
This time I will introduce to you how to avoid re-rendering when using React. What are the precautions to avoid re-rendering when using React? The following is a practical case, let's take a look.
Re-rendering of components
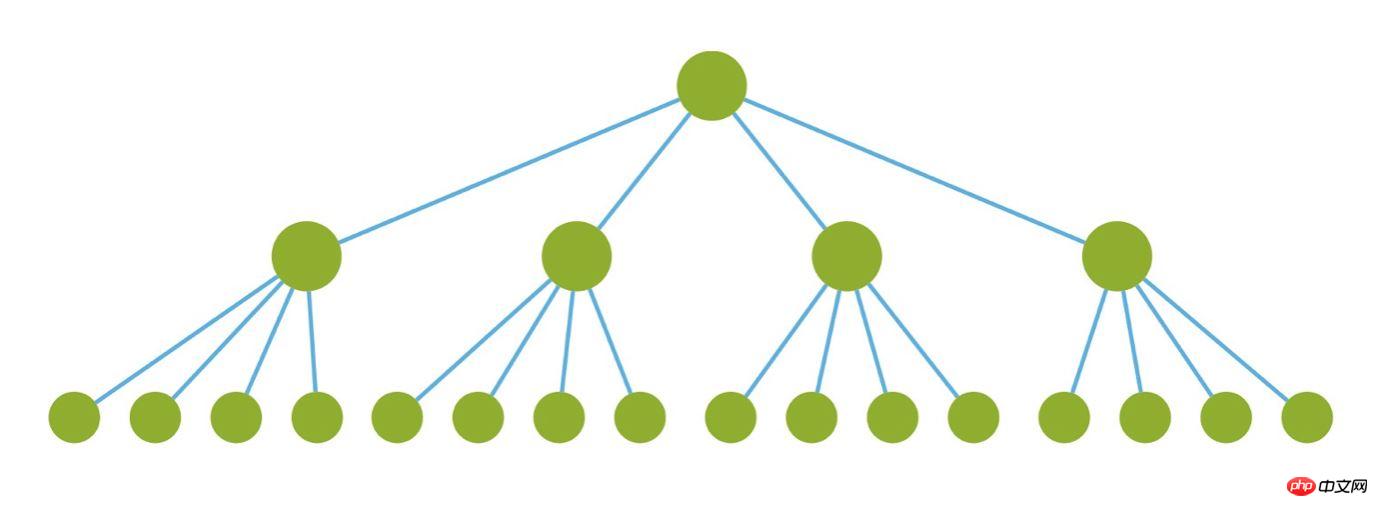
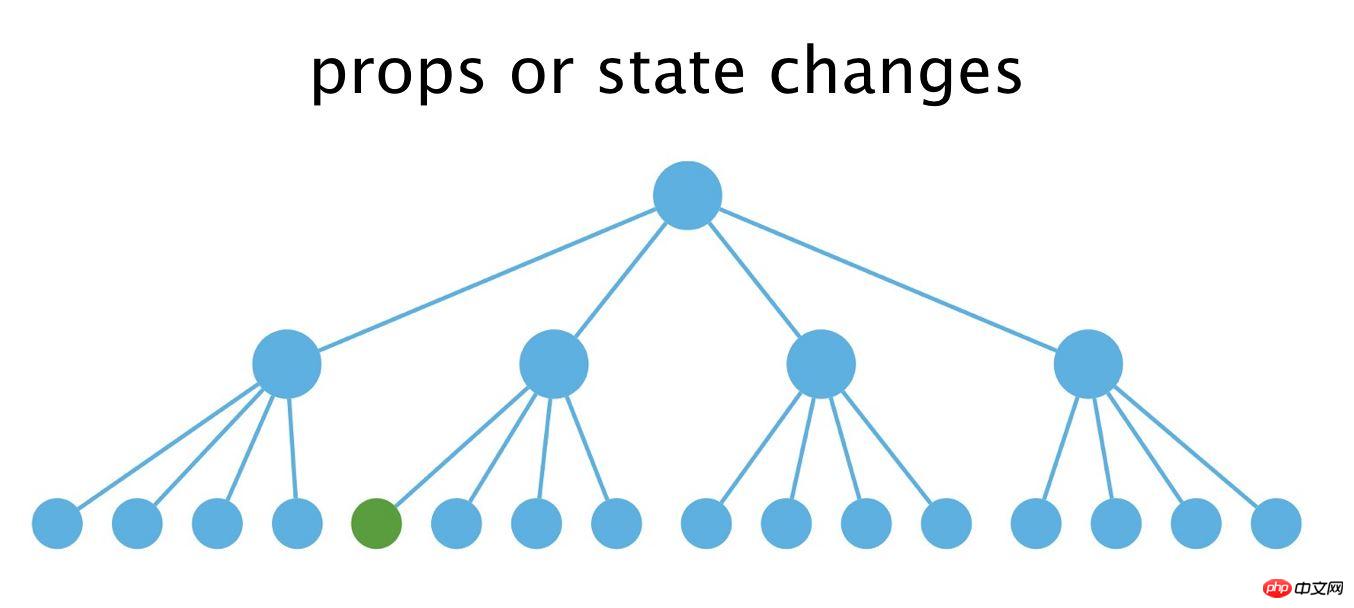
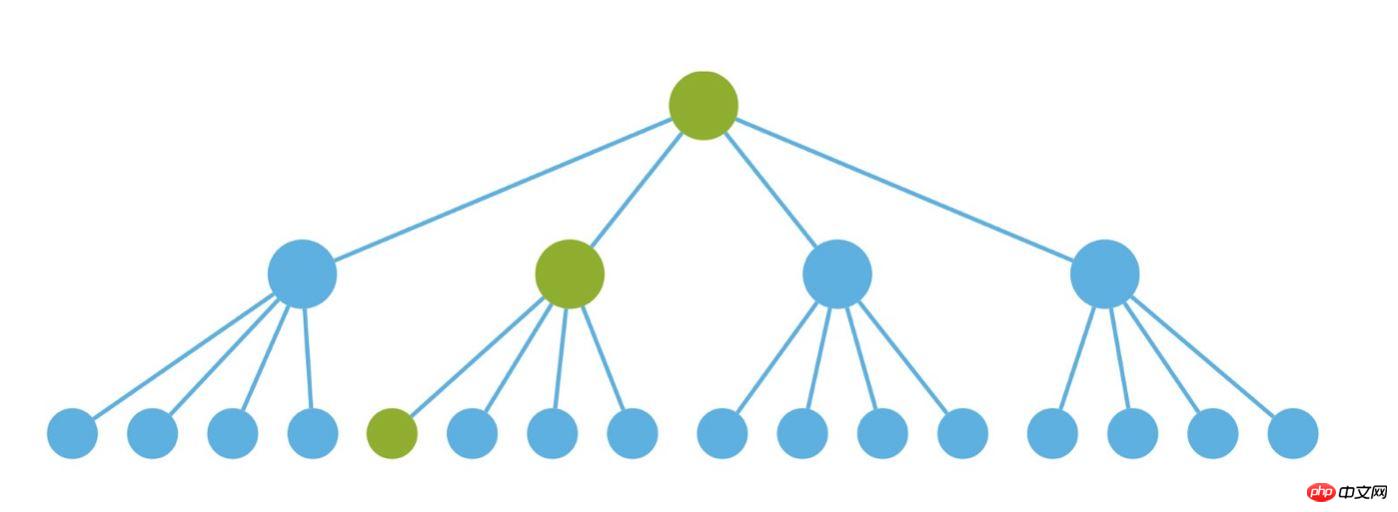
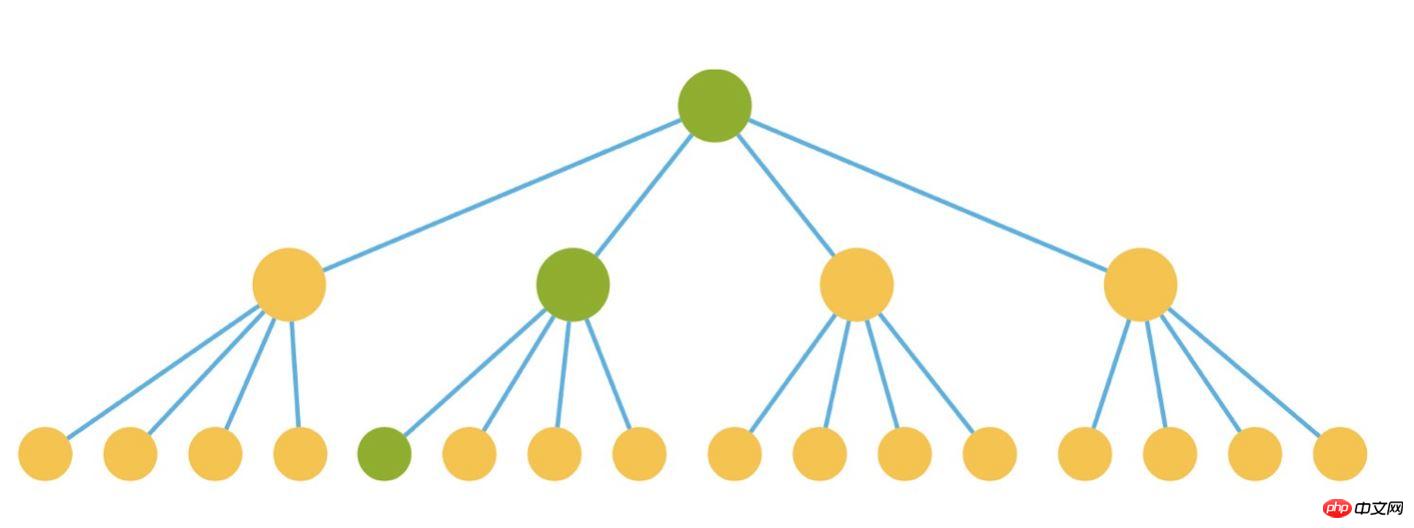
We can store any type of data in the props and state in the React component, and control the state of the entire component by changing the props and state. . When props and state change, React will re-render the entire component. The process of component re-rendering can be simplified as follows:




shouldComponentUpdate
##shouldComponentUpdateThis function will be called before the component is re-rendered. The return value of the function determines whether the component Needs to be re-rendered. The default return value of the function is true, which means that as long as the props or state of the component change, the virtual DOM will be rebuilt, then compared using the diff algorithm, and then whether to re-render the entire component based on the comparison result. The return value of the function is false, which means no re-rendering is required. The function returns true by default.
React officially provides the PureRenderMixin plug-in. The function of the plug-in is to make the function unnecessarily shouldComponentUpdate returns false. Using this plug-in can reduce unnecessary re-rendering and improve performance to a certain extent. The usage method is as follows:
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
}We need to rewrite shouldComponentUpdate in the component, and PureRenderMixin is correct in the PureRenderMixin source code The definition of .shouldComponentUpdate is like this
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}The overridden method performs a shallow comparison based on the current state of the component and the next state of the component. If the state of the component changes, the return result is false, and the state has not changed. The return result is true
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}In the latest version of React, the base class of React.PureComponent is provided without using this plug-in.
Translator's Note: So when a larger component decides to re-render, we can bind a new shouldComponent
Update method to each sub-component, thus reducing the number of sub-components The number of times to re-render. 我们自己可以重写 shouldComponentUpdate 这个函数,使得其能够对任何事物进行比较,也就是深比较(通过一层一层的递归进行比较),深比较是很耗时的,一般不推荐这么干,因为要保证比较所花的时间少于重新渲染的整个组件所花的时间,同时为了减少比较所花的时间我们应该保证 props 和 state 尽量简单,不要把不必要的属性放入 state,能够由其他属性计算出来的属性也不要放入 state 中。 Immutable.js 对于复杂的数据的比较是非常耗时的,而且可能无法比较,通过使用 Immutable.js 能够很好地解决这个问题,Immutable.js 的基本原则是对于不变的对象返回相同的引用,而对于变化的对象,返回新的引用。因此对于状态的比较只需要使用如下代码即可: 同样需要我们在子组件中将shouldComponentUpdate方法重写。 Pure Component 如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。 如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。 key 在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢? 其中sid是学号,那么我们来实现成绩排名的榜单 我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。 正确的做法非常简单,只需要把key的内容换成sid就可以了。 那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: shouldComponentUpdate() {
return ref1 !== ref2;
} render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景 [{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}] import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}
The above is the detailed content of Avoid re-rendering when using React. For more information, please follow other related articles on the PHP Chinese website!




