
This article mainly introduces the method to solve the problem that error always pops up when ajax returns verification. Interested friends can refer to it
Send a simple case:
Front desk:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户登录</title>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type = "text/javascript" charset = "UTF-8">
$(function(){
var loginDialog;
loginDialog = $('#loginDialog').dialog({
closable : false , // 组件添加属性:让关闭按钮消失
//modal : true, //模式化窗口
buttons : [{
text:'注册',
handler:function(){
}
},
{
text:'登录',
handler:function(){
$.ajax({
url:'../servlet/Login_Do',
data :{
name:$('#loginForm input[name=name]').val(),
password:$('#loginForm input[name=password]').val()
},
dataType:'json',
success:function(r){
//var dataObj=eval("("+data+")");
alert("进来了");
},
error:function(){
alert("失败");
}
});
//alert(data)
}
}]
});
});
</script>
</head>
<body style=”width:100%;height:100%;" >
<p id = "loginDialog" title = "用户登录" style = "width:250px;height:250px;" >
<form id = "loginForm" method = "post">
<table>
<tr>
<th>用户名 :</th>
<td><input type = "text" class = "easyui-validatebox" data-options="required:true" name = "name"><br></td>
</tr>
<tr>
<th>密码: </th>
<td> <input type = "password" class = "easyui-validatebox" data-options="required:true" name = "password"><br></td></td>
</tr>
</table>
</form>
</p>
</body>
</html>Backend:
public class Login_Do extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String name =request.getParameter("name");
String password = request.getParameter("password");
String js = "{\"name\":name,\"password\":password}";
PrintWriter out = response.getWriter();
JSONObject json = new JSONObject();
json.put("name",name);
out.print(json.toString());
response.getWriter().write(json.toString());
}
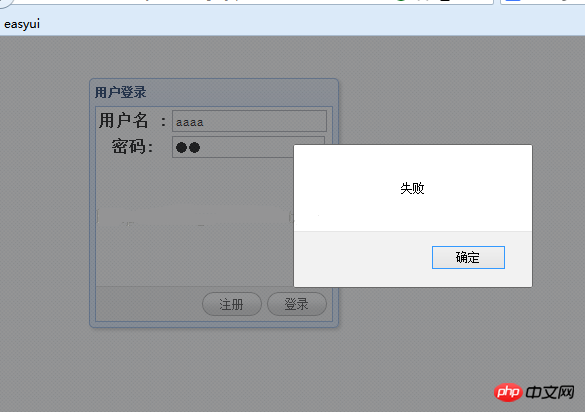
}When you click to log in:

Solution: There are generally two possibilities for pop-up error messages :
The first type: url error, the value cannot be obtained directly in the background
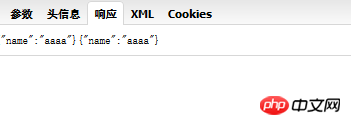
You can use Firefox's firebug to check: If the message is responded to, this is not the problem, then it may be Second case:
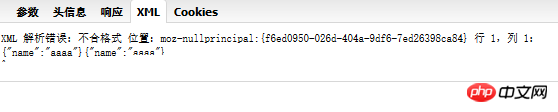
Return data type error:
In my example, the returned data was accidentally printed twice. Just delete one of these two sentences:
out.print(json.toString()); response.getWriter().write(json.toString());
caused an error. The information displayed in firebug at this time is:


The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Perfectly solve the parsererror error under ajax cross-domain request
ajax submits the mobile phone number to the database for verification and returns the status Value
AJAX SpringMVC implements the paging query function of bootstrap modal box
The above is the detailed content of How to solve the problem that error always pops up when ajax returns verification. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 What are the reasons why a mobile phone has an empty number?
What are the reasons why a mobile phone has an empty number?
 Introduction to the framework used by vscode
Introduction to the framework used by vscode
 What to do if css cannot be loaded
What to do if css cannot be loaded
 How to solve the problem that Win10 folder cannot be deleted
How to solve the problem that Win10 folder cannot be deleted




