
The file upload function is a very common function in the development process. You can upload files or avatars, etc. Different browsers have different effects when uploading files. This article will share with you how to use PHP to complete common file upload functions. , friends who need it can refer to it
File uploading is very common now. You can upload files, upload avatars, etc. Different browsers have different "file upload" effects
First Look at the effect of Firefox browser like this:

and look at IE browser like this:

There are many other browsers, so I won’t check the results one by one. So how is this upload implemented?
1. File upload function
(1) The first thing is to have this upload page
First of all, we need to write the form elements (including the processing page "About upload processing, some rules can be written", the transmission method, and then an important attribute, because it is a file upload, so there must be This attribute: enctype="multipart/form-data") Then there is the button. After the form is determined, it is the content inside. The natural button type for file upload is "file"; then there is the "upload" button, which needs to be used to submit, so the button type should use "submit". The code is as follows:
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
Let’s take a look at the effect first:

(2) The second is the important file upload processing page
We can first upload the value output and see what will appear after the file is uploaded. Pay attention The thing is: the value-passing method of the file. Post or get cannot be used here. The value-passing method $_FILES[""] must be used.
var_dump($_FILES["file"]); //输出传过来的值
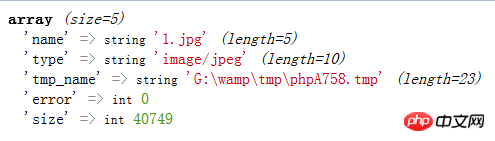
Output The result is as shown in the figure:

#Note: Because the information in this picture will be used below, I will give it a name (array) first so that it will be easier to explain if it is used below.
It is not difficult to see several two-dimensional arrays: including the file name, type, storage location, error message and file size, so that the file will be temporarily saved on the server
There are 4 things to note when uploading files:
1. Control the type of uploaded files
2. Control the size of uploaded files
3. Prevent file name duplication
3.1 Modify the saved file name
3.11 User name timestamp random number file name
3.12 Serial number
3.2 Use folders
3.21public/lch/2017-2-12/1.jpg
4. Save the file
Understand these four precautions ( Also equivalent to steps), then just start writing the processing page step by step
(1) When outputting, you can see if one item is an "error" item. First, you can determine whether to transmit Wrong
if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}(2) If there is an error, the error message will be output. If there is no error, just proceed to the following content: Start writing according to the precautions
The first thing is: control the type and size of the file when uploading (also find the type type and size from the (array) picture, and then assign them the desired type value). We limit the jpeg and png Two types, or multiple types, just write it with "or". Also use an if statement to judge here (if the file type is jpeg or png and the file size is less than 1024000, it can be uploaded, otherwise the upload fails)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}(3) Start writing the file at the comment in the code (contents of Notes 3 and 4) to avoid duplication and save it
First: Find the save location of the file (where you want to save it) , and then concatenate the method of modifying the file name (using timestamp method)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameSecond: Determine whether the file exists (prompt if it exists, save if it does not exist) to the folder)
if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>This completes the file upload, you can give it a try.
2. Upload file preview
When uploading a picture, you will first check the effect before uploading. The next step is to preview the picture. Function
(1) You can first have a file button to select the file
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
(2) Used to display this picture A p
<p id="uploadPreview"></p>
Add some style to this p
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}Look at the effect:

然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
The above is the detailed content of PHP implements common file upload functions. For more information, please follow other related articles on the PHP Chinese website!




