
This time I will bring you vue-cli to generate test packages and production packages based on the environment. What are the precautions for vue-cli to generate test packages and production packages based on the environment. The following is a practical case. Let’s take a look
Step1: In package.jsonadd a new command line script test command and point to test in the build folder. js.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
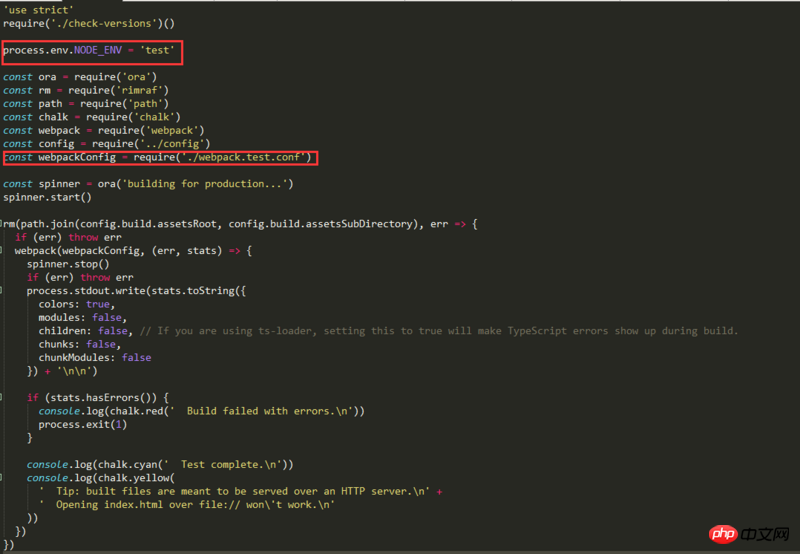
},Step2. Create a new test.js in the build folder. You can directly copy the content of build.js in the same directory and modify some parameters.

This creates an additional test environment.
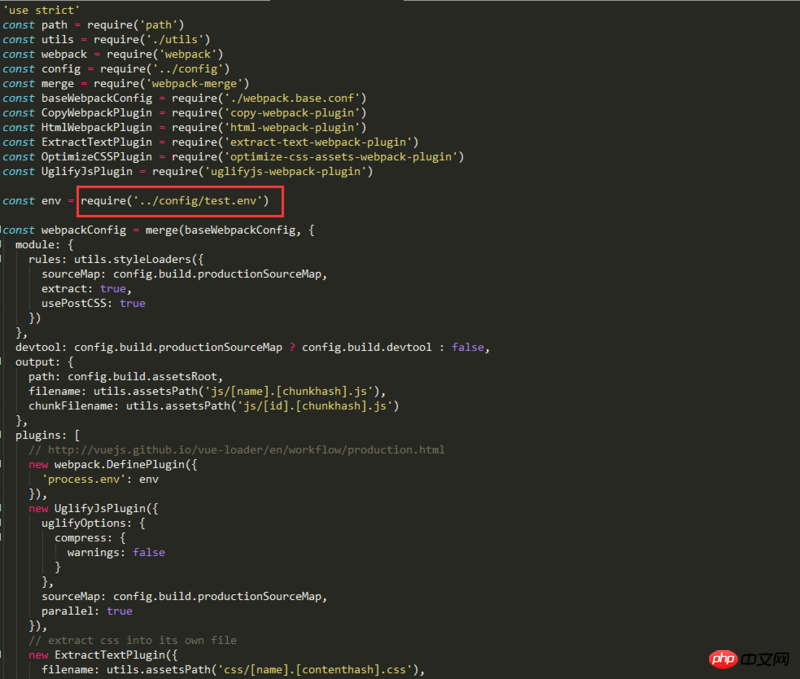
Step3. Create a new webpack.test.conf.js in the build folder. You can directly copy the content of webpack.prod.conf.js in the same directory and modify some parameters.

When building, it will go to test.env.js in the config folder to find the environment variables.
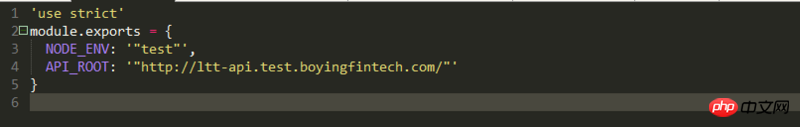
Step4. Create a new test.env.js in the config folder. You can directly copy the content of prod.env.js in the same directory and modify some parameters.

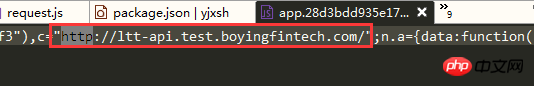
In this way, when npm run test is used, the test package requesting the test interface can be printed.
You can check whether the packaging is successful in dist-->js-->app.js.

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the difference between Component and PureComponent
Detailed explanation of the use of routing in React
The above is the detailed content of vue-cli generates test packages and production packages based on the environment. For more information, please follow other related articles on the PHP Chinese website!




