Using parsing in avalon front-end project
This time I will bring you an analysis of the use of avalon front-end projects. What are the precautions used in avalon front-end projects. The following is a practical case, let's take a look.
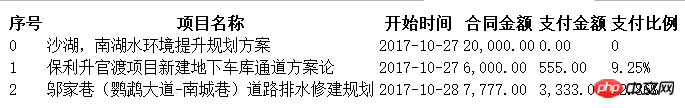
1 Small example data cycle

nbsp;html> <meta> <meta> <meta> <script></script>
| 序号 | 项目名称 | 开始时间 | 合同金额 | 支付金额 | 支付比例 | |
|---|---|---|---|---|---|---|
| {{$index}} | {{el.pro_name}} | {{el.crt_time}} | {{el.contract_money|number(2)}} | {{el.pay_money|number(2)}} | 0 | {{el.pay_money / el.contract_money *100|number(2)}}% |
2 VMs can get values from each other

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@a}}</p>
<p>
{{@a}}
<span>{{@b}}</span>
</p>
<script>
var vm = avalon.define({
$id: 'wrap',
a: '123'
});
var def = avalon.define({
$id: "wrap2",
a: "大家好",
b: vm.a //获取第一个Model里的属性值
});
</script>3 Built-in command
$id, vm name
$watch, used to add listening function
$fire, used to trigger the listening function
$events, used to store the listening function
$model, returns a pure JS object
$element, new in 2.0, when we use ms-controller, ms-important to specify a VM scope, the corresponding element node will be placed on this attribute.
$computed, new in 2.2.1, used to centrally define calculated properties
4 Computed properties
4.1 get case
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@fullName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '司徒',
lastName: '正美',
$computed: {
//fullName依赖于firstName与lastName
fullName: function(){
return this.firstName+' '+this.lastName
},
//xxx只依赖于firstNaem
xxx: function(){
return this.firstName+'!!'
}
}
})
setTimeout(() => {
vm.lastName = '西瓜';
},3000);
</script>4.2 set case
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@firstName}}</p>
<p>{{@lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '杀猪',
lastName: '牛刀',
$computed: {
//fullName依赖于firstName与lastName
fullName: {
get: function(){
return this.firstName+' '+this.lastName
},
set: function(val){
var arr = val.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
setTimeout(() => {
vm.fullName = "你有 病吧"
}, 3000);
</script>4.3 Calculated attribute fuzzy search case
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{@test1}}
</p>
|
|
The above is the detailed content of Using parsing in avalon front-end project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below
 Detailed explanation of Oracle error 3114: How to solve it quickly
Mar 08, 2024 pm 02:42 PM
Detailed explanation of Oracle error 3114: How to solve it quickly
Mar 08, 2024 pm 02:42 PM
Detailed explanation of Oracle error 3114: How to solve it quickly, specific code examples are needed. During the development and management of Oracle database, we often encounter various errors, among which error 3114 is a relatively common problem. Error 3114 usually indicates a problem with the database connection, which may be caused by network failure, database service stop, or incorrect connection string settings. This article will explain in detail the cause of error 3114 and how to quickly solve this problem, and attach the specific code
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
MetaMask (also called Little Fox Wallet in Chinese) is a free and well-received encryption wallet software. Currently, BTCC supports binding to the MetaMask wallet. After binding, you can use the MetaMask wallet to quickly log in, store value, buy coins, etc., and you can also get 20 USDT trial bonus for the first time binding. In the BTCCMetaMask wallet tutorial, we will introduce in detail how to register and use MetaMask, and how to bind and use the Little Fox wallet in BTCC. What is MetaMask wallet? With over 30 million users, MetaMask Little Fox Wallet is one of the most popular cryptocurrency wallets today. It is free to use and can be installed on the network as an extension
 Teach you how to use the new advanced features of iOS 17.4 'Stolen Device Protection'
Mar 10, 2024 pm 04:34 PM
Teach you how to use the new advanced features of iOS 17.4 'Stolen Device Protection'
Mar 10, 2024 pm 04:34 PM
Apple rolled out the iOS 17.4 update on Tuesday, bringing a slew of new features and fixes to iPhones. The update includes new emojis, and EU users will also be able to download them from other app stores. In addition, the update also strengthens the control of iPhone security and introduces more "Stolen Device Protection" setting options to provide users with more choices and protection. "iOS17.3 introduces the "Stolen Device Protection" function for the first time, adding extra security to users' sensitive information. When the user is away from home and other familiar places, this function requires the user to enter biometric information for the first time, and after one hour You must enter information again to access and change certain data, such as changing your Apple ID password or turning off stolen device protection.
 How to use the little black box cdkey
Mar 12, 2024 pm 07:34 PM
How to use the little black box cdkey
Mar 12, 2024 pm 07:34 PM
How to use the Little Black Box cdkey? To put it simply, you can directly purchase games on the Steam platform from the Little Black Box, and you will receive a CDK redemption code after successful purchase. Next, use this redemption code in the Steam Mall to purchase the corresponding game. Many friends may not know how to use the small black box cdkey. Below I will explain the redemption steps in detail. I hope it will be helpful to you. How to use the Little Black Box cdkey 1. First copy the CDK redemption code obtained after purchasing the Little Black Box game. 2. Then start the Steam platform. 3. Click on the "Game" option in the menu in the upper left corner. 4. Find and click "Activate Product on Steam" in the new menu. 5. Click Next directly on the pop-up interface. 6. Purchase the small black box






