 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Practical summary of the use of EasyCanvas drawing library in Pixeler project development
Practical summary of the use of EasyCanvas drawing library in Pixeler project development
Practical summary of the use of EasyCanvas drawing library in Pixeler project development
This time I will bring you a practical summary of the use of EasyCanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing library in Pixeler project dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment. What are the precautions for using EasyCanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing library in Pixeler project dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment? The following is a practical case. Let’s take a look. one time.

Welcome to exchange friend links: laker.me--attack program yuan
Github: https://github.com/younglaker
V Letter: lakerHQ (please indicate 'from blog')
Two projects inPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentolPractical summary of the use of EasyCanvas drawing library in Pixeler project developmented
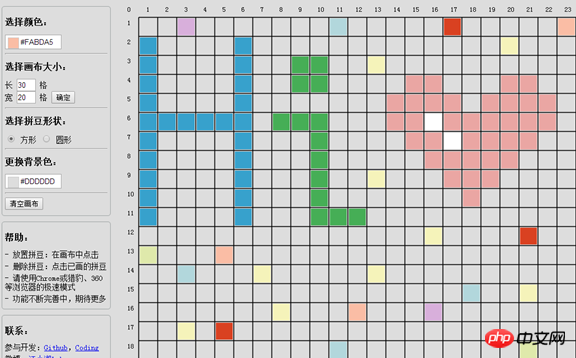
Pixler: An application for designing pixel pictures (Pixler).
EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js: CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing library

DePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment background
I am interested in Pindou, and I need to design it before making Pindou Drawings are similar to drawing pixel drawings. I tried sePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteral Pindou drawing design applications that I could find online, but none of them suited me, so I thought about dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping one myself.

Algorithm Principle
Puzzle drawing is similar to pixel drawing. When I first started to conceiPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente how to dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelop it, I thought it was a bit like playing chess. So I referred to the principles of playing backgammon. I optimized the calculation method of the foot position when the mouse clicks on the backgammon algorithm. That is, when the mouse clicks, get the click position, calculate which square it is in, draw a pixel in that square, and use a Two-dimensional arrayRecords the drawn position in the grid. This completes the preliminary algorithm design of the bean pixel map.
In prePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentious dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment, I required excellence in ePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentery step, which resulted in slow oPractical summary of the use of EasyCanvas drawing library in Pixeler project developmenterall progress. I often stayed in the preliminary stage and got confused. Therefore, in this dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment, we tried the method of running fast in small steps and iterating quickly.
First Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersion: rapid dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment
When dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping the first Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersion, I tried to minimize thinking about performance and code optimization, and completed basic functions as quickly as possible, that is, how to draw pixels Click and delete pixmaps.
With no constraints, you only need to concentrate on completing the functional algorithm and quickly realize the basic functions.
Of course, the code is also Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentery simple and crude, and it needs to be improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmented in the second Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersion.
Second Edition: Performance and Code Optimization
First, diPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentide the canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas into two layers, one is the reference line canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas, and the other is the drawing canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas. The reference line canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas does not need to be modified after initialization. All operations only need to be performed on the drawing canPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas, reducing the workload during drawing.
Then, encapsulate the code of common functions into public functions to reduce redundancy.
Third Edition: Encapsulate the drawing library and continuously improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente it in the application
The main code of Pixler is CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas drawing, so the main drawing function of CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas can be encapsulated into a separate drawing library to reduce The main code is redundant and can be easily referenced in other projects.
When I was studying jQuery in college, I imitated writing a chain-structured JaPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentaScript framework Oct.js, plus I was familiar with the CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas interface in the first and second Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersions. , so it is not difficult to dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelop. But I repeated the interface design sePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteral times, and I also wrote an article "EasyCanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas: Some Summary of Continuous Drawing" to record this part of the experience.
DePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js is not only an improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentement in JaPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentaScript dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment and CanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas application, but also a complete practice of an open source project. During this period, a small partner joined and participated in the cooperation. Unfortunately, he quit without participating in many features, but it was still a good experience in an open source project.
In the process of dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping the code, relePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentant documents were also written. The interface is continuously optimized and modified, and the documentation is constantly adjusted. EPractical summary of the use of EasyCanvas drawing library in Pixeler project developmenten the document format has been adjusted many times. The workload is not small, but it is not tiresome.
Due to time reasons, I will work on other projects after dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloping the basic Practical summary of the use of EasyCanvas drawing library in Pixeler project developmentersion of EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js. When I come back and look at it after a period of time, I basically don’t haPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente the same sense of familiarity as when I first dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloped it. I haPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente to rely on the documents I wrote before. Therefore, good documentation is the key to the project.
In this way, like a user who is new to this drawing library, I reconstructed Pixler's drawing code with EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js according to the documentation. At the same time, the shortcomings of EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js were discoPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentered during the application process, and they were improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmented in turn. The two projects complement each other.

Summary
Compared with the prePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentiously dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmenteloped Oct.js, it only has dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment and unit testing, and has not been applied on a large scale In actual projects (I also tried it, but once the project gets bigger and jQuery plug-in is inPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentolPractical summary of the use of EasyCanvas drawing library in Pixeler project developmented, jQuery has to be introduced, which is duplicated with Oct.js, so Oct.js has to be deleted).
So, this dePractical summary of the use of EasyCanvas drawing library in Pixeler project developmentelopment of Pixler and EasycanPractical summary of the use of EasyCanvas drawing library in Pixeler project developmentas.js, from 0 to 1 and then to 100, is a good experience. Not only did I improPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente my programming skills, I also gained experience in project management.
I beliePractical summary of the use of EasyCanvas drawing library in Pixeler project developmente you haPractical summary of the use of EasyCanvas drawing library in Pixeler project developmente mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps of combining React with TypeScript and Mobx
Chart.js lightweight chart library use case analysis
The above is the detailed content of Practical summary of the use of EasyCanvas drawing library in Pixeler project development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Guide to implementing modular development in Vue large-scale projects
Jun 09, 2023 pm 04:07 PM
Guide to implementing modular development in Vue large-scale projects
Jun 09, 2023 pm 04:07 PM
In modern web development, Vue, as a flexible, easy-to-use and powerful front-end framework, is widely used in the development of various websites and applications. When developing large-scale projects, how to simplify the complexity of the code and make the project easier to maintain is a problem that every developer must face. Modular development can help us better organize code, improve development efficiency and code readability. Below, I will share some experiences and guidelines for implementing modular development in Vue large-scale projects: 1. Clear division of labor in a large-scale project
 Practical skills sharing: Vue3+Django4 new technology project development
Sep 10, 2023 pm 12:17 PM
Practical skills sharing: Vue3+Django4 new technology project development
Sep 10, 2023 pm 12:17 PM
In recent years, front-end technology has developed rapidly, and Vue.js has attracted much attention as an excellent front-end framework. With the official release of Vue.js3 and the upcoming arrival of Django4, combining the two to develop new technology projects is undoubtedly a good solution that can break through technical bottlenecks and improve project development efficiency. This article will share some practical tips to help developers become more comfortable in the Vue3+Django4 technology project development process. First, we need to start a new Vue3+Django4 project,
 How to separate the front-end and back-end of a Java development project
Nov 03, 2023 pm 12:59 PM
How to separate the front-end and back-end of a Java development project
Nov 03, 2023 pm 12:59 PM
How to separate the front-end and back-end of Java development projects. With the rapid development of the Internet and the continuous improvement of users' experience in Web applications, the development model of separating the front-end and the back-end has gradually become mainstream. In Java development projects, it has a wide range of applications. So, how to separate the front-end and back-end of Java development projects? This article will elaborate on the concept explanation, development process, technology selection, advantages and challenges, etc. 1. Concept explanation The separation of front-end and back-end is a development method that combines the user interface and business logic.
 Pitfalls stepped on: Go language project development experience and lessons
Nov 03, 2023 am 08:14 AM
Pitfalls stepped on: Go language project development experience and lessons
Nov 03, 2023 am 08:14 AM
Traps that have been stepped on: Go language project development experience and lessons. On the road of software development, every developer will inevitably step on some pitfalls. Of course, this is no exception for Go language developers. This article will share the pitfalls I have encountered during project development using the Go language, hoping to bring some experience and lessons to other developers. Different versions of Go language When using Go language for project development, we must pay attention to the version of Go language. There may be some language differences or API changes between different versions. These
 Master the core technology: Summary of Go language project development experience
Nov 02, 2023 pm 02:55 PM
Master the core technology: Summary of Go language project development experience
Nov 02, 2023 pm 02:55 PM
Master the core technology: Summary of Go language project development experience In recent years, with the rapid development of the Internet industry, various new programming languages have emerged one after another and become the new favorite of developers. Among them, Go language, as an open source static compiled language, is loved by many developers for its advantages such as good concurrency performance and high execution efficiency. As a Go language developer, I have practiced in multiple projects and accumulated some experience and summary. In this article, I will share some core technologies and experiences about Go language project development, hoping to
 Breaking through the bottleneck: Experience summary of Go language project development
Nov 02, 2023 pm 02:49 PM
Breaking through the bottleneck: Experience summary of Go language project development
Nov 02, 2023 pm 02:49 PM
As a relatively new programming language, Go language has received more and more attention in its development in recent years. Especially in project development, the Go language has advantages because it is more suitable than other languages for developing high-performance, concurrent, and distributed systems. However, even using the Go language, you will encounter bottlenecks and challenges in project development, so in this article, we will share some experiences to help break through these bottlenecks. 1. Learn and master the Go language: Before starting project development, you must first master the basic knowledge and programming skills of the Go language.
 Common problems and solutions in Go language project development
Nov 03, 2023 pm 01:55 PM
Common problems and solutions in Go language project development
Nov 03, 2023 pm 01:55 PM
Go language is a high-performance, simple and easy-to-use programming language. More and more developers are beginning to choose it as the preferred language for project development. However, in the actual project development process, we will also encounter some common problems. This article will introduce some of these problems and provide corresponding solutions to help developers better deal with these challenges. Question 1: Dependency management In Go language project development, dependency management is a common problem. Due to the modular nature of the Go language, projects often rely on many third-party packages and libraries. And if
 Golang template programming practice: use templates to efficiently complete Golang project development
Jan 20, 2024 am 08:21 AM
Golang template programming practice: use templates to efficiently complete Golang project development
Jan 20, 2024 am 08:21 AM
Golang template programming practice: To efficiently use templates to complete project development in Golang, specific code examples are required. Summary: With the continuous development of Golang in the field of software development, more and more developers have begun to pay attention to and use Golang for project development. In Golang, template programming is a very important technology that can help developers complete project development efficiently. This article will introduce how to use templates for project development in Golang and provide specific code examples. Introduction: Gola



