Summary of page rendering optimization methods in front-end
This time I will bring you a summary of page rendering optimization methods in the front end. What are the precautions for page rendering optimization in the front end? Here are practical cases, let’s take a look.
Why optimizeClassic problem: white screen time is too long, poor user experienceCause: network problem, critical rendering path (CRP) problemHow to do optimizationHow to do optimization? If you search on the Internet, there will be many optimization summaries, which are nothing more than network optimization and static resource (html, js, css, image) optimization. Next, we will put aside network optimization and only analyze the optimization of static resources. The key to optimizing static resources is that you have to deeply understand the operating principles and rules of
Critical Rendering Path (CRP).1. Understand the browser’s key rendering path (html loading process) Must-ask questions for interviews:
1. Describe the entire process from url input to page display?The critical path for rendering is divided into the following five steps
2. Describe the whole process of html loading?
How to accurately answer questions like the above, then we need to fully understand the browser's critical rendering path. Only by understanding the working principle can we have a better and deeper understanding of the optimization plan for static resources
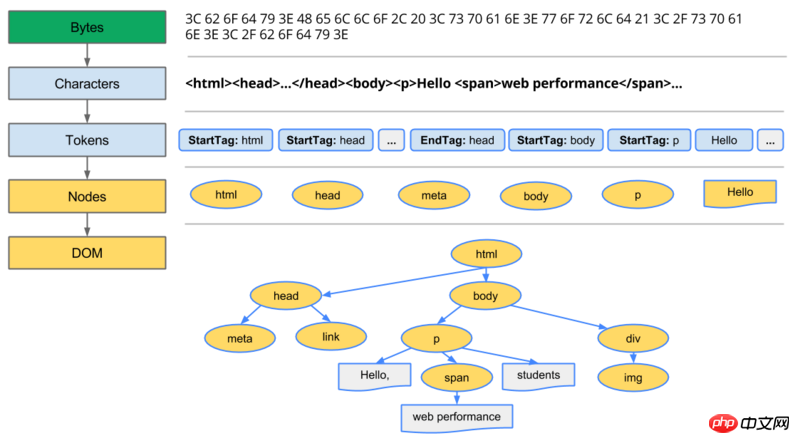
- Building the DOM tree
构建过程:Bytes->Characters->Tokens->Nodes->Dom

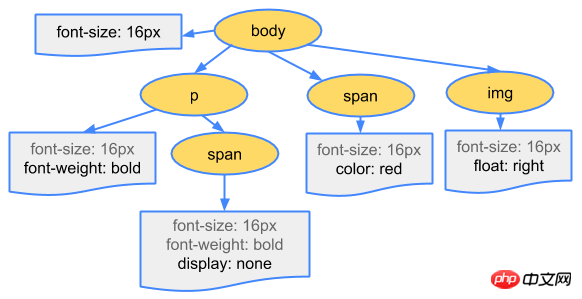
- Build CSSOM tree
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

- ##Merge DOM tree and CSSOM tree to build rendering tree
-
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
Copy after loginLay out according to the rendering tree and calculate the geometric information of the nodes (layout) - Draw each node on the screen (paint)
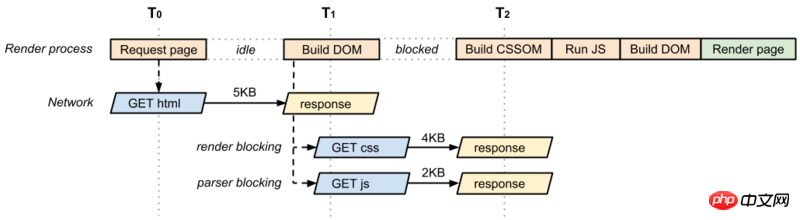
- First of all, it can be seen from the above five steps that the rendering tree can only be constructed after the DOM tree and CSSOM tree are completed. Therefore, these two steps block the overall rendering. Of course, the DOM tree is It is necessary, it is provided to the page content, and the necessity of CSSOM is not too obvious, so some optimization can be done during the construction process of CSSOM. Before doing optimization, you must first understand these knowledge points.
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
Based on the above three knowledge points, you will clearly know that what CSS optimization can do is to perform non-blocking marking according to different CSS usage scenarios and
priorities. If it is necessary CSS, pleasejavascript
load it as early as possible (1. The reference position is higher, 2. Reduce the file size) to the client, thus reducing the need for the first time Rendering blocking2.
The impact on rendering and strategies to reduce the impactFirst, let’s discuss javascript. It can modify all aspects of the web page, content, style, and respond to user interaction. However, javascript can also prevent DOM construction and delay web page rendering. Let's take a look at the dependencies between javascript, DOM, and CSSOM.
- javascript can modify content and style
- No matter (inline javascript or external javascript file), it will prevent the construction of DOM
-
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
Copy after loginThe construction of CSSOM affects the execution of javascript -
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。
Copy after loginNot optimized--javascript loads normally
 After optimization--javascript asynchronous loading
After optimization--javascript asynchronous loading
Based on the above analysis, we can clearly realize that choosing asynchronous loading is the best choice for js that is not necessary to be loaded first.
3. The impact of image on first screen rendering
Images will not prevent the rendering of first screen, but in order to increase the user experience we should consider loading images of appropriate sizes to speed up the rendering of images.
How to evaluate the critical rendering path
The previous content allows us to understand the basic principles of critical path rendering and possible optimization opportunities. Next we need to use some tools to help us evaluate existing CRP performance of the page.
Testing tool: Lighthouse can quickly test your web page and provide performance reports
Monitoring tool: Nivigation Timing Api Set up your code, Monitor user performance in real time.
Summary
javascript blocks DOM construction (DOMCommentLoaded trigger is delayed), and the download and completion of css blocks the execution of javascript. In pages without javascript or with only asynchronous javascript, the construction of the DOM and the construction of the CSSOM do not affect each other.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps to use the front-end testing pyramid
How to handle the MySQL database access denial
The above is the detailed content of Summary of page rendering optimization methods in front-end. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
In today's society, mobile phones have become an indispensable part of our lives. As an important tool for our daily communication, work, and life, WeChat is often used. However, it may be necessary to separate two WeChat accounts when handling different transactions, which requires the mobile phone to support logging in to two WeChat accounts at the same time. As a well-known domestic brand, Huawei mobile phones are used by many people. So what is the method to open two WeChat accounts on Huawei mobile phones? Let’s reveal the secret of this method. First of all, you need to use two WeChat accounts at the same time on your Huawei mobile phone. The easiest way is to
 How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
1. First open the design plan to be rendered in Kujiale. 2. Then open top view rendering under the rendering menu. 3. Then click Orthogonal in the parameter settings in the top view rendering interface. 4. Finally, after adjusting the model angle, click Render Now to render the orthogonal top view.
 The difference between Go language methods and functions and analysis of application scenarios
Apr 04, 2024 am 09:24 AM
The difference between Go language methods and functions and analysis of application scenarios
Apr 04, 2024 am 09:24 AM
The difference between Go language methods and functions lies in their association with structures: methods are associated with structures and are used to operate structure data or methods; functions are independent of types and are used to perform general operations.
 How to choose a mobile phone screen protector to protect your mobile phone screen (several key points and tips for purchasing mobile phone screen protectors)
May 07, 2024 pm 05:55 PM
How to choose a mobile phone screen protector to protect your mobile phone screen (several key points and tips for purchasing mobile phone screen protectors)
May 07, 2024 pm 05:55 PM
Mobile phone film has become one of the indispensable accessories with the popularity of smartphones. To extend its service life, choose a suitable mobile phone film to protect the mobile phone screen. To help readers choose the most suitable mobile phone film for themselves, this article will introduce several key points and techniques for purchasing mobile phone film. Understand the materials and types of mobile phone films: PET film, TPU, etc. Mobile phone films are made of a variety of materials, including tempered glass. PET film is relatively soft, tempered glass film has good scratch resistance, and TPU has good shock-proof performance. It can be decided based on personal preference and needs when choosing. Consider the degree of screen protection. Different types of mobile phone films have different degrees of screen protection. PET film mainly plays an anti-scratch role, while tempered glass film has better drop resistance. You can choose to have better




