
This article mainly introduces the configuration method of using sass in the vue project. Friends who need it can refer to it
1. Create a new project based on the webpack template
$ vue init webpack myvue
2. In the current directory, install dependencies
$ cd myvue $ npm install
3. Install sass dependency packages
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
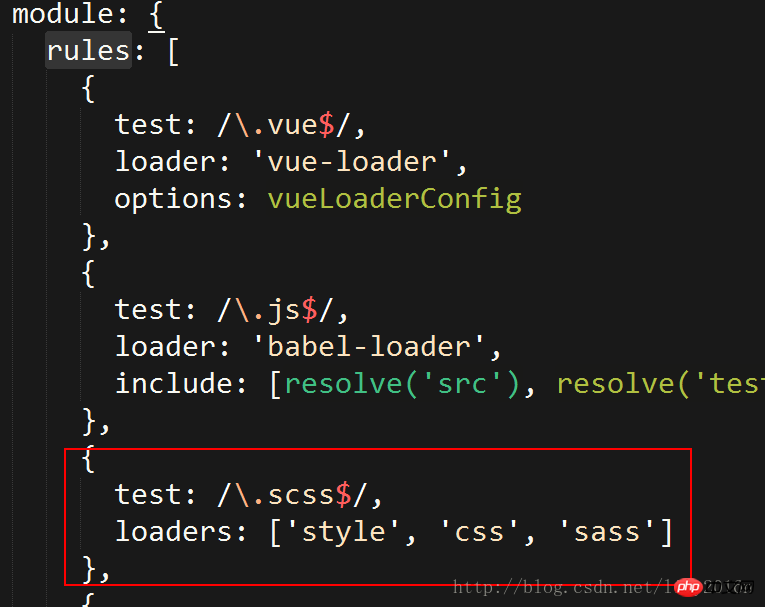
4. Add configuration in the rules of webpack.base.conf.js in the build folder
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}As shown below:

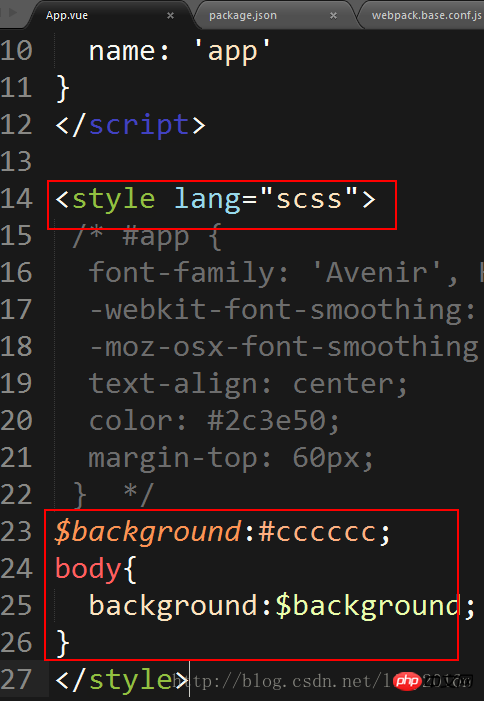
5. Modify the style tag in APP.vue
<style lang="scss">
6, and then run the project
$ npm run dev
7. Modify the style of APP.vue, you can see the effect

8. Does the background of the running result turn gray, indicating that you have successfully configured sass

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax realizes intelligent prompt search function
Reverse Ajax quickly mastered in 30 minutes
Configuration of Ajax global loading box (Loading effect)
The above is the detailed content of Configuration method of using sass in vue project. For more information, please follow other related articles on the PHP Chinese website!




