 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the steps for using slots to distribute content using vue components
Detailed explanation of the steps for using slots to distribute content using vue components
Detailed explanation of the steps for using slots to distribute content using vue components
This time I will bring you a detailed explanation of the steps for using vue components to distribute content using slots. What are the precautions for vue components using slots to distribute content? Here are practical cases, let’s take a look.
1. What is slot
When using components, we often have to combine them like this:
<app> <app-header></app-header> <app-footer></app-footer> </app>
When When you need to use components in combination and mix the content of the parent component and the template of the child component, slots will be used. This process is called content distribution (transclusion).
Note two points:
1. The
2. The
Props transfer data, events trigger events and slot content distribution constitute the three API sources of the Vue component. No matter how complex the component is, it is also composed of these three parts.
2. Scope
<child-component>
{{ message }}
</child-component>The message here is a slot, but it is bound to the data of the parent component, not the component The data of
The content of the parent component template is compiled within the scope of the parent component, and the content of the child component template is compiled within the scope of the child component. For example:
<p id="app15">
<child-component v-show="showChild"></child-component>
</p>
Vue.component('child-component',{
template: '<p>子组件</p>'
});
var app15 = new Vue({
el: '#app15',
data: {
showChild: true
}
});The state hereshowChild is bound to the data of the parent component. If you want to bind it to the child component, it should be:
<p id="app15">
<child-component></child-component>
</p>
Vue.component('child-component',{
template: '<p v-show="showChild">子组件</p>',
data: function(){
return {
showChild: true
}
}
});Therefore, The content distributed by slot is scoped on the parent component.
3. Slot usage
3.1 Single slot
Use special slots in subcomponents The
<p id="app16">
<my-component16>
<p>分发的内容</p>
<p>更多分发的内容</p>
</my-component16>
</p>
Vue.component('my-component16',{
template: '<p>' +
'<slot><p>如果父组件没有插入内容,我将作为默认出现<</p></slot>' + //预留的slot插槽
'</p>'
});
var app16 = new Vue({
el: '#app16'
});The rendering result is:
<p id=”app16”> <p> <p>分发的内容<p> <p>更多分发的内容<p> </p> </p>
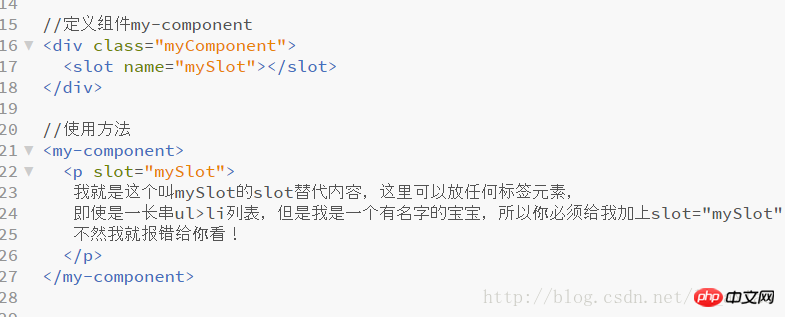
A is used as the default content , when the parent component does not use slot, this default text will be rendered; if slot is written, the entire 3.2 Named slot After specifying a name to the Rendering results are: 3 4. Scope slot The scope slot is a special slot that uses a reusable template to replace it. Render elements. Look at an example: Observe the template of the subcomponent. On the The parent component uses the element and has a Let’s take a look at the usage of slot in the Vue component The main purpose is to make the component more scalable. 1. Use anonymous slot 2. Add a name to the slot If you don’t add any tags to the component with slot, nothing will be displayed in the slot. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading: child-component , and a <p id="app17">
<my-component17>
<h3 slot="header">标题</h3>
<p>正文内容</p>
<p>更多正文内容</p>
<h3 slot="footer">底部信息</h3>
</my-component17>
</p>
Vue.component('my-component17',{
template: '<p class="container">' +
'<p class="header">' +
'<slot name="header"></slot>' +
'</p>' +
'<p class="main">' +
'<slot></slot>' +
'</p>'+
'<p class="footer">' +
'<slot name="footer"></slot>' +
'</p>'+
'</p>'
});
var app17 = new Vue({
el: '#app17'
}); <p id="app17">
<p class="container">
<p class="header">
<h3>标题</h3></p>
<p class="main">
<p>正文内容</p>
<p>更多正文内容</p>
</p>
<p class="footer">
<h3>底部信息</h3>
</p>
</p>
</p>
<p id="app18">
<my-component18>
<template scope="props">
<p>来自父组件的内容</p>
<p>{{props.msg}}</p>
</template>
</my-component18>
</p>
Vue.component('my-component18',{
template: '<p class="container"><slot msg="来自子组件的内容"></slot></p>'
});
var app18 = new Vue({
el: '#app18'
});scope="props" feature. The props here are just a temporary variable, just like the item in v-for= ” item in items , the data msg from the sub-component slot can be accessed through the temporary variable props in the template. 

The above is the detailed content of Detailed explanation of the steps for using slots to distribute content using vue components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to enable Sensitive Content Warning on iPhone and learn about its features
Sep 22, 2023 pm 12:41 PM
How to enable Sensitive Content Warning on iPhone and learn about its features
Sep 22, 2023 pm 12:41 PM
Especially over the past decade, mobile devices have become the primary way to share content with friends and family. The easy-to-access, easy-to-use interface and ability to capture images and videos in real time make it a great choice for creating and sharing content. However, it's easy for malicious users to abuse these tools to forward unwanted, sensitive content that may not be suitable for viewing and does not require your consent. To prevent this from happening, a new feature with "Sensitive Content Warning" was introduced in iOS17. Let's take a look at it and how to use it on your iPhone. What is the new Sensitive Content Warning and how does it work? As mentioned above, Sensitive Content Warning is a new privacy and security feature designed to help prevent users from viewing sensitive content, including iPhone
 How to change the Microsoft Edge browser to open with 360 navigation - How to change the opening with 360 navigation
Mar 04, 2024 pm 01:50 PM
How to change the Microsoft Edge browser to open with 360 navigation - How to change the opening with 360 navigation
Mar 04, 2024 pm 01:50 PM
How to change the page that opens the Microsoft Edge browser to 360 navigation? It is actually very simple, so now I will share with you the method of changing the page that opens the Microsoft Edge browser to 360 navigation. Friends in need can take a look. I hope Can help everyone. Open the Microsoft Edge browser. We see a page like the one below. Click the three-dot icon in the upper right corner. Click "Settings." Click "On startup" in the left column of the settings page. Click on the three points shown in the picture in the right column (do not click "Open New Tab"), then click Edit and change the URL to "0" (or other meaningless numbers). Then click "Save". Next, select "
 How to set up Cheat Engine in Chinese? Cheat Engine setting Chinese method
Mar 13, 2024 pm 04:49 PM
How to set up Cheat Engine in Chinese? Cheat Engine setting Chinese method
Mar 13, 2024 pm 04:49 PM
CheatEngine is a game editor that can edit and modify the game's memory. However, its default language is non-Chinese, which is inconvenient for many friends. So how to set Chinese in CheatEngine? Today, the editor will give you a detailed introduction to how to set up Chinese in CheatEngine. I hope it can help you. Setting method one: 1. Double-click to open the software and click "edit" in the upper left corner. 2. Then click “settings” in the option list below. 3. In the opened window interface, click "languages" in the left column
 Where to set the download button in Microsoft Edge - How to set the download button in Microsoft Edge
Mar 06, 2024 am 11:49 AM
Where to set the download button in Microsoft Edge - How to set the download button in Microsoft Edge
Mar 06, 2024 am 11:49 AM
Do you know where to set the download button to display in Microsoft Edge? Below, the editor will bring you the method to set the download button to display in Microsoft Edge. I hope it will be helpful to you. Let’s follow the editor to learn it! Step 1: First open Microsoft Edge Browser, click the [...] logo in the upper right corner, as shown in the figure below. Step 2: Then click [Settings] in the pop-up menu, as shown in the figure below. Step 3: Then click [Appearance] on the left side of the interface, as shown in the figure below. Step 4: Finally, click the button on the right side of [Show Download Button] and it will change from gray to blue, as shown in the figure below. The above is where the editor brings you how to set up the download button in Microsoft Edge.
 Transform Python code into an independent application: the alchemy of PyInstaller
Feb 19, 2024 pm 01:27 PM
Transform Python code into an independent application: the alchemy of PyInstaller
Feb 19, 2024 pm 01:27 PM
PyInstaller is an open source library that allows developers to compile Python code into platform-independent self-contained executables (.exe or .app). It does this by packaging Python code, dependencies, and supporting files together to create standalone applications that can run without installing a Python interpreter. The advantage of PyInstaller is that it removes dependency on the Python environment, allowing applications to be easily distributed and deployed to end users. It also provides a builder mode that allows users to customize the application's settings, icons, resource files, and environment variables. Install PyInstal using PyInstaller to package Python code
 The ultimate evolution of Python applications: PyInstaller emerges from the cocoon and becomes a butterfly
Feb 19, 2024 pm 03:27 PM
The ultimate evolution of Python applications: PyInstaller emerges from the cocoon and becomes a butterfly
Feb 19, 2024 pm 03:27 PM
PyInstaller is a revolutionary tool that empowers Python applications beyond their original scripting form. By compiling Python code into standalone executable files, PyInstaller unlocks a new realm of code distribution, deployment, and maintenance. From a single script to a powerful application In the past, Python scripts only existed in a specific Python environment. Distributing such a script requires users to install Python and the necessary libraries, which is a time-consuming and cumbersome process. PyInstaller introduces the concept of packaging, combining Python code with all required dependencies into a single executable file. The Art of Code Packaging PyInstaller’s Work
 The daily life of Ain, a traveler in space and time: permanent content update
Mar 01, 2024 pm 08:37 PM
The daily life of Ain, a traveler in space and time: permanent content update
Mar 01, 2024 pm 08:37 PM
The Painted Traveler in Time and Space has been confirmed to be updated on February 29th. Players can go to the open-air music festival with Ain to gain a favorability bonus with Ain. On March 4th, the Lingering Holiday Color Time event will be launched. , players can upgrade their holiday itinerary level to unlock new text messages and Lofter content. The Daily Life of Ain, a Traveler in Time and Space: Permanent Content Update After the February 29 version, you can experience the new campus schedule [Participate in the Open Air Music Festival], and you can get a favorability bonus by participating with Ain. From 09:30 on March 4th to 05:00 on April 15th, during the "Longening Holiday·Sexy Time" event, upgrade the [Holiday Itinerary] level to level 8 and level 28 to unlock new text messages and Lofter content respectively. *New SMS and Lofter added
 Analyzing Solana's DEX layout: Is Jupiter the future of ecology?
Mar 26, 2024 pm 02:10 PM
Analyzing Solana's DEX layout: Is Jupiter the future of ecology?
Mar 26, 2024 pm 02:10 PM
Source: Shenchao TechFlow As a high-profile emerging project in the Solana ecosystem, Jupiter has quickly emerged in the DeFi field despite its short launch. However, even in such a rapidly developing environment, the improvement of economic models and the stability of token prices are still crucial. Without these supports, a project can easily fall into a vicious cycle that may ultimately lead to its decline or even its inability to sustain itself. Therefore, Jupiter needs to continuously optimize its economic design and ensure token price stability to ensure the long-term development and success of the project. The Solana chain has performed strongly in the past week, with its token SOL rising rapidly in the secondary market, and Jupiter’s token $JUP also rising in the past two weeks.



