
This time I will bring you a summary of page optimization methods, what are the precautions for page optimization, the following is a practical case, let’s take a look.
Let the official website homepage load faster, respond to user operations more promptly, and provide users with a more friendly experience.
Reduce the number of page requests, reduce the bandwidth occupied by requests, and save resources.
Divided into two categories according to granularity:
Page level optimization (number of HTTP requests, resource consolidation and compression , resource loading timing, etc.)
Code level optimization (DOM operation optimization, CSS selector optimization, HTML structure optimization)
The page level optimization goal is basically how to reduce the number of HTTP requests and reduce the volume of requested resources. Each request has a cost, including both time cost and resource cost (a complete request requires a "long" process such as DNS addressing, establishing a connection with the server, sending data, waiting for the server to respond, and receiving data. Complex process)
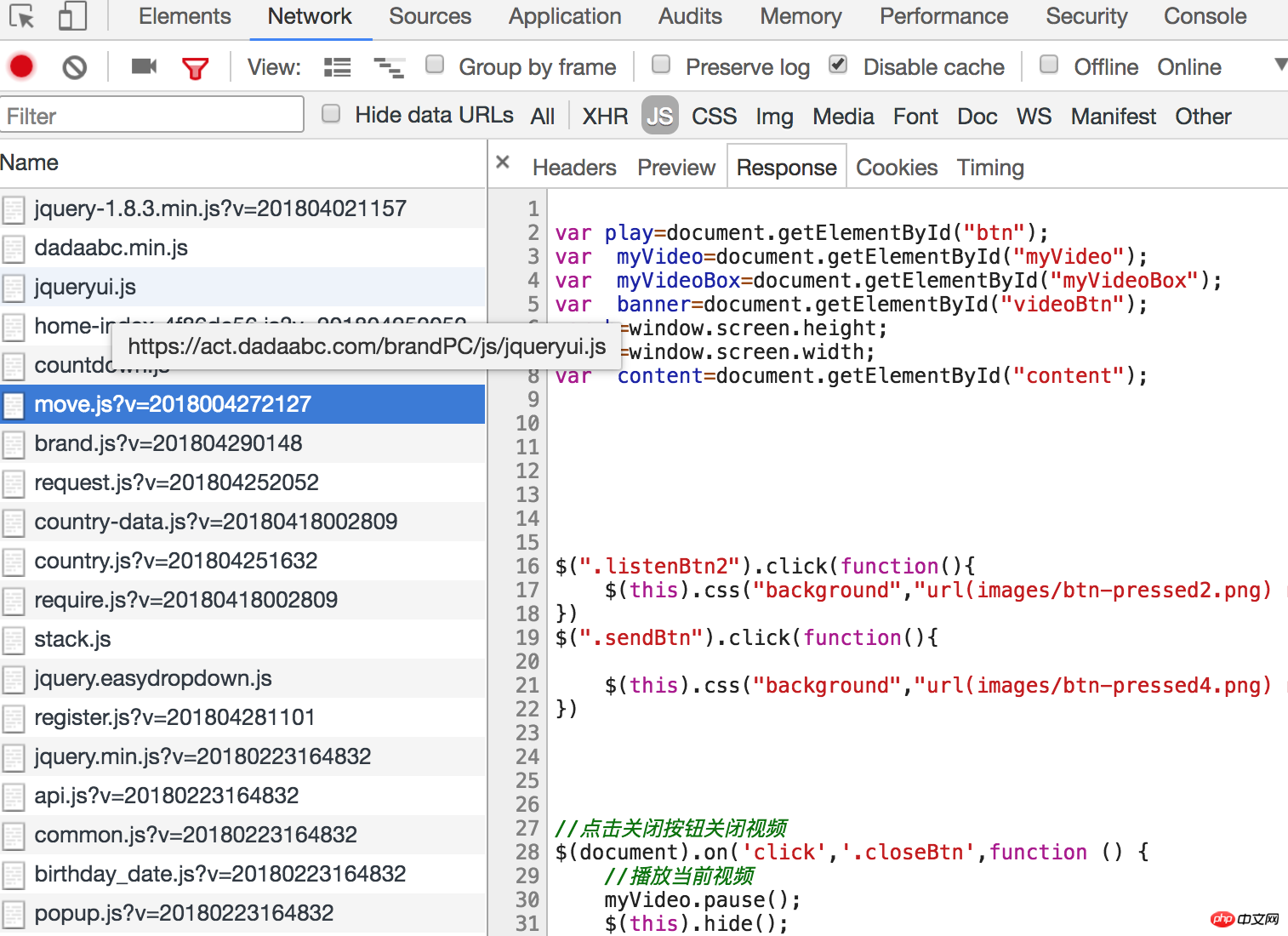
According to the type of static files, you can use the gulp tool to merge and compress js files and css files.
For example, there are seven css files and more than ten or twenty js files in the official website project. After merging and compressing the static resources, the HTTP overhead can be reduced. 
We merge and compress all resources that do not change frequently (such as jquery, various lib libraries, plug-ins, etc.) into one file, named vender.css, vender.js. Files that are frequently changed online are merged and compressed into one file, named index.css, index.js, and added with hash stamps. The contents of index and other files will basically change every time they are online, so the hash added after gulp is automatically built The poke is also different, but the render type remains the same, so we can make reasonable use of the browser's caching mechanism.
Use jq’s lazyload plug-in to implement lazy loading of images. Wait for the scroll bar to scroll to the corresponding place before loading the required image resources.
Instead of directly using the double image provided by the design, use devicePixelRatio of css to check the pixel ratio of the device to assist in distinguishing between retina devices and non-retina devices to decide whether to load the two. The doubled image is still the original size image.
Before uploading the image to cdn, use the gulp-imagemin tool to compress the size without distortion.
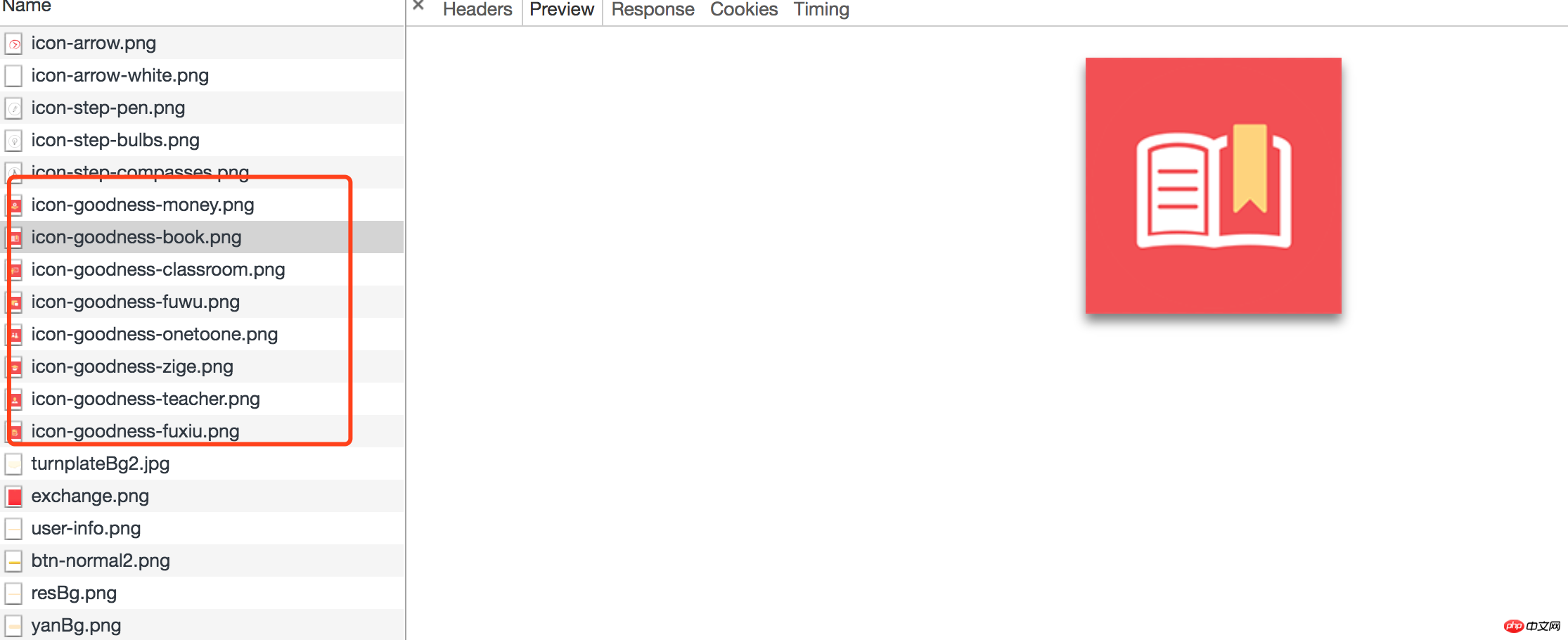
Make all small pictures like the picture below into sprite pictures. You can consider using icon-font to achieve monochrome. Or you can write svg code directly on the page and convert it to base64 and write it to the page. In short, you need to reduce the number of http requests.

Present the first screen to the user immediately.
The specific method is to wrap all the DOM elements with a template element except for the first screen DOM element. After the window monitors the load event, all the remaining DOM parts are inserted into the page. middle. (Tips: To prevent users from starting to scroll the page before waiting for the window's load event, you can expand the range of the first screen.)
DNS pre-reading It is a function that enables the browser to actively perform domain name resolution. DNS requests require very little bandwidth, but the latency is a bit high.
The following is a quote from MDN:
In some browsers this prefetching behavior will occur in parallel with the actual content of the page (rather than serially). Because of this, the resolution process of some high-latency domain names will not block the loading of resources.
This can greatly speed up page loading (especially in mobile network environments). In some pages with many images, pre-resolving the domain name before initiating an image loading request will increase the image loading speed by at least 5%.
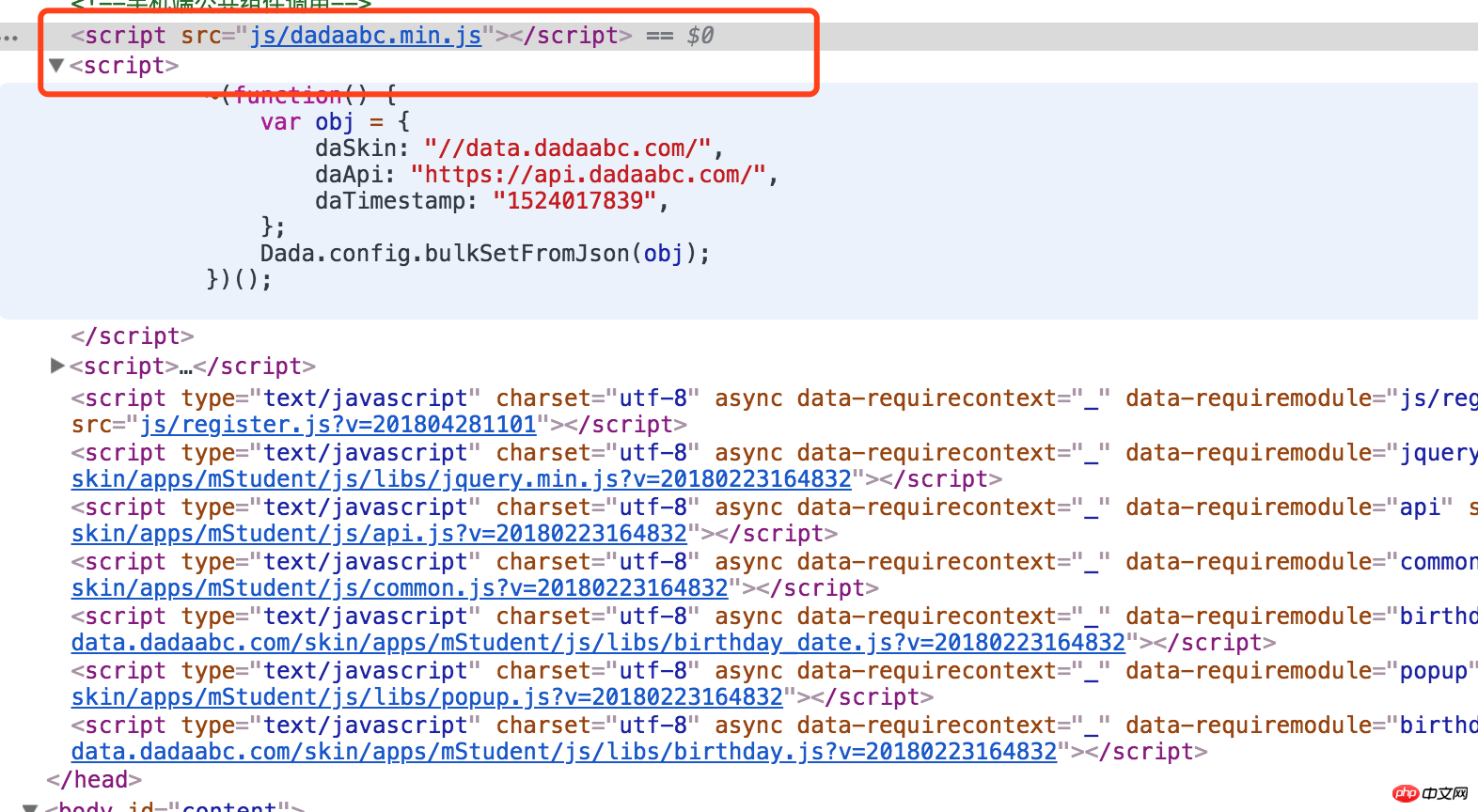
Specific method: headAdd
<link rel="dns-prefetch" href="https://data.dadaabc.com/">
data.dadaabc.com to the tag as the domain name of the static resource, if there are other The linked domain names are all added together.
同域下浏览器能并发的请求有限,为了增加并发,尤其是一些静态资源上,可以使用多个域名。但由于域名DNS解析本身也是耗时的,所以也不是越多越好,chrome最大支持6路并发,所以一般设置2-4个域名较为合适。
具体的做法是:再增加cdn域名来下载静态资源。比如图片全部用img.dadaabc.com/域名,css资源全部用css.dadaabc.com/域名,这些域名最终全部指向同样的cdn服务器。静态资源域名加前缀可以用gulp-rev-replace来实现。
统计代码全部放到window的load事件之后执行。为了便于管理统计代码,例如页面加上一些埋点,增加删除统计产品,我们可以借助Google Tag Manager工具来统一管理。
具体做法是:页面只拉取Google Tag Manager提供的gtm代码,该js代码含有全部的统计产品,例如百度、Inspelect等, 这些统计产品也都是通过创建script标签来动态插入到页面中的。另外需要注意的是,google提供的gtm代码是在google服务器上的,为了让获取该代码的速度更快,我们可以在自己的服务器上执行crontab定时任务,每分钟获取一次,然后gtm代码直接从自己服务器上获取。
css文件全部放到head里,script文件全部放到body的最底部。
原因:
把样式表移到head里允许页面逐步渲染。
浏览器负责渲染的GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
参考资料:从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
举个例子:
var ele = document.getElementById('myp');
ele.style.borderLeft = '1px';
ele.style.borderRight = '2px';
ele.style.padding = '5px';三个样式属性被改变,每一个都会影响元素的几何结构,虽然大部分现代浏览器都做了优化,只会引起一次重排,但是像上文一样,如果一个及时的属性被请求,那么就会强制刷新队列,而且这段代码四次访问DOM,一个很显然的优化策略就是把它们的操作合成一次,这样只会修改DOM一次:
var ele = document.getElementById('myp');
ele.style.cssText = 'border-left: 1px; border-right: 2px; padding: 5px;';总结:同一个DOM的多个属性改变可以写在一起(减少DOM访问,同时把强制渲染队列刷新的风险降为0)
fragment是个轻量级的document对象,它的设计初衷就是为了完成更新和移动节点这样的任务。fragment的一个便利的语法特性是当你附加一个片断到节点时,实际上被添加的是该片断的子节点,而不是片断本身。只触发了一次重排,而且只访问了一次实时的DOM。
例如:
var fragment = document.createDocumentFragment();
var li = document.createElement('li');
li.innerHTML = 'apple';
fragment.appendChild(li);
var li = document.createElement('li');
li.innerHTML = 'watermelon';
fragment.appendChild(li);
document.getElementById('fruit').appendChild(fragment);触发大量回调函数的事件,例如拖拽时的mousemove事件,window对象的resize、scroll事件,文字输入、自动完成的keyup事件等,需要合理使用函数防抖和函数节流机制。具体可以参考我的另外一篇文章函数防抖和函数节流
CSS选择器的解析式其实是从右到左的,例如:
#p1 a {
color: red
}如上面的选择器,浏览器必须遍历查找所有的a元素,再去找ID为p1的元素,这样查找的方式显然很低效。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Detailed explanation of the use of component communication in React
The above is the detailed content of Summary of page optimization methods. For more information, please follow other related articles on the PHP Chinese website!
 what is optimization
what is optimization
 Baidu keyword optimization software
Baidu keyword optimization software
 Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method
 Mysql database migration method
Mysql database migration method
 What does harmonyos mean?
What does harmonyos mean?
 What should I do if gpedit.msc cannot be opened?
What should I do if gpedit.msc cannot be opened?
 How to convert pdf to xml format
How to convert pdf to xml format
 The difference between recv and recvfrom
The difference between recv and recvfrom
 Introduction to strings
Introduction to strings




