
nginx is a high-performance HTTP and reverse proxy server. This article mainly introduces the nginx deployment of the vue.js project. Friends in need can refer to
nginx is a high-performance HTTP and reverse proxy server. Therefore, it is often used as a static resource server and a back-end reverse proxy server. This article mainly records the use of nginx to deploy front-end projects built using vue. The project is built based on vue-cli, the official scaffolding of vue.
The development environment is set up.
2. Compile and deploy
1. Enter the demo command npm run build under the project path

Compilation completed Later, you will find that there is an extra dist folder under the demo folder, which contains the compiled files.
2. Download nginx online, download address http://nginx.org/en/download.html, and unzip the downloaded nginx file.
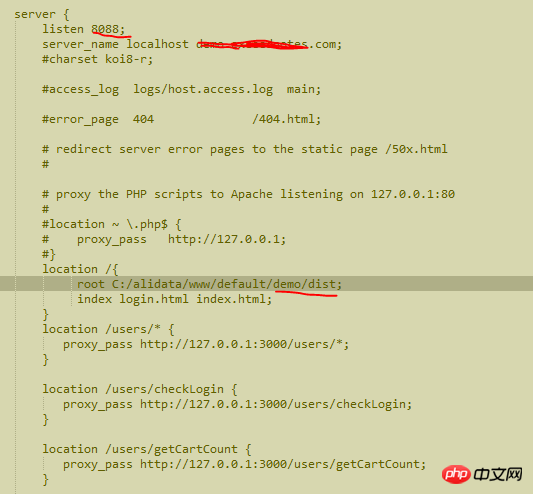
3. Configure deployment, edit nginx.conf under nginx/conf, and modify it as follows
 [/code][
[/code][
4. Start nginx. In the command window, cd to enter the nginx installation directory and enter start nginx to start nginx.
Then access http://127.0.0.1:8088/ through the browser or http://domain name:8088/
5. nginx stop command: nginx -s quit
nginx restart command: nginx -s reload
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Based on ajax, click to load more without refreshing and load to this page
How to solve ajax in google chrome Invalid on the browser
How to use jQuery post to pass data containing special characters
The above is the detailed content of vue.js project nginx deployment tutorial. For more information, please follow other related articles on the PHP Chinese website!




