
eslint is a JavaScript verification plug-in, usually used to verify grammar or code writing style. This article mainly introduces the vue project to turn off eslint verification. Friends who need it can refer to
Introduction to eslint
eslint is a JavaScript Verification plug-ins are usually used to verify grammar or code writing style.
Official document: https://eslint.org
This article summarizes the rules of eslint: Eslint rule description
Turn off eslint verification
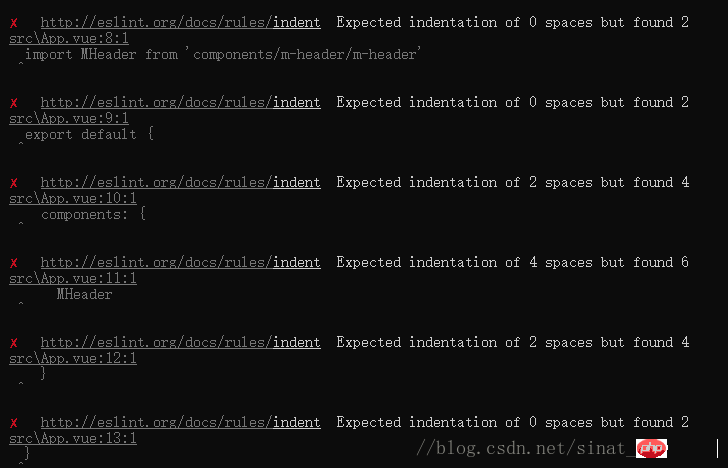
With eslint's verification, it can standardize the developer's code, which is very good. However, some specifications such as indentation, spaces, and blank lines always report errors during the development process, which is too harsh. Therefore, I will still choose to turn off eslint verification.

The following will introduce how to turn off this verification in the vue project.
First of all, when we create a vue project, we will have a choice: Use ESLint to lint your code? (Y/n). At this step, we just choose no. .
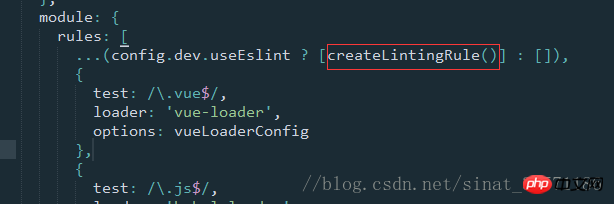
But if we accidentally select Y and keep getting errors during the development process, what should we do? We don't need to delete the project and recreate it, we just need to modify the build\webpack.base.conf.js file.

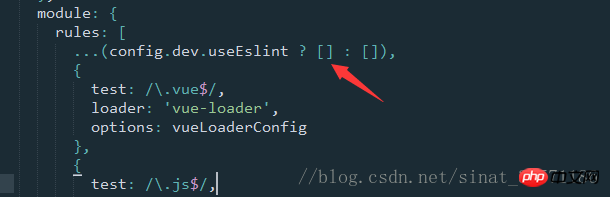
In the red box in the picture above, the file content in my project is like this. Other projects may have other contents. We comment out or remove the content in the box. That's it.

Now run the project and no error will be reported.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
AJAX request queue implementation
##Summary of several methods of using ajax to submit forms asynchronously
How to solve the problem of arrays in AJAX requests
##
The above is the detailed content of Vue project turns off eslint verification. For more information, please follow other related articles on the PHP Chinese website!




