
The following editor will bring you a summary of four methods of PHP/HTML mixed writing. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look.
PHP is a back-end language. In order to output it to the browser for the browser to display, it is inevitable to output HTML code. The following is an introduction to the three methods I have used. A PHP/HTML hybrid method
1. Single/double quotation mark enclosing method
This is the most basic method. The usage is like As follows
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
This is the simplest method, just wrap it in single quotes
As for double quotes and single quotes The difference between quotation marks is that the former parses the variables within the quotation marks, while the latter does not parse the variables within the quotation marks. See the following example
1 2 3 4 5 6 |
|
Output
1 Hello!
2 $Content
It can be seen that the variable name in the string surrounded by double quotes is automatically parsed into the variable value. If surrounded by single quotes, the variable name will still be displayed
There are two disadvantages to writing this way
1. If the output content contains the single / Double quotation marks will be extremely difficult to deal with, because PHP cannot determine whether the quotation mark belongs to the program or the output content, so an error will be reported
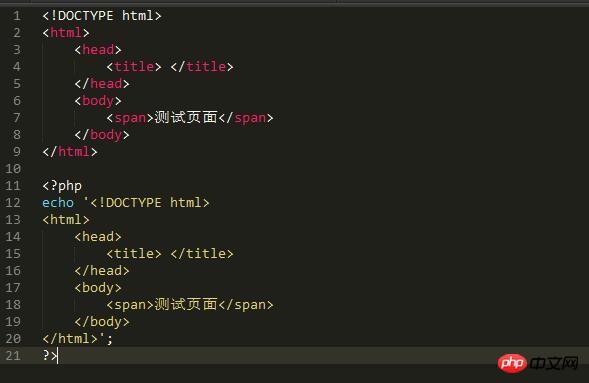
2. Some modern text editors (such as SublimeText) will not be able to write in this way. The output content is syntax colored, making it extremely difficult to detect any formatting problems. The picture is a screenshot of SublimeText3. The top one is the normal coloring, and the bottom one is the coloring surrounded by quotes

2. Use HEREDOC/ NOWDOC
##HEREDOC and NOWDOC are a new feature that PHP5.3 began to support. It allows the use of a custom identifier to surround text in the program, while HEREDOC and NOWDOC The relationship is similar to that between double quotes and single quotes.The former parses the variables in the block, while the latter does not parse the variables in the block
Introduced below The usage of HEREDOC and NOWDOC
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
3. Embed PHP program blocks in HTML (recommended)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
4. Use front-end template engine
As the importance of front-end is increasing day by day in the entire web development, now front-end/back-end engineers are gradually After being separated into two professions, in order to ensure that front-end/back-end engineers can cooperate with each other and make the things developed by front-end development and back-end development more perfect, a series of front-end template engines have gradually been spawned, such as Smarty. The implementation code written using Smarty is very readable, which makes the separation of front/back end more efficient and convenient. Interested students can search and learn about . The above is the entire content of this article. I hope it will be helpful to everyone's study.Why are html and php mixed? Four ways to mix html and php
php and htmlmix, traverse the two-dimensional associative array_PHP Tutorial
PHP arrayMixed writingOutput HTML code
The above is the detailed content of Summary of four ways to mix PHP/HTML. For more information, please follow other related articles on the PHP Chinese website!




