 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed example of how to store primitive values and reference values in JS
Detailed example of how to store primitive values and reference values in JS
Detailed example of how to store primitive values and reference values in JS
The original value refers to the value representing the original data type, also called the basic data type, and the reference value refers to the value of the composite data type. Next, I will introduce to you how to store original values and reference values in JS through sample code. Friends who are interested should take a look.
In ECMAscript, variables can store two types of values, namely original values and Reference value
The original value refers to the value representing the original data type, also called the basic data type, including: Number, Stirng, Boolean, Null, Underfined
Reference values refer to values of composite data types, including: Object, Function, Array, Date, RegExp
Depending on different data types, some variables are stored on the stack , some are stored in the heap. The specific differences are as follows:
Original variables and their values are stored in the stack. When passing one original variable to another original variable, the contents of one stack room are copied to another stack room, and this The two original variables have no influence on each other.
The reference value stores the name of the reference variable on the stack, but stores its actual object in the heap, and there is a pointer pointing from the variable name to the actual object stored in the heap. When the reference object is passed When giving another variable, what is copied is actually a pointer to the actual object. At this time, both point to the same data. If the value of one variable is changed through a method, when the other variable is accessed, its value will also change. Change it; but if it is not through a method but through reassignment, it is equivalent to reopening a room and the original pointer of the value changes, then the other value will not change with his change.
Look at the example:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
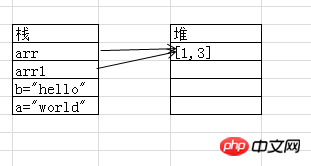
Use a diagram to represent the result as follows:
The values of the original variables do not affect each other. The reference variables arr and arr1 point to the same object, so when When the value of arr is changed through a method (the data in the heap room changes), the changed object will be accessed when accessing the data of arr1

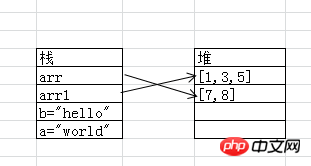
through non-methods When the value of a reference variable is changed, a heap room will be re-created for the reference variable, and the pointer will also change:

Summary:
Number, Stirng, Boolean, Null, Underfined and other basic data types, their values are stored directly in the stack;
Object, Function, Array, Date, RegExp, etc. Reference types, their reference variables are stored in the stack, and pointers point to the actual objects stored in the heap
The above is what I compiled for everyone, I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of the AJAX XMLHttpRequest object
The Django framework uses ajax to implement the batch import data function
The third implementation of writing lightweight ajax components
The above is the detailed content of Detailed example of how to store primitive values and reference values in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Go language indentation specifications and examples
Mar 22, 2024 pm 09:33 PM
Go language indentation specifications and examples
Mar 22, 2024 pm 09:33 PM
Indentation specifications and examples of Go language Go language is a programming language developed by Google. It is known for its concise and clear syntax, in which indentation specifications play a crucial role in the readability and beauty of the code. effect. This article will introduce the indentation specifications of the Go language and explain in detail through specific code examples. Indentation specifications In the Go language, tabs are used for indentation instead of spaces. Each level of indentation is one tab, usually set to a width of 4 spaces. Such specifications unify the coding style and enable teams to work together to compile
 Oracle DECODE function detailed explanation and usage examples
Mar 08, 2024 pm 03:51 PM
Oracle DECODE function detailed explanation and usage examples
Mar 08, 2024 pm 03:51 PM
The DECODE function in Oracle is a conditional expression that is often used to return different results based on different conditions in query statements. This article will introduce the syntax, usage and sample code of the DECODE function in detail. 1. DECODE function syntax DECODE(expr,search1,result1[,search2,result2,...,default]) expr: the expression or field to be compared. search1,
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



