interesting interactive mechanism. Users can activate and upgrade their sparks through a series of actions on Douyin. Different colors represent different achievements and honors. Understanding the color changing rules of Douyin Spark can help users better participate and interact, and enjoy the social fun brought by Douyin. 1. What is the detailed explanation of Douyin’s spark color changing rules? 1. Behavior activates users’ interactive behaviors, such as likes, comments, shares, etc., which can activate sparks. 2. Level improvement As user interaction increases, the sparks will gradually upgrade and the color will change accordingly. 3. Color change The color change of sparks is usually related to the user's interaction frequency, interaction quality, and enthusiasm for participating in activities. 4. The task is completed
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 DeepSeek official website entrance and latest promotional activities
Feb 19, 2025 pm 05:15 PM
DeepSeek official website entrance and latest promotional activities
Feb 19, 2025 pm 05:15 PM
DeepSeek's official website is now launching multiple discount activities to provide users with a shopping experience. New users sign up to get a $10 coupon, and enjoy a 15% limited time discount for the entire audience. Recommend friends can also earn rewards, and you can accumulate points for redemption of gifts when shopping. The event deadlines are different. For details, please visit the DeepSeek official website for inquiries.
 Sesame Open Door Official Website Trading Platform Sesame Open Door Official Website Exchange Registration Entrance
Feb 28, 2025 am 10:57 AM
Sesame Open Door Official Website Trading Platform Sesame Open Door Official Website Exchange Registration Entrance
Feb 28, 2025 am 10:57 AM
Gate.io Sesame Open is the world's leading blockchain digital asset trading platform, including fiat currency trading, currency trading, leveraged trading, perpetual contracts, ETF leveraged tokens, wealth management, Startup initial public offering and other sections, providing users with security, stability, openness and transparency.




