
This time I will bring you the differences between using scoped css and css in Vue module, what are the precautions for using scoped css and css module in Vue, the following is the actual combat Let’s take a look at the case.
scoped css
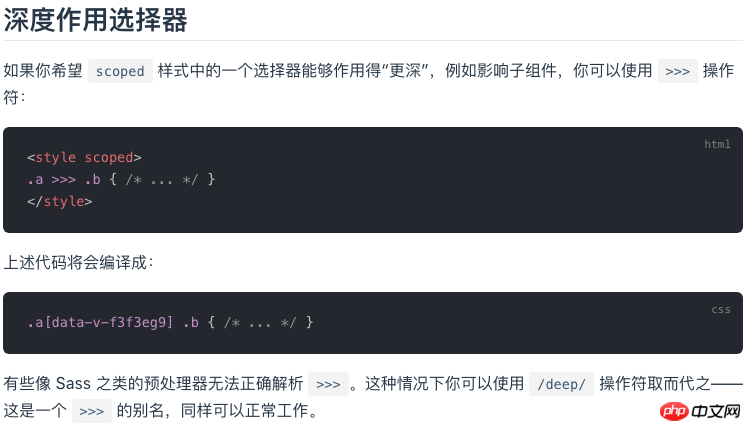
Official Documentscoped css can be used directly in a vue project that can run. Usage:<style scoped>
h1 {
color: #f00;
}
</style>h1[data-v-4c3b6c1c] {
color: #f00;
}Disadvantages
1. If the user defines the same class name elsewhere, it may still affect the style of the component. 2. According to the characteristics of css stylepriority, scoped processing will cause the weight of each style to increase:
In theory, we need to modify this Style requires higher weight to cover this style. So when 3. If the component contains other components, only the data attribute of the current component will be added to the outermost tag of other components: So generally if the parent component is scoped, it will The inner tags, except the outermost tag, have a lower weight than the inner tags in the subcomponents that have set their own styles, and will not affect their styles. However, it can also be affected by the following methods:
4. Scoped will cause the tag selectorrendering to change. Many times slower
The official gave some precautions as follows:
css module
Official documentcss module needs to add css-loader configuration to take effect, please refer to the document for details accomplish.Note
If you are using style-loader, if you want the configuration to take effect, you need to change to vue-style- as described in the document. loader. The difference between the two can be found here vue-style-loaderUsed as follows:<template>
<p :class="$style.gray">
Im gray
</p>
</template>
<style module>
.gray {
color: gray;
}
</style><p class="gray_3FI3s6uz">Im gray</p>
.gray_3FI3s6uz {
color: gray;
}<script>
export default {
created () {
console.log(this.$style.gray)
// -> "gray_3FI3s6uz"
// 一个基于文件名和类名生成的标识符
}
}
</script>Problems using css module in keyframes
Using CSS modules to process the keyframes of animationanimation, the animation name must be written first. animation: ani 1s; can compile normally, but animation: 1s ani; will not compile as expected, so it is also important to develop a good writing order of css parameters.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to build a webpack react development environmentDetailed explanation of Node.js Buffer usageHow to build a React family bucket environmentThe above is the detailed content of What are the differences between using scoped css and css module in Vue?. For more information, please follow other related articles on the PHP Chinese website!




