Use vue2 to implement shopping cart and address selection functions
This article mainly introduces the use of vue2 to implement shopping cart and address selection functions. This article introduces it to you in great detail through a combination of example codes. Friends in need can refer to it
First of all, vue basic js writing method
new Vue({
el:"#app",
//模型
data:{
},
filters:{
},
mounted:function(){
this.$nextTick(function(){
//初始化调用
});
},
computed:{
//实时计算
},
methods:{
}
});v-for
<li v-for="(item,index) in productList">
<p class="item-name">{{item.productName}}</p>
</li>v-model
(Real-time update)
<input type="text" value="0" disabled v-model="item.productQuantity">
<p class="item-price-total">{{item.productQuantity}}</p>v-bind
<a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}">
<!--可通过更改item.checked的值设置是否选中-->
<!--必须用v-bind 不可直接在class里面直接使用{{}}-->
<!--v-bind:class= 可简写为 :class= -->Usage of filters
1.html reference method
<p class="item-price">{{item.productPrice | money('元')}}</p>2. Filter
filters:{
formatMoney:function(value,type){
return "¥"+value.toFixed(2)+ type;
}
},3.Global filter (written in new Outside Vue)
Vue.filter("money",function(value,type){
return "¥"+value.toFixed(2) + type; //保留两位小数 结果eg:¥19.00元
});Call the method in methods:
@click="method(param)" //或者 @click="delFlag=false" @click="limitNum=addressList.length"
computed real-time calculation
is as follows: Three pieces of data are displayed by default, click more to display all
<li v-for="(item,index) in filterAddress">
<p class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:" @click="limitNum=addressList.length">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</p>
data:{
limitNum:3
},
computed:{
filterAddress:function(){
return this.addressList.slice(0,this.limitNum);
}
},First put forward one or two classic examples
1. The following implements the click selection of the loop card
<li v-for="(item,index) in filterAddress" v-bind:class="{'check':index==currentIndex}"
@click="currentIndex=index">
<!--其中currentIndex在js里需要定义-->2. The following implements the click selection of the fixed card
<ul>
<li v-bind:class="{'check':shippingMethod==1}" @click="shippingMethod=1">
<p class="name">标准配送</p>
<p class="price">Free</p>
</li >
<li v-bind:class="{'check':shippingMethod==2}" @click="shippingMethod=2">
<p class="name">高级配送</p>
<p class="price">180</p>
</li>
</ul>
<!--其中shippingMethod在js里需要定义-->Digression: Since I am a novice, I will learn a little bit, and I will also record the writing method of the auxiliary pop-up box mask layer
<p class="md-overlay" v-if="delFlag"></p>
vue2’s js syntax is posted for easy reference
1. Call the backend method
var _this = this;
this.$http.get("data/address.json").then(function(response){
_this.addressList = response; //这里不能直接用this 此this非彼this 所以只能声明_this
});
//以下为ES6写法,就可以直接用this了
let _this = this; //没用,就放这看看~
this.$http.get("data/cartData.json",{"id":123}).then(res=>{
this.productList = res.data.result.list;
});2.forEach Loop
this.productList.forEach(function(item,index){
if(typeof item.checked == 'undefined'){
//如果item中没有checked属性 在item对象中添加checked属性,值为true
_this.$set(item,"checked",true);//局部注册
Vue.set(item,"checked",true);//全局注册
}
});The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Angular 5.x Study Notes Router (routing) application
##vue2.0 resource file assets and static Detailed explanation of the difference
vuex project structure directory and some simple configuration introduction
The above is the detailed content of Use vue2 to implement shopping cart and address selection functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to find and change your MAC address on Windows 11
Apr 27, 2023 pm 04:04 PM
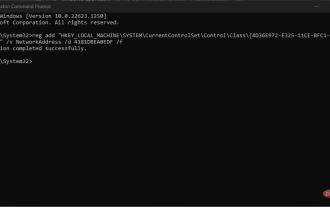
How to find and change your MAC address on Windows 11
Apr 27, 2023 pm 04:04 PM
Are you wondering where to find or how to change your MAC address on Windows 11, but you don’t know how to do it yet? Since it is possible to hide the IP address, this article will provide simplified steps to set a custom MAC address from the device properties on Windows 11. Can the MAC address be changed? It is possible to change the default MAC address of a Windows computer, but device manufacturers strongly recommend not doing so as it may cause unexpected problems. On the Network Interface Controller (NIC), the MAC address is hardcoded and cannot be changed, but with some drivers this may be possible. In addition, users can also use third-party programs to change the MAC address
 How to assign multiple IP addresses in one LAN card on Windows 10/11
May 30, 2023 am 11:25 AM
How to assign multiple IP addresses in one LAN card on Windows 10/11
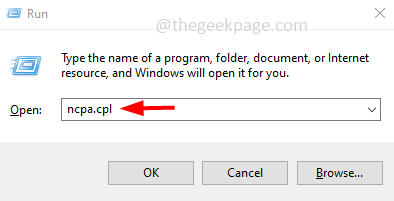
May 30, 2023 am 11:25 AM
Sometimes it is necessary to assign multiple addresses to a single LAN card. For example, if you need to run multiple websites with unique IP addresses or bind applications to different IP addresses, etc. If you are thinking about how to assign multiple addresses to a single network interface card or LAN card, this article will help you achieve it. Follow the steps below till the end and it will be done. So let’s get started! Assign multiple IP addresses to one LAN card Step 1: Use the Windows+R keys together to open the run prompt and type ncpa.cpl, then press the Enter key to open the Network Connection window. Step 2: Right click on your network adapter Ethernet or WiFi option and click Properties. Step 3: From the Properties Window
 How to clear the Address Resolution Protocol (ARP) cache in Windows 10
Apr 13, 2023 pm 07:43 PM
How to clear the Address Resolution Protocol (ARP) cache in Windows 10
Apr 13, 2023 pm 07:43 PM
Address Resolution Protocol (ARP) is used to map MAC addresses to IP addresses. All hosts on the network will have their own IP address, but the network interface card (NIC) will have a MAC address rather than an IP address. ARP is a protocol used to associate IP addresses with MAC addresses. All these entries are collected and placed in the ARP cache. The mapped addresses are stored in cache and they usually do no harm. However, if the entries are incorrect or the ARP cache is corrupt, you may experience connectivity issues, loading issues, or errors. Therefore, you need to clear the ARP cache and fix the error. In this article, we will look at different methods on how to clear ARP cache. method
 Top 5 Ways to Find Your Mac's Address on iPhone Using the Settings App or Router
Apr 13, 2023 pm 05:46 PM
Top 5 Ways to Find Your Mac's Address on iPhone Using the Settings App or Router
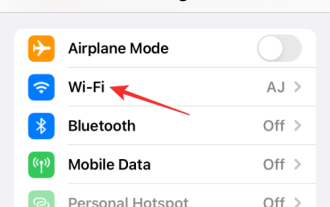
Apr 13, 2023 pm 05:46 PM
Any device connected to the Internet has two types of addresses - a physical address and an Internet address. While Internet addresses locate devices globally, physical addresses help identify specific devices connected to a local network. This physical address is technically called a MAC address, and if you're wondering if your iPhone has one, yes, all phones (including iPhones) have their own unique MAC address. What is a MAC address? The Media Access Control or MAC address is a unique indicator used to identify your device from other devices connected to the same network. If you have a device that can connect to the internet, it will register a MAC address. This address is owned by
 How to add a secondary IP address in Windows 11
Apr 14, 2023 pm 04:10 PM
How to add a secondary IP address in Windows 11
Apr 14, 2023 pm 04:10 PM
Why do I need to assign a secondary IP address in Windows 11? Now, we come to the most important question, why do you need to assign a secondary IP address or even multiple in Windows 11? Assuming you have a device with a default IP address and want to use another device, this may require adding a secondary device. Apart from this, it is also used to host various SSL websites. If you have to send a large amount of email in a short period of time, it may be helpful to obtain multiple IP addresses, as there are limits on how much can be sent from one IP address in a specific time frame. Additionally, some users set it up to avoid being blacklisted by spam filters. In addition, add auxiliary
 What is the difference between the life cycle execution order in vue2 and vue3
May 16, 2023 pm 09:40 PM
What is the difference between the life cycle execution order in vue2 and vue3
May 16, 2023 pm 09:40 PM
Difference in life cycle execution order between vue2 and vue3 Life cycle comparison The execution order in vue2 beforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyed The execution order in vue3 setup=>onBeforeMount=>onMounted=> onBeforeUpdate=>onUpdated=>onBeforeUnmount=&g
 Apple after-sales (apple after-sales point address)
Jan 11, 2024 pm 10:30 PM
Apple after-sales (apple after-sales point address)
Jan 11, 2024 pm 10:30 PM
Apple’s official after-sales phone number: Apple’s 24-hour service center phone number: 400-666-8800. The after-sales service telephone number for Apple mobile phones is: 400-666-8800. -627-2273. Apple’s customer service manual service hotline is 400-627-2273 for after-sales support; 400-666-8800 for the online store; and the only official Apple phone number is 400-666-8800. Apple's customer service hotline is 400-666-8800. You can call this number to inquire about hardware, software and third-party accessories of Apple products. It should be noted that Apple’s manual customer service does not provide services 24 hours a day. Their service hours are from 9 a.m. to 9 p.m. (Sundays are from 9 a.m. to 9 p.m.
 How to add ScreenTip to MS Word document
Apr 30, 2023 pm 10:19 PM
How to add ScreenTip to MS Word document
Apr 30, 2023 pm 10:19 PM
When it comes to Word, not everything can or needs to be written in plain text. Writing everything down in long descriptive text can really make your Word document boring and confusing. Of course, the comment feature is an option. But even adding comments can make your document look so clunky and heavy. But how do you hover over text that requires a short description and have a little box appear over it with the text you want displayed? Well, this sentence can be called ScreenTip. Once you've inserted a ScreenTip into your document, whenever you want to see the descriptive text you've added, just hover your mouse over the text or line where the ScreenTip was inserted. In this article, we list 2 different methods that you can use to achieve the same purpose. follow






