
This time I will show you how to use jquery toggleClass()AttributesCreate article paragraphs to change the background color, use jquery toggleClass() attribute to create article paragraphs to change the background colorNotes What are they? Here are actual cases. Let’s take a look.
Definition and Usage
The toggleClass() method switches one or more classes for adding and removing selected elements.
This method checks the specified class in each element. Adds the class if it does not exist, or removes it if it is set. This is called a toggle effect.
However, by using the "switch" parameter, you can specify that only classes be removed or only added.
Syntax
$(selector).toggleClass(classname,function(index,currentclass),switch)
| Parameters | Description |
|---|---|
| classname | Required. Specifies one or more class names to be added or removed. If you need to specify several classes, use spaces to separate class names. |
| function(index,currentclass) | Optional. Specifies a function that returns one or more class names that need to be added/removed.
|
| switch | Optional. Boolean value that specifies whether to only add (true) or remove (false) classes. |
Introduction to usage:
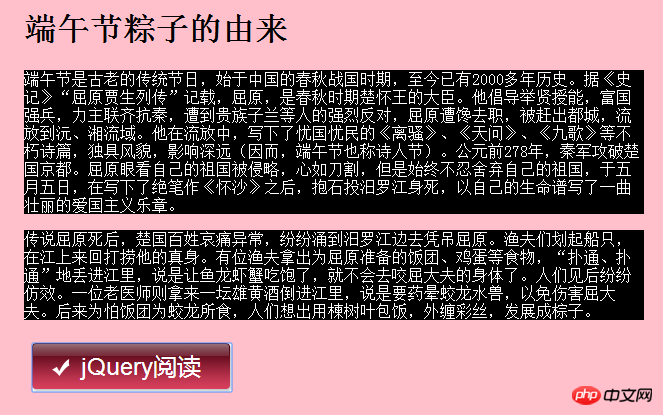
jQuery creates article paragraphs to change the background color attribute jquery toggleClass() attribute.
The effect diagram is as follows:

Effect display Source code download
FileQuote:
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").click(function(){
$("p").toggleClass("main");
});
});
</script>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to globally configure the 404 page for Vue applications
How to use nodejs express to configure a self-signed https server
The above is the detailed content of How to use jquery toggleClass() attribute to create article paragraphs and change the background color. For more information, please follow other related articles on the PHP Chinese website!




