Detailed explanation of execution context usage in pages
May 25, 2018 am 11:31 AMThis time I will bring you a detailed explanation of the use of execution context in the page. What are the precautions of the execution context in the page. The following is a practical case, let's take a look.
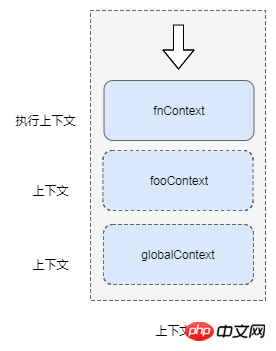
When JavaScript code executes a piece of executable code, the corresponding execution context will be created and the context will be pushed into the context stack.
Context contains the following 3 important attributes:
| name | - | |
|---|---|---|
| Variable object (VO, variable object) | Variables, functions, and parameters defined by the current function | |
| Scope chain | The scope chain formed when the source code is defined | |
| this |
Context is an abstract concept. For ease of understanding, we assume that the context is an object and contains three attributes: VO, Scope, and this:
function foo (c) {
let a = 1
let b = function () {}
}
// foo函数的上下文
fooContext = {
VO: {
arguments: { // 实参
c: undefind,
length: 0
},
a: 1, // 变量
b: reference to function (){} // 函数
},
Scope: [VO, globalContext.VO], // 作用域链
this: undefind // 非严格模式下为 this
}So the context is the environment when the function is running or the dependent resource. A collection that determines which variables and functions can be obtained when the function is run.
Execution context (EC): If the function is in the executing state, the context of the function is called the execution context. At the same time, if the function is in the non-executing state, it is the (ordinary) context. So execution context is just a different state of context, essentially there is no difference between them.
Context stack
The context stack is also called the execution stack (ECS). The javascript parser in the browser itself is single-threaded, that is, it can only process one context and corresponding code segment at the same time. , so the JavaScript parsing engine uses the context stack to manage the context. All contexts will be saved in the context stack queue after they are created. The bottom of the stack is the global context, and the top of the stack is the currently executing context.

A context is an execution unit, and JavaScript manages execution units in a stack. When the page is initialized, the global context will first be pushed at the bottom of the stack, and then when the executable function is executed according to the rules, the context of the function will be pushed into the Context stack. The pushed context contains the function running The resources (variable objects, scope chains, this) required when running, these resources are provided to expression when the function is run.
The execution context can be understood as the environment when the function is running. At the same time, execution context is also an invisible concept.
There are 3 running environments in javascript:
Global environment:
windowin the browser,in the node environment global, when the page is initialized, the global context will be pushed into the context stack;Function environment: When the function is called and executed, the resources of the function will be collected, the context will be created and pushed Enter the context stack;
eval environment, deprecated
A running environment will correspond to a context. The context at the top of the stack will automatically pop off the stack after it is executed, and then go down until all contexts have finished running. Finally, the global context is destroyed when the browser is closed. For easier understanding, let’s give an example:
let i = 0
function foo () {
i++
console.log(i, 'foo')
}
function too () {
i++
console.log(i, 'too')
foo()
}
function don () {
i++
console.log(i, 'don')
too()
}
don()
// 1 "don"
// 2 "too"
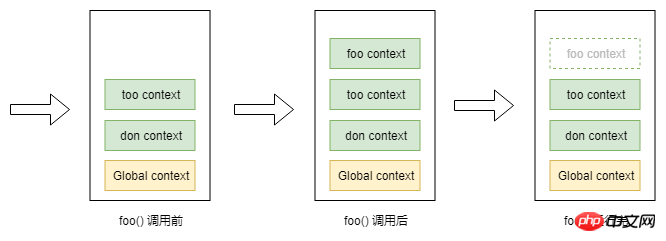
// 3 "foo"The logic of the above code is to execute don() first, then too(), foo(). The context stack when executing foo() is like this:

We assume that the context stack is an array: ECStack:
ECStack = []
globalContext to represent.
ECStack = [ globalContext ]
ECStack will be empty, and globalContext will be destroyed.
push in the context stack.
function foo () {
console.log('foo')
}
function too () {
console.log('too')
foo()
}
function don () {
too()
}
don()- Execute to don(), parse the internal code of the don function
- generate don The context of the function (vo, Scope chain, this)
- Push the context of don to ECStack
- Execute the expression inside the don function body
- Execute too()
- Generate the context of too function (vo, Scope chain, this)
- Push the context of too into ECStack
- ...
globalContext context... waits... and executes the callback function when the event's callback function is activated. (This involves the execution mechanism and event loop of javascript, please pay attention to subsequent articles ^_^)
执行逻辑的伪代码如下:
// 伪代码 // don() ECStack.push(<don> functionContext); // 在don中调用了too, push too的上下文到上下文栈里 ECStack.push(<fun2> functionContext); // 在too中调用了foo, push foo的上下文到上下文栈里 ECStack.push(<fun3> functionContext); // foo执行完毕, 弹出上下文 ECStack.pop(); // too执行完毕, 弹出上下文 ECStack.pop(); // don执行完毕, 弹出上下文 ECStack.pop(); // 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭</fun3></fun2></don>
需要注意的是,上下文与作用域(scope)是不同的概念。上下文是一个运行时概念,浏览器运行后执行 js 代码,将不同的上下文加入上下文栈中,顶层的上下文对应的代码块执行完后又将该上下文销毁。 而作用域是一个静态概念,根据所在代码片段的位置及词法关系确立的,不管浏览器运行与否,源代码的作用域关系、变量的访问权限依然不变。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of execution context usage in pages. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
 Teach you how to use the new advanced features of iOS 17.4 'Stolen Device Protection'
Mar 10, 2024 pm 04:34 PM
Teach you how to use the new advanced features of iOS 17.4 'Stolen Device Protection'
Mar 10, 2024 pm 04:34 PM
Teach you how to use the new advanced features of iOS 17.4 'Stolen Device Protection'
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?









