
ajax post method form submission sets the xhr.setRequestHeader of the asynchronous object. In the compiler of Google Chrome, it is displayed that the value passed in the Request Payload is wrong.
When we create an asynchronous object XMLHttpRequest and post at the same time method when transmitting data to the background.
We need to set the value of the xhr.setRequestHeader member of the asynchronous object to
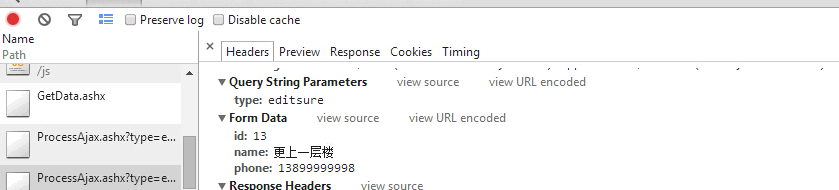
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); otherwise The background cannot receive the passed value. Because it is displayed in the compiler of Google Chrome that the value is passed in the Request Payload, which is wrong (as shown in the figure) -- pay attention to the attributes

and the correct way It is in Form Data (as shown in the picture)

This is set in the enctype attribute in the form form (specifies how the form data should be encoded before sending to the server. There are Three forms, please refer to the w3c document) are also reflected,
For example:
There is a method serialize() method in jquery. . Parameters can be grouped together. The way to change it into id="value"&name="value"
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using ajax and history.pushState to change the page URL without refreshing Example_AJAX related
About Ajax A 3-point summary of technical principles_AJAX related
AJAX encapsulated class usage guide
The above is the detailed content of Ajax post form submission setRequestHeader error solution. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 The difference between get and post
The difference between get and post
 The difference between get request and post request
The difference between get request and post request
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 What is the difference between blocking and deleting on WeChat?
What is the difference between blocking and deleting on WeChat?
 Introduction to dex concept digital currency
Introduction to dex concept digital currency
 How to solve the problem that suddenly all folders cannot be opened in win10
How to solve the problem that suddenly all folders cannot be opened in win10
 The difference between footnotes and endnotes
The difference between footnotes and endnotes




