
This time I will bring you how to correctly solve cross-domain problems encountered in Vue projects and how to solve cross-domain problems encountered in Vue projects. What are the precautions?. Here are practical cases. Let’s take a look. take a look.
Problem description
Front-end vue framework, background php, Baidu cross-domain problem background add this code
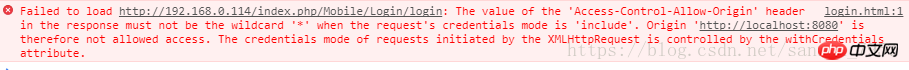
header("Access-Control-Allow-Origin: *");Add After this error was reported:
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is ' include'.
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.

Solution
Article link: CORS: credentials mode is 'include'
xhrFields: {
withCredentials: false
},Change withCredentials: true to withCredentials: false. Of course, this error will not be reported if you do not add the above code. Although the solution is very simple, I found that I have not mastered a lot of knowledge and have to sort it out.
•There are many HTTP request methods, and some requests will trigger CORS preflight requests. "Requests requiring preflight" will use the OPTIONS method to initiate a preflight request to the server to learn whether the server allows the actual request.
•Browsers generally do not send identity credential information for cross-domain requests. If you want to send credential information, you need to set the withCredentials attribute of XMLHttpRequest to true: withCredentials: true. At this time, the server's response information is required to carry Access-Control-Allow-Credentials: true, otherwise the response content will not be returned.
•For requests carrying identity credentials, the server must not set the value of Access-Control-Allow-Origin to "*". Because the request header carries Cookie information. To set the value of Access-Control-Allow-Origin to http://www.zrt.local:8080.
•In addition, the response header also carries the Set-Cookie field, trying to modify the Cookie. If the operation fails, an exception will be thrown.
If you want to bring cookies with cross-domain requests, you must add in the request header:
crossDomain: true,
xhrFields: {
withCredentials: true
}It becomes the problem at the beginning of the article again, the solution:
Backend code:
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Front-end code:
crossDomain: true,
xhrFields: {
withCredentials: true
}Just the same as before.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to deal with vue page loading flickering
How to use js to get the ModelAndView value
The above is the detailed content of How to correctly solve cross-domain problems in Vue projects. For more information, please follow other related articles on the PHP Chinese website!
 direct3d function is not available
direct3d function is not available
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Introduction to software development tools
Introduction to software development tools
 Usage of Type keyword in Go
Usage of Type keyword in Go
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 How to use countif function
How to use countif function
 What currency is PROM?
What currency is PROM?




