Summary of HTML lists, forms, and semantic usage methods
This time I will bring you a summary of how to use HTML lists, forms, and semantics. A summary of how to use HTML lists, forms, and semantics. What are the things to note?. Here are practical cases. Let’s take a look. take a look.
The semantic differences between ordered lists, unordered lists, and custom lists
1. Ordered list ol>li; The list has a sequential number (the default list is preceded by 1., 2 ., 3., ... number), suitable for items arranged in a logical order, and the order cannot be disordered.
2.Unordered list ul>li; The list is in no order (default list is preceded by "."), suitable for items displayed side by side, and the items are in no order
3. Customization List dl>dt header>dd table content, dt is the project name, dd is the description of the project name, a project name can have multiple project descriptions. Customizing lists is simpler and more precise.
How to nest: Putting one element inside another element is called "nesting". In the list, you can use an ol or ul as the content of a certain li, so that in A list is nested within another list.
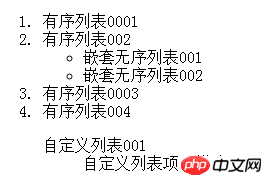
Example:
nbsp;html> <meta> <title>html4-001</title> <ol> <li>有序列表0001</li> <li>有序列表002 <ul> <li>嵌套无序列表001</li> <li>嵌套无序列表002</li> </ul> </li> <li>有序列表0003</li> <li>有序列表004 <dl> <dt> 自定义列表001</dt> <dd>自定义列表项目描述</dd> </dl> </li> </ol>
Remove the default style in front of the listul{list-style:none;}
The difference between class and id in CSS tags
id is a unique identifier on the page, and class identifies a certain type of style on the page. It is universal and can be used repeatedly. The class name of an element can be written as class="intro other", that is, there can be multiple class names, which means superimposing the styles corresponding to the two class names. The id name cannot be written like this. ID names are commonly used in page layout (marking large frames), and classes are generally used in partial page layouts for style definition. Because classes can be repeated, assigning the same class to multiple elements simplifies the amount of code.
The difference between block-level elements and inline elements
Block-level elements: Exclusively in one line, you can set the width, height, margin, and padding. Block-level elements are container elements for other elements and can accommodate other block elements or inline elements; inline elements can only accommodate text content or other inline elements. Common block-level elements: p, p, h1..h6, table, tr, ul, li, dl, dt, form
Inline elements: The space occupied is its own width. For inline elements, manually setting the width and height is invalid, and its height is determined by itself. The height of inline elements can be set via line-height. Common inline elements: a, span, img, input, button, em, textarea
The width, height, and inner and outer margins of block-level elements can be set; setting the width and height of inline elements is invalid, and the width of its own content is Determines its width and height and cannot be set manually. The left and right margins and padding of inline elements are valid. The upper and lower margins and padding do not occupy space, but their range can be seen after adding borders. Pay attention to setting margin in the upper and lower directions. The range of padding elements is increased, but it has no effect on the content around the elements. The a element is an inline element. When the upper and lower padding is changed, the range of the element increases (the border can be seen), but it has no effect on surrounding elements. 
The difference between display: block, display: inline, and display: inline-block
display:none; Set the element not to be displayed and break away from the document flow , but there is also
display:table-cell; in the dom tree; to set the element to a table cell, you can set vertical centering through vertical-align=middle (vertical-align only applies to inline elements and Table cell elements take effect)
display:block; Set the element as a block-level element
display:in-line; Set the element as an inline element
display:inline-block; Set the element as an inline element Block elements can be arranged horizontally like inline elements, but can also set width and height, top, bottom, left, and right padding, and margin like block-level elements. inline-block: Browsers below IE8 do not support
HTML CSS 语义化
选择正确合适的标签,合理的标签命名,使用合理的代码结构,语义化使页面结构更清晰,代码更加便于阅读和维护,同时便于爬虫和浏览器更好的解析。标签语义化明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。书写代码时注意的细节:命名要有含义,单词组用中横线连接,大小写规则统一。在网页上要展示出来的页面内容一定要放在body标签中。
常用的input 标签
form表单的作用是把用户输入的数据提交到后台。其name属性为表单提交的名称,action属性为提交到的网址(如不写默认提交到当前页面),method属性为提交方式get/post。
常见input标签
input标签中 post 和 get 方式的区别
get(GET用于信息获取):把要提交的数据拼装成url,提交的数据信息可见。get一般用于提交少量数据,浏览器限制最多提交1K(浏览器地址栏装不下超过1K的信息啊)。get提交的数据会保存在浏览器历史记录中,不安全。
post(向服务器传送数据,是可能修改服务器上的资源的请求):提交的数据不是url,所以数据内容不可见,可提交大量数据,浏览器无限制,文件大小受服务器限制.
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为URL的一部分。而另一方面,使用POST样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 <a></a> 标签的内容.
在input标签中的name属性
input标签设置了name属性,才能在提交表单时传递属性和value值。另外,input在checkbox,radio类型中,name一致时代表选项为一组。
<input>自行车 <input>小车
love[ ]为数组形式,当可选项太多时,用这种数组方式便于js获取数组对应的值
input标签中radio分组
单选按钮radio元素,当radio元素的name值一样时,这些input标签归为一组。即同一组的单选按钮,name 取值一定要一致,比如下面例子输入性别的时候,name属性为同一个名称“sex”,这样同一组的单选按钮才可以起到单选的作用。如果name不一致,那么两个选项就都能选,这样就失去了单选按钮的意义。
<input>男; <input>女;
input标签中的placeholder 属性
在输入框的提示信息<input type="text" name="username" placeholder="默认信息"> 单行文本区
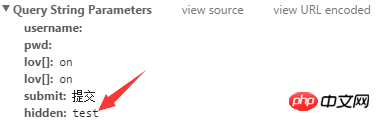
input标签中的type=hidden隐藏域的作用
隐藏域(暂存数据用户不可见,可用作后台预埋密钥信息以验证用户提交数据是否为伪造,只有当服务器接收到的hidden和服务器预埋在页面的信息一致时,才能成功提交表单数据)
示例:type="hidden"的元素用户不可见,但提交表单时,hid的值test已提交后台。
按钮的常见样式及区别
<button>提交</button>
普通按钮,需要绑定js事件后点击后才有效
<a class="btn" href="#">Submit</a>
A link with a custom button style is applied. Click to jump to a certain link. On the page, the button style is applied to the A link because there is a gesture when the mouse hovers over the A link, making the user feel that it is clickable.
<input type="submit" value="Submit">
is the submit button of the form form, which sends the data in the form form to the background server
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the sorting algorithm example in the front end
Detailed explanation of the implementation steps of PromiseA
The above is the detailed content of Summary of HTML lists, forms, and semantic usage methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




