
This time I will show you how to use vue to implement the drop-down list function. What are the precautions for using vue to implement the drop-down list function. The following is a practical case. Let’s take a look. .
cnpm install vue-droplist --save
Import in the component
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
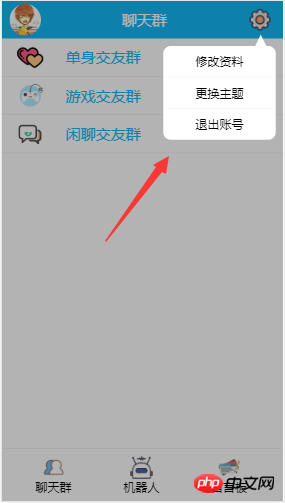
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use JS to find the maximum element of a Number type array
How to correctly use the vuex project structure directory and configuration
The above is the detailed content of How to use vue to implement drop-down list function. For more information, please follow other related articles on the PHP Chinese website!
 Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel
 Win10 My Computer Icon Retrieval Tutorial
Win10 My Computer Icon Retrieval Tutorial
 sort sorting function usage
sort sorting function usage
 How to install printer driver in linux
How to install printer driver in linux
 How to unlock android permission restrictions
How to unlock android permission restrictions
 excel duplicate item filter color
excel duplicate item filter color
 what is optimization
what is optimization
 How to repair sql database
How to repair sql database
 How to use append in python
How to use append in python




