How to import and use vue-cli components
This time I will show you how to implement the import and use of vue-cli components, and what are the precautions for implementing the import and use of vue-cli components. The following is a practical case, let's take a look.
A file is a module, you need to introduce the module, and the method of exposing the module
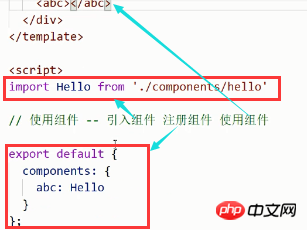
The three steps of using another component in one component: introducing the component, registering the component, and using the component
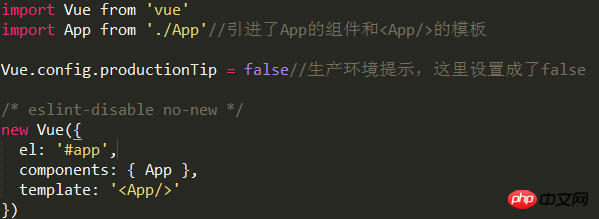
1.main.js file interpretation
. It is the entry file of the entire project.
.import (es6) in the src folder introduces vue and the root component app. vue
. Finally new Vue, start the application

. The defined components are generally placed in Under the components directory
. Use a component process
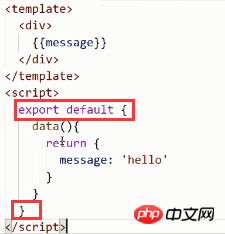
a. The referenced file exposes the object (if there is no script in the component, there is no need to expose it)

b. The parent component introduces the child component, registers the component (global components do not need to be imported), and uses the component

to extend: import
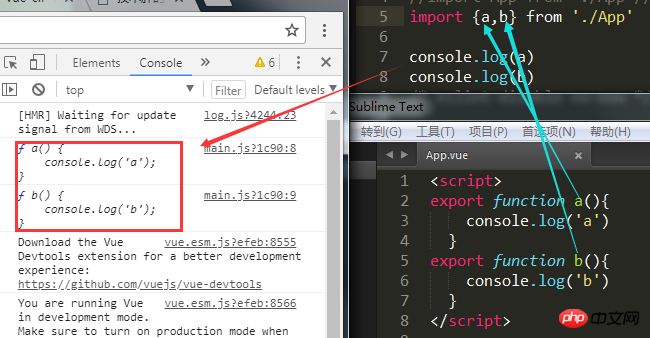
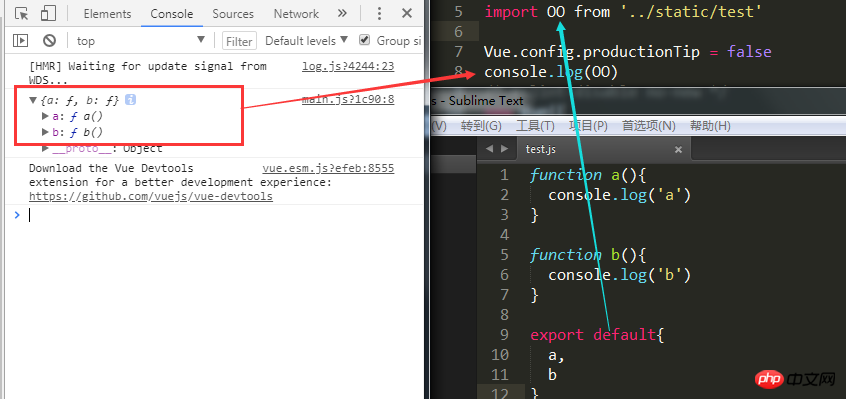
import OO from XX
1.import is equivalent to var and let to declare a variable OO (customization, destructuring and assignment are both possible)
2.from: which file to import
.If It is a file defined by yourself. You must write the relative path './'
. If you introduce node--modules files do not need to write

import variable from ' Module path
import {destructuring assignment} from 'module path
import {* as variable} from 'module path
3. At this time OO returns an object
4.If If you hope that there is content in the object, you need XX to expose the object first, so that OO can receive it and use it in the current file. According to the format of the exposed object, decide the format of the variable
. Expose multiple objects and receive them through destructuring assignment

. Expose multiple objects and pass a Variable reception

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of the steps for using antd drop-down box linkage
How to use JS to merge multiple arrays and remove duplicates Calculate
The above is the detailed content of How to import and use vue-cli components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to import local songs from NetEase Cloud Music How to import local songs
Mar 13, 2024 am 11:19 AM
How to import local songs from NetEase Cloud Music How to import local songs
Mar 13, 2024 am 11:19 AM
When we use this platform to listen to songs, most of them should have some songs that you want to listen to. Of course, some things may not be listened to because there is no copyright. Of course, we can also directly use some songs imported locally. Go up there so you can listen. We can download some songs and directly convert them into mp3 formats, so that they can be scanned on the mobile phone for import and other situations. However, for most users, they don’t know much about importing local song content, so in order to solve these problems well, today the editor will also explain it to you. The content method allows you to make better choices without asking. If you are interested,
 How to use Vue to implement Excel import function
Jul 22, 2023 pm 07:46 PM
How to use Vue to implement Excel import function
Jul 22, 2023 pm 07:46 PM
How to use Vue to implement Excel import function Vue.js is a popular JavaScript framework for building user interfaces. It provides many convenient features and easy-to-use API, allowing us to quickly build feature-rich applications. In this article, we will introduce how to use Vue.js to implement Excel import function. First, we need to install a library called "xlsx", which is a JavaScript library that parses and extracts Excel file data.
 How to import oiv files into openiv
Feb 21, 2024 pm 11:12 PM
How to import oiv files into openiv
Feb 21, 2024 pm 11:12 PM
OpenIV is a very convenient tool that can be used to import OIV files in GTA games. OIV files are a specific file format used to package mod or modification files into an easy-to-install format. This article will introduce how to use OpenIV to import OIV files. First, make sure you have the OpenIV software installed. If not, you can download it from the official website and follow the instructions to install it. Next, download the required OIV file from a trusted source. You can find various GTA modding communities or M
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 How to solve the problem of garbled characters when importing Chinese data into Oracle?
Mar 10, 2024 am 09:54 AM
How to solve the problem of garbled characters when importing Chinese data into Oracle?
Mar 10, 2024 am 09:54 AM
Title: Methods and code examples to solve the problem of garbled characters when importing Chinese data into Oracle. When importing Chinese data into Oracle database, garbled characters often appear. This may be due to incorrect database character set settings or encoding conversion problems during the import process. . In order to solve this problem, we can take some methods to ensure that the imported Chinese data can be displayed correctly. The following are some solutions and specific code examples: 1. Check the database character set settings In the Oracle database, the character set settings are
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open




