How to use icon icon in Vue project
This time I will show you how to use the icon icon in the Vue project. What are the precautions when using the Vue project to introduce the icon icon. The following is a practical case, let’s take a look. take a look.
1. To download the icon icon, we recommend the icomoon website, which has a large number of vector images icons, which can also be customized. Of course, you can also go to Alibaba vector icon library to download what you need. Small icon. Click to enter the icomoon website, click "IcoMoon App" in the upper right corner, find the icon you need, select it and click "Generate Font" in the lower right corner, and then click the second button "Preferences" in the upper left corner to customize your To download the icon information, I usually go in and change the "Font Name", then go back and click "Download" in the lower right corner, so that you download the icon.
2. Unzip the downloaded icon compressed package and get a file like this:

3. Create a new common folder in the src folder in the vue project, Copy the fonts here to common, then create a new stylus folder in the common folder, and copy the style.css here to stylus. This css file contains the relevant style code of the icon. I put it in and changed it to icon.styl is easy to identify (PS: I use the stylus preprocessor, so I create a new stylus with the suffix name styl. Different preprocessors can be different. This is a matter of opinion, just try to follow the code specification), The folder structure after placing it is as follows:

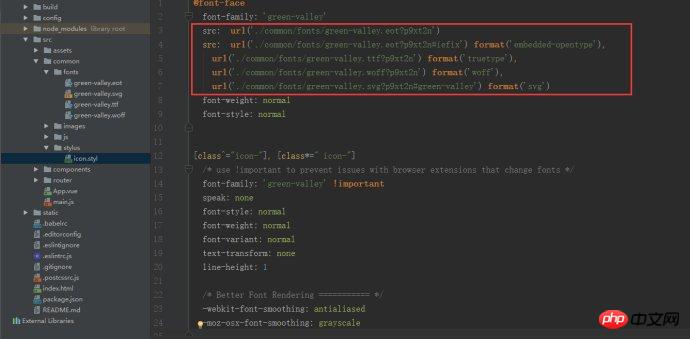
4. Now is the key point. The url path of @font-face in style.css in the file you just decompressed is required. If modified to the path in the project, modify it as follows:

5. Then introduce this file into App.vue, otherwise it will not take effect:

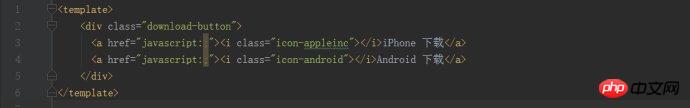
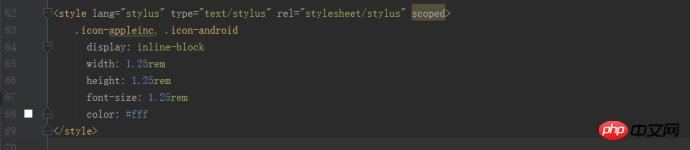
6. Then write the corresponding class name on the template and add the style:


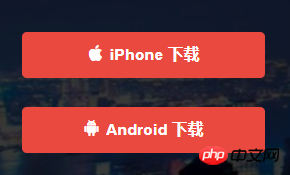
The obtained page is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use js to pass array parameters to the background controller
Use Vue.js to make configurable Login form
The above is the detailed content of How to use icon icon in Vue project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Fermat's last theorem, about to be conquered by AI? And the most meaningful part of the whole thing is that Fermat’s Last Theorem, which AI is about to solve, is precisely to prove that AI is useless. Once upon a time, mathematics belonged to the realm of pure human intelligence; now, this territory is being deciphered and trampled by advanced algorithms. Image Fermat's Last Theorem is a "notorious" puzzle that has puzzled mathematicians for centuries. It was proven in 1993, and now mathematicians have a big plan: to recreate the proof using computers. They hope that any logical errors in this version of the proof can be checked by a computer. Project address: https://github.com/riccardobrasca/flt
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share the simple and easy-to-understand PyCharm project packaging method. With the popularity of Python, more and more developers use PyCharm as the main tool for Python development. PyCharm is a powerful integrated development environment that provides many convenient functions to help us improve development efficiency. One of the important functions is project packaging. This article will introduce how to package projects in PyCharm in a simple and easy-to-understand way, and provide specific code examples. Why package projects? Developed in Python
 A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
Title: Learn more about PyCharm: An efficient way to delete projects. In recent years, Python, as a powerful and flexible programming language, has been favored by more and more developers. In the development of Python projects, it is crucial to choose an efficient integrated development environment. As a powerful integrated development environment, PyCharm provides Python developers with many convenient functions and tools, including deleting project directories quickly and efficiently. The following will focus on how to use delete in PyCharm
 PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm is a powerful Python integrated development environment that provides a wealth of development tools and environment configurations, allowing developers to write and debug code more efficiently. In the process of using PyCharm for Python project development, sometimes we need to package the project into an executable EXE file to run on a computer that does not have a Python environment installed. This article will introduce how to use PyCharm to convert a project into an executable EXE file, and give specific code examples. head
 How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a GroceryList on iPhone in iOS17 Creating a GroceryList in the Reminders app is very simple. You just add a list and populate it with your items. The app automatically sorts your items into categories, and you can even work with your partner or flat partner to make a list of what you need to buy from the store. Here are the full steps to do this: Step 1: Turn on iCloud Reminders As strange as it sounds, Apple says you need to enable reminders from iCloud to create a GroceryList on iOS17. Here are the steps for it: Go to the Settings app on your iPhone and tap [your name]. Next, select i
 What to do if there is an error when starting the react project
Dec 27, 2022 am 10:36 AM
What to do if there is an error when starting the react project
Dec 27, 2022 am 10:36 AM
Solution to the error when starting the react project: 1. Enter the project folder, start the project and view the error message; 2. Execute the "npm install" or "npm install react-scripts" command; 3. Execute "npm install @ant-design/ pro-field --save" command.
 Based on the open source ChatGPT Web UI project, quickly build your own ChatGPT site
Apr 15, 2023 pm 07:43 PM
Based on the open source ChatGPT Web UI project, quickly build your own ChatGPT site
Apr 15, 2023 pm 07:43 PM
As a technology blogger, Fengfeng prefers all kinds of tossing. I have previously introduced ChatGPT to connect to WeChat, DingTalk and Knowledge Planet (if you haven’t seen it, you can read the previous article). Recently, when I looked at open source projects , discovered a ChatGPTWebUI project. Thinking that I have never connected ChatGPT to WebUI before, it is really good to have this open source project to use. Here are the practical installation steps to share with everyone. The installation official provides many installation methods on Github’s project documentation, including manual installation, docker deployment, and remote deployment. It’s amazing that when choosing a deployment method, I thought about simplicity at first.
 PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm is a powerful Python integrated development environment (IDE) that provides rich functions to help developers write and manage Python projects more efficiently. In the process of developing projects using PyCharm, sometimes we need to delete some projects that are no longer needed to free up space or clean up the project list. This article will detail how to delete projects in PyCharm and provide specific code examples. How to delete a project Open PyCharm and enter the project list interface. In the project list,






