Analysis of how to use bootstarp+table
This time I will bring you an analysis of how to use bootstarp table. What are the precautions when using bootstarp table. The following is a practical case, let’s take a look.
We used the native php html5 front-to-back separation technology in a project development. The PHP interface design is like RESTful. If you don’t know RESTful, please ask Baidu. All data returned is JSON.
When it comes to paging, because the front-end page uses bootstarp for compatibility issues, we continue to try the bootstarp table plug-in for data paging
bootstarp has two configuration methods. The writing and application are similar to the old easyui UI framework, but I think easyui is really easy to use, and easyui's asynchronous tree is really powerful. Of course, there are many ready-made tree components. Because the company's front end is lacking, we write pages part-time in PHP, you know.
The following introduces the bootstarp configuration: js configuration

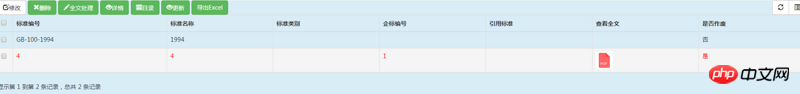
Attached is the table. The above paging is background paging. The data format returned by background paging should be {total: 'Your total', rows: 'Your data'} Foreground paging only needs to return {rows: rows}
Finally, attach my json format
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}]}
Here I will not introduce how to directly generate tables from html. For details, you can check the documentation or Baidu
When using bootstarp table, we sometimes involve the operation of updating a piece of data on the page or deleting a piece of data. What is deleted and updated is the specified row.
You need to get the index table below
For example The following updateRow updates the specified row
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});I recommend using this method to get the index (subscript)
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i <p style="text-align: left;"><strong>The front-end paging artifact is worth using! </strong></p><p style="text-align: left;"> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! </p><p style="text-align: left;">Recommended reading: </p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-398044.html" target="_blank">Detailed explanation of the implementation steps of PromiseA</a></p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-398039.html" target="_blank">Practical summary of the use of EasyCanvas drawing library in Pixeler project development</a></p>The above is the detailed content of Analysis of how to use bootstarp+table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
The DirectX repair tool is a professional system tool. Its main function is to detect the DirectX status of the current system. If an abnormality is found, it can be repaired directly. There may be many users who don’t know how to use the DirectX repair tool. Let’s take a look at the detailed tutorial below. 1. Use repair tool software to perform repair detection. 2. If it prompts that there is an abnormal problem in the C++ component after the repair is completed, please click the Cancel button, and then click the Tools menu bar. 3. Click the Options button, select the extension, and click the Start Extension button. 4. After the expansion is completed, re-detect and repair it. 5. If the problem is still not solved after the repair tool operation is completed, you can try to uninstall and reinstall the program that reported the error.
 Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: Understand its definition and usage HTTP (HypertextTransferProtocol) 525 status code means that an error occurred on the server during the SSL handshake, resulting in the inability to establish a secure connection. The server returns this status code when an error occurs during the Transport Layer Security (TLS) handshake. This status code falls into the server error category and usually indicates a server configuration or setup problem. When the client tries to connect to the server via HTTPS, the server has no
 How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Many friends still don’t know how to use Baidu Netdisk, so the editor will explain how to use Baidu Netdisk below. If you are in need, hurry up and take a look. I believe it will be helpful to everyone. Step 1: Log in directly after installing Baidu Netdisk (as shown in the picture); Step 2: Then select "My Sharing" and "Transfer List" according to the page prompts (as shown in the picture); Step 3: In "Friend Sharing", you can share pictures and files directly with friends (as shown in the picture); Step 4: Then select "Share" and then select computer files or network disk files (as shown in the picture); Fifth Step 1: Then you can find friends (as shown in the picture); Step 6: You can also find the functions you need in the "Function Treasure Box" (as shown in the picture). The above is the editor’s opinion
 Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
How to use the copy-paste shortcut keys Copy-paste is an operation we often encounter when using computers every day. In order to improve work efficiency, it is very important to master the copy and paste shortcut keys. This article will introduce some commonly used copy and paste shortcut keys to help readers perform copy and paste operations more conveniently. Copy shortcut key: Ctrl+CCtrl+C is the shortcut key for copying. By holding down the Ctrl key and then pressing the C key, you can copy the selected text, files, pictures, etc. to the clipboard. To use this shortcut key,
 How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer is a very powerful media player, but many friends still don’t know how to use potplayer. Today I will introduce how to use potplayer in detail, hoping to help everyone. 1. PotPlayer shortcut keys. The default common shortcut keys for PotPlayer player are as follows: (1) Play/pause: space (2) Volume: mouse wheel, up and down arrow keys (3) forward/backward: left and right arrow keys (4) bookmark: P- Add bookmarks, H-view bookmarks (5) full screen/restore: Enter (6) multiple speeds: C-accelerate, 7) Previous/next frame: D/
 What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
The KMS Activation Tool is a software tool used to activate Microsoft Windows and Office products. KMS is the abbreviation of KeyManagementService, which is key management service. The KMS activation tool simulates the functions of the KMS server so that the computer can connect to the virtual KMS server to activate Windows and Office products. The KMS activation tool is small in size and powerful in function. It can be permanently activated with one click. It can activate any version of the window system and any version of Office software without being connected to the Internet. It is currently the most successful and frequently updated Windows activation tool. Today I will introduce it Let me introduce to you the kms activation work
 How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to use the shortcut keys for merging cells In daily work, we often need to edit and format tables. Merging cells is a common operation that can merge multiple adjacent cells into one cell to improve the beauty of the table and the information display effect. In mainstream spreadsheet software such as Microsoft Excel and Google Sheets, the operation of merging cells is very simple and can be achieved through shortcut keys. The following will introduce the shortcut key usage for merging cells in these two software. exist
 What is PyCharm? Function introduction and detailed explanation of usage
Feb 20, 2024 am 09:21 AM
What is PyCharm? Function introduction and detailed explanation of usage
Feb 20, 2024 am 09:21 AM
PyCharm is a professional Python integrated development environment (IDE) developed by JetBrains. It provides Python developers with powerful functions and tools, making writing Python code more efficient and convenient. PyCharm supports multiple operating systems, including Windows, macOS and Linux, and also supports multiple Python versions, and provides a wealth of plug-ins and extension functions to facilitate developers to customize the IDE environment according to their own needs. P




