
This time I will bring you how to make the vue project refresh the page. What are the precautions. Here is a practical case, let's take a look.
1. Scenario
When processing a list, it is often deleting a piece of data or addingThe need to refresh the current page after data.
2. Problems encountered
1. Use vue-router to re-route to the current page. The page is Not refreshing
2. When using window.reload() or router.go(0) to refresh, the entire browser is reloaded, flickers, and the experience is not good
3. Solution
provide/inject combination
Function: allows an ancestor component to inject a dependency into all its descendants, regardless of the component hierarchy Deep and effective from the time the upstream and downstream relationships are established.
App.vue:
Declare the reload method to control the display or hiding of router-view, thereby controlling the reloading of the page

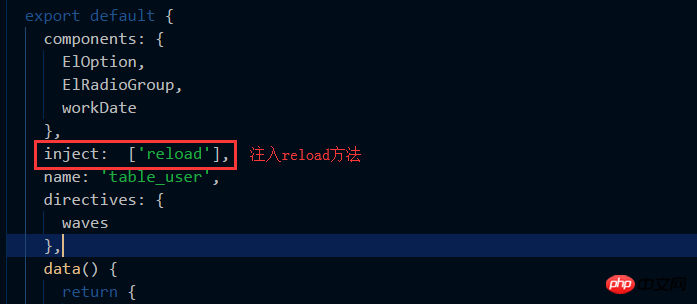
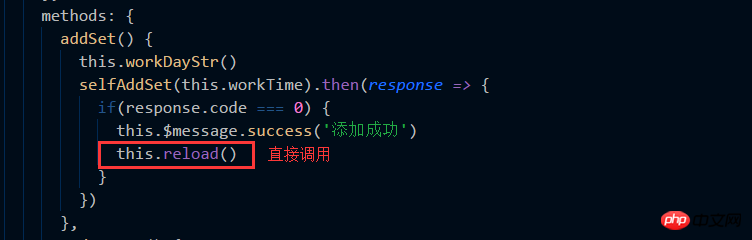
tableList.vue:
Inject the reload dependency provided by the App.vue component into the page. After the logic is completed (delete or add...), directly call this.reload() to refresh the current page.


4.provide / inject Usage
provide: The option should be an object or a function that returns an object. This object contains properties that can be injected into its descendants.
inject: an string array, or an object, the key of the object is the local binding name
Tips: provide and injectBindings are not responsive. This is intentional. If you pass in a listenable object, its properties will still be responsive.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use v-model and promise to implement the vue pop-up component
How to use Vue secondary encapsulation axios plug-in
The above is the detailed content of How to make the vue project refresh the page. For more information, please follow other related articles on the PHP Chinese website!
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 iexplore.exe
iexplore.exe
 How to solve 443 error
How to solve 443 error
 How to withdraw money on WeChat without handling fees
How to withdraw money on WeChat without handling fees
 Usage of UpdatePanel
Usage of UpdatePanel
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored
 Java Tutorial
Java Tutorial
 Vue parent component calls the method of child component
Vue parent component calls the method of child component




