Summary of webpack4.0 packaging optimization strategies
This article mainly introduces the summary of webpack4.0 packaging optimization strategies. Now I will share it with you and give you a reference.
This article introduces a summary of webpack4.0 packaging optimization strategies and shares them with everyone. The details are as follows:
Introduction to new features of webapck4 - reference materials
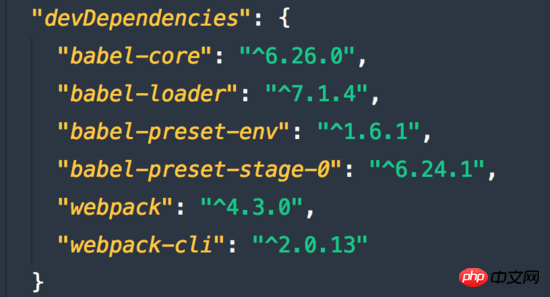
The version of the current dependent package

1. Optimize loader configuration
1.1 Narrow file matching range (include/exclude)
By excluding files under node_modules, the loader loading search range is narrowed and the high probability of hitting files
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/, // 排除不处理的目录
include: path.resolve(__dirname, 'src') // 精确指定要处理的目录
}
]
}1.2 Cache The execution result of the loader (cacheDirectory)
cacheDirectory is a specific option of the loader, and the default value is false. The specified directory (use: 'babel-loader?cacheDirectory=cacheLoader') will be used to cache the execution results of the loader, reducing the Babel recompilation process during webpack build. If set to an empty value (use: 'babel-loader?cacheDirectory') or true (use: 'babel-loader?cacheDirectory=true') the default cache directory (node_modules/.cache/babel-loader) will be used, if in If the node_modules directory is not found in any root directory, it will downgrade and fall back to the operating system's default temporary file directory.
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader?cacheDirectory', // 缓存loader执行结果 发现打包速度已经明显提升了
exclude: /node_modules/,
include: path.resolve(__dirname, 'src')
}
]
}2.resolve optimization configuration
2.1 Optimize module search path resolve.modules
The resolve.modules configuration module library (i.e. node_modules) of Webpack is located. When import 'vue' appears in js, which is not a relative or absolute path, it will go Find it in the node_modules directory. However, the default configuration will be found through upward recursive search, but usually there is only one node_modules in the project directory, and it is in the project root directory. In order to reduce the search scope, you can directly specify the full path of node_modules; similarly, for aliases ( alias) configuration, the same should be true:

const path = require('path');
function resolve(dir) { // 转换为绝对路径
return path.join(__dirname, dir);
}
resolve: {
modules: [ // 优化模块查找路径
path.resolve('src'),
path.resolve('node_modules') // 指定node_modules所在位置 当你import 第三方模块时 直接从这个路径下搜索寻找
]
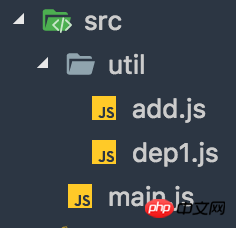
}After configuring the location of the src directory, since the util directory is in In src, you can use the following method to introduce the tool function in util
// main.js import dep1 from 'util/dep1'; import add from 'util/add';
##2.2 resolve.alias configure path alias
Create import or require path aliases to ensure that module introduction becomes easier. The configuration item maps the original import path to a new import path through aliases. This optimization method will affect the use of Tree-Shaking to remove invalid codeFor example, some common modules located in the src/ folder:
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}import Utility from '../../utilities/utility';
import Utility from 'Utilities/utility';
resolve: {
alias: { // 别名配置 通过别名配置 可以让我们引用变的简单
'vue$': 'vue/dist/vue.common.js', // $表示精确匹配
src: resolve('src') // 当你在任何需要导入src下面的文件时可以 import moduleA from 'src/moduleA' src会被替换为resolve('src') 返回的绝对路径 而不需要相对路径形式导入
}
}alias: {
util$: resolve('src/util/add.js')
}import Test1 from 'util'; // 精确匹配,所以 src/util/add.js 被解析和导入 import Test2 from 'util/dep1.js'; // 精确匹配,触发普通解析 util/dep1.js
2.3resolve.extensions
When introducing a module without a file suffix webpack will automatically parse the determined file suffix based on this configuration- The suffix list should be as small as possible
- Put the most frequent ones forward
- Export statements should have suffixes as much as possible
resolve: {
extensions: ['.js', '.vue']
}##3.module.noParseModules using noParse will not Parsed by loaders, so if the library we use is too large and does not contain import require or define calls, we can use this configuration to improve performance and let Webpack ignore recursive parsing of some files that are not modularized. deal with.
// 忽略对jquery lodash的进行递归解析
module: {
// noParse: /jquery|lodash/
// 从 webpack 3.0.0 开始
noParse: function(content) {
return /jquery|lodash/.test(content)
}
}##HappyPack is the execution process of the loader by webpack. Expanded from a single process form to a multi-process mode, that is, the task is divided into multiple sub-processes for concurrent execution. After the sub-processes complete the processing, the results are sent to the main process. This speeds up code construction and is better used in combination with DLL dynamic link libraries.
npm i happypack@next -D
webpack.config.js
const HappyPack = require('happypack');
const os = require('os'); // node 提供的系统操作模块
// 根据我的系统的内核数量 指定线程池个数 也可以其他数量
const happyThreadPool = HappyPack.ThreadPool({size: os.cpus().lenght})
module: {
rules: [
{
test: /\.js$/,
use: 'happypack/loader?id=babel',
exclude: /node_modules/,
include: path.resolve(__dirname, 'src')
}
]
},
plugins: [
new HappyPack({ // 基础参数设置
id: 'babel', // 上面loader?后面指定的id
loaders: ['babel-loader?cacheDirectory'], // 实际匹配处理的loader
threadPool: happyThreadPool,
// cache: true // 已被弃用
verbose: true
});
]The loader provided by happypack is the The file actually matches the processing loader. Here, the connection matching between the loader and plugin provided by happypack is completed through id=happypack.
npm run dev
5.DLL dynamic link library
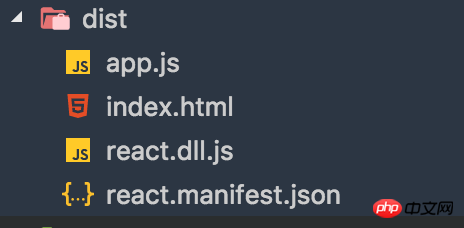
在一个动态链接库中可以包含其他模块调用的函数和数据,动态链接库只需被编译一次,在之后的构建过程中被动态链接库包含的模块将不会被重新编译,而是直接使用动态链接库中的代码。 将web应用依赖的基础模块抽离出来,打包到单独的动态链接库中。一个链接库可以包含多个模块。 当需要导入的模块存在于动态链接库,模块不会再次打包,而是去动态链接库中去获取。 页面依赖的所有动态链接库都需要被加载。 5.1 定义DLL配置 依赖的两个内置插件:DllPlugin 和 DllReferencePlugin 5.1.1 创建一个DLL配置文件webpack_dll.config.js 5.1.2 output.libraryTarget 规定了以哪一种导出你的库 默认以全局变量形式 浏览器支持的形式 具体包括如下: "var" - 以直接变量输出(默认library方式) var Library = xxx (default) "this" - 通过设置this的属性输出 this["Library"] = xxx "commonjs" - 通过设置exports的属性输出 exports["Library"] = xxx "commonjs2" - 通过设置module.exports的属性输出 module.exports = xxx "amd" - 以amd方式输出 "umd" - 结合commonjs2/amd/root 5.1.3 打包生成动态链接库 在dist目录下 多出react.dll.js 和 react.manifest.json react.dll.js 动态链接库 里面包含了 react和react-dom的内容 react.manifest.json 描述链接库(react.dll)中的信息 5.2 在主配置文件中使用动态链接库文件 5.3 将动态链接库文件加载到页面中 需要借助两个webpack插件 html-webpack-plugin 产出html文件 html-webpack-include-assets-plugin 将js css资源添加到html中 扩展html插件的功能 配置webpack.config.js 此时react.dll.js和main.js被自动引入到页面中,并且dll文件在main.js之前加载 6.ParallelUglifyPlugin 这个插件可以帮助有很多入口点的项目加快构建速度。把对JS文件的串行压缩变为开启多个子进程并行进行uglify。 执行压缩 7.Tree Shaking 剔除JavaScript中用不上的代码。它依赖静态的ES6模块化语法,例如通过impot和export导入导出 commonJS模块 与 es6模块的区别 commonJS模块: 1.动态加载模块 commonJS 是运行时加载 能够轻松实现懒加载,优化用户体验 2.加载整个模块 commonJS模块中,导出的是整个模块 3.每个模块皆为对象 commonJS模块被视作一个对象 4.值拷贝 commonJS的模块输出和函数的值传递相似,都是值得拷贝 es6模块 1.静态解析 es6模块时 编译时加载 即在解析阶段就确定输出的模块的依赖关系,所以es6模块的import一般写在被引入文件的开头 2.模块不是对象 在es6里,每个模块并不会当做一个对象看待 3.加载的不是整个模块 在es6模块中 一个模块中有好几个export导出 4.模块的引用 es6模块中,导出的并不是模块的值得拷贝,而是这个模块的引用 7.1 保留ES6模块化语法 7.2 执行生产编译 默认已开启Tree Shaking 什么是Tree Shaking? 有个funs.js 里面有两个函数 main.js 中依赖funs.js 在main.js只使用了里面的 sub函数 默认情况下也会将funs.js里面其他没有的函数也打包进来, 如果开启tree shaking 生产编译时 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: The above is the detailed content of Summary of webpack4.0 packaging optimization strategies. For more information, please follow other related articles on the PHP Chinese website!module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
filename: '[name].dll.js', // 动态链接库输出的文件名称
path: path.join(__dirname, 'dist'), // 动态链接库输出路径
libraryTarget: 'var', // 链接库(react.dll.js)输出方式 默认'var'形式赋给变量 b
library: '_dll_[name]_[hash]' // 全局变量名称 导出库将被以var的形式赋给这个全局变量 通过这个变量获取到里面模块
},
plugins: [
new webpack.DllPlugin({
// path 指定manifest文件的输出路径
path: path.join(__dirname, 'dist', '[name].manifest.json'),
name: '_dll_[name]_[hash]', // 和library 一致,输出的manifest.json中的name值
})
]
}
webpack --config webpack_dll.config.js --mode production

// webpack.config.js
const webpack = require('webpack');
plugins: [
// 当我们需要使用动态链接库时 首先会找到manifest文件 得到name值记录的全局变量名称 然后找到动态链接库文件 进行加载
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
})
]npm i html-webpack-plugin html-webpack-include-assets-plugin -D
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlIncludeAssetsPlugin = require('html-webpack-include-assets-plugin');
pluings: [
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
}),
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/index.html')
}),
new HtmlIncludeAssetsPlugin({
assets: ['./react.dll.js'], // 添加的资源相对html的路径
append: false // false 在其他资源的之前添加 true 在其他资源之后添加
});
]
cnpm i webpack-parallel-uglify-plugin -D
// webpck.config.js
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin');
plugins: [
new ParallelUglifyPlugin({
workerCount: 4,
uglifyJS: {
output: {
beautify: false, // 不需要格式化
comments: false // 保留注释
},
compress: { // 压缩
warnings: false, // 删除无用代码时不输出警告
drop_console: true, // 删除console语句
collapse_vars: true, // 内嵌定义了但是只有用到一次的变量
reduce_vars: true // 提取出出现多次但是没有定义成变量去引用的静态值
}
}
});
]webpack --mode production
// .babelrc
{
"presets": [
[
"env", {
modules: false // 不要编译ES6模块
},
"react",
"stage-0"
]
]
}webpack --mode production
// funs.js
export const sub = () => 'hello webpack!';
export const mul = () => 'hello shaking!';
// main.js
import {sub} from './funs.js'
sub();webpack --mode production //此时funs.js中没有被用到的代码并没打包进来 而被剔除出去了

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
Introduction to Caddy Caddy is a powerful and highly scalable web server that currently has 38K+ stars on Github. Caddy is written in Go language and can be used for static resource hosting and reverse proxy. Caddy has the following main features: Compared with the complex configuration of Nginx, its original Caddyfile configuration is very simple; it can dynamically modify the configuration through the AdminAPI it provides; it supports automated HTTPS configuration by default, and can automatically apply for HTTPS certificates and configure it; it can be expanded to data Tens of thousands of sites; can be executed anywhere with no additional dependencies; written in Go language, memory safety is more guaranteed. First of all, we install it directly in CentO
 Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Face-blocking barrage means that a large number of barrages float by without blocking the person in the video, making it look like they are floating from behind the person. Machine learning has been popular for several years, but many people don’t know that these capabilities can also be run in browsers. This article introduces the practical optimization process in video barrages. At the end of the article, it lists some applicable scenarios for this solution, hoping to open it up. Some ideas. mediapipeDemo (https://google.github.io/mediapipe/) demonstrates the mainstream implementation principle of face-blocking barrage on-demand up upload. The server background calculation extracts the portrait area in the video screen, and converts it into svg storage while the client plays the video. Download svg from the server and combine it with barrage, portrait
 How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
First of all, you will have a doubt, what is frp? Simply put, frp is an intranet penetration tool. After configuring the client, you can access the intranet through the server. Now my server has used nginx as the website, and there is only one port 80. So what should I do if the FRP server also wants to use port 80? After querying, this can be achieved by using nginx's reverse proxy. To add: frps is the server, frpc is the client. Step 1: Modify the nginx.conf configuration file in the server and add the following parameters to http{} in nginx.conf, server{listen80
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:
 How to solve the problem of nginx hidden version number and WEB server information
May 21, 2023 am 09:13 AM
How to solve the problem of nginx hidden version number and WEB server information
May 21, 2023 am 09:13 AM
nginx can not only hide version information, but also supports custom web server information. Let’s take a look at the final hidden result. How to achieve it? It’s actually very simple. Please look down 1. Official website to download the latest stable version wgethttp://nginx.org/ download/nginx-1.14.1.tar.gz2 Unzip tar-xfnginx-1.14.1.tar.gzcdnginx-1.14.13 Modify the c file (1) vimsrc/http/ngx_http_header_filter_module.c #Modify line 49 staticu_charngx_http_






