PHP uses Jpgraph to create a line chart effect example
This article mainly introduces the effect of using Jpgraph to create a line chart in PHP, and analyzes the principles, implementation steps and related operating techniques of using Jpgraph in PHP to draw a line chart in the form of examples. Friends in need can refer to the following
The example in this article describes the use of Jpgraph in PHP to create a line chart effect. Share it with everyone for your reference, the details are as follows:
In business operations, it is often necessary to collect statistics on various data. Using charts to dynamically analyze the data in different data tables can make the data display more intuitive.
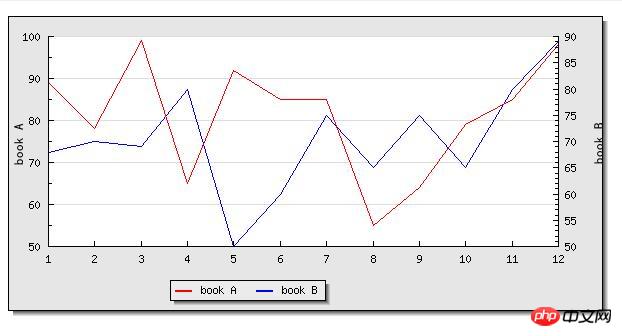
Example: Apply Jpgraph technology to draw a line chart containing two book sales trends.
In order to use the function of Jpgraph, first import the Jpgraph class library in the program, then create two arrays to represent the annual sales of the two books, create an object of the Graph class, and use the created array as a parameter to create Two objects of LinePlot class. Set parameters such as title, scale, background color, and line color of the statistical chart, and add two LinePlot objects to the statistical chart object.
The process is as follows:
(1) Import the Jpgraph class library and straight line drawing function into the program.
require_once 'jpgraph/src/jpgraph.php'; require_once 'jpgraph/src/jpgraph_line.php';
(2) Create statistical data and save it to a one-dimensional array.
$data1 = array(89, 78, 99, 65, 92, 85, 85, 55, 64, 79, 85, 98);//设置统计数据 $data2 = array(68, 70, 69, 80, 50, 60, 75, 65, 75, 65, 80, 89);//设置统计数据
(3) Create a statistical chart object and set the scale style of the coordinates
$graph = new Graph(600, 300);//创建统计图对象 $graph->SetScale('textlin');//设置刻度样式 $graph->SetY2Scale('lin'); $graph->SetShadow();//设置背景带阴影 $graph->img->SetMargin(40, 50, 20, 70);// 设置图表灰度四周边距,顺序为左右上下 $graph->title->Set(iconv('utf-8', 'GB2312//IGNORE', '图书销售走势表'));//设置走势图的标题
(4) Create a LinePlot object and add the created object to the object of the statistical chart.
$lineplot1 = new LinePlot($data1);//建立LinePlot对象 $lineplot2 = new LinePlot($data2);//建立LinePlot对象 $graph->Add($lineplot1); $graph->AddY2($lineplot2);
(5) Set the title content and text style of the statistical chart and axis, and output the statistical chart
$graph->xaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "月份"));//设置x轴的标题 $graph->yaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book A 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book B 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->SetMargin(20);//设置右边的title到图的距离 $graph->title->SetFont(FF_SIMSUN, FS_BOLD);//设置字体 $graph->yaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->y2axis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $lineplot1->SetColor('red');//设置颜色 $lineplot2->SetColor('blue'); $lineplot1->SetLegend('book A');//绑定 $lineplot2->SetLegend('book B'); $graph->legend->SetLayout(LEGEND_HOR); $graph->legend->Pos(0.4, 0.95, 'center', 'bottom'); //图例文字框的位置 0.4,0.95 是以右上角为基准的,0.4是距左右距离,0.95是上下距离。 $graph->Stroke();//输出
The running results are as follows:

The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
php graphicsjpgraphDetailed operation explanation
php Advanced article on using Jpgraph to draw coordinate charts
The above is the detailed content of PHP uses Jpgraph to create a line chart effect example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c






