
This article mainly introduces to you the relevant information about the use of the selectpicker drop-down box in bootstrap. The article introduces it in great detail through examples. It has certain reference learning value for everyone's study or work. Friends who need it can learn together. Bar.
Preface
I have been using bootstrap recently and wrote a few blogs to record it. . . .
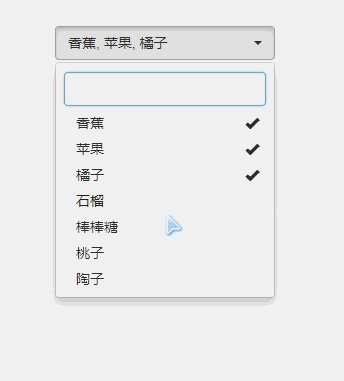
bootstrap selectpicker is a relatively simple drop-down box component in bootstrap. The effect is as follows:

Attached is the official website api Link, http://silviomoreto.github.io/bootstrap-select/.
Recommended Manual: Bootstrap Chinese Manual
The basic operations for using the drop-down box are generally: single selection, multiple selection, fuzzy search, dynamic assignment, etc. Let’s see how to use it:
The usage method is as follows
1. The css and js that need to be introduced first:
bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
2. The js code is as follows:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. jsp content:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
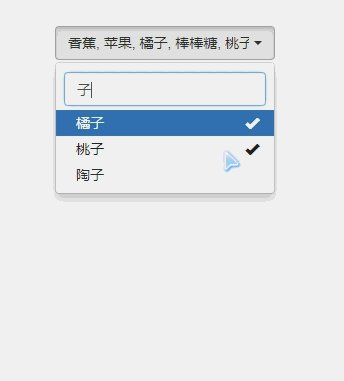
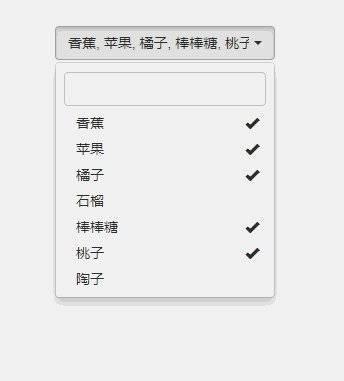
When multiple is set, it is multi-select. When data-live-search="true", the fuzzy search box is displayed. When it is not set or equal to false, it is not displayed.
Recommended related articles:
1.Use bootstrap-select control
2.How to use the drop-down multiple selection box of bootstrap
Related video recommendations:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
4. Other methods:
Get the selected item:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Select the specified item (used for editing echo):
Single selection: $('.selectpicker').selectpicker('val', 'listid');
Multiple selection: var arr=str.split(',' ); $('.selectpicker').selectpicker('val', arr);
5. Attached is my source code, and the drop-down data is obtained from the background through ajax:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
The problem that IE8 cannot be refreshed every time using ajax access
Ajax calls the restful interface to transmit Json Method of formatting data (with code)
Ajax and cgi communication under Boa server (graphic tutorial)
The above is the detailed content of Example of how to use selectpicker drop-down box in bootstrap. For more information, please follow other related articles on the PHP Chinese website!