
This article introduces to you the JavaScript code to implement the upload preview function of txt files. The combination of text and code is introduced in great detail. Friends who need it can refer to it.
I just happened to come across it while working on a project today. Let’s record this. Because it is a simple txt file, it only involves text. If you need to preview images, you need to use papaparse and jschardet. There is not much description here.
The form button uses the onchange="uploadfile()" event of js. The function function code is as follows:
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
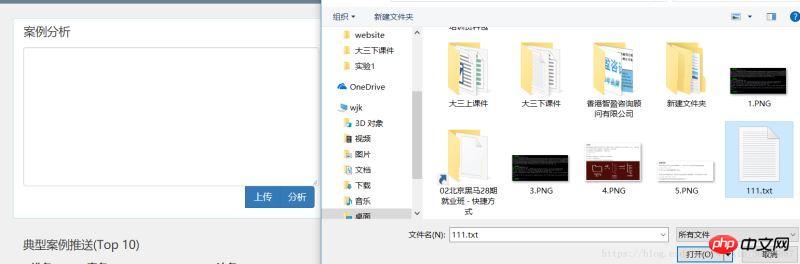
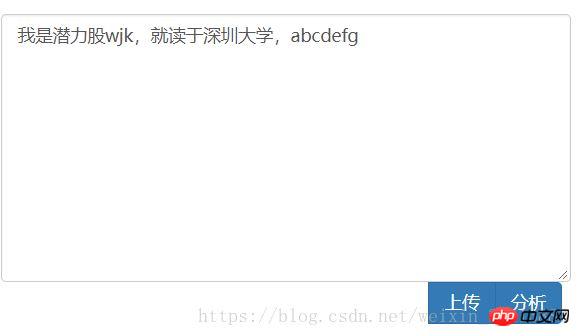
}The effect is as follows:



Prompt for uploading file type error
Supplement :
js Upload file preview
1. FILE API
HTML5 provides two methods, FIle and FileReader, which can Read file information and read the file.
2. example
<html>
<body>
<p id="test-image-preview"
style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br/>
<p id="test-file-info"></p>
<br/>
<input type="file" id="test-image-file">
<script type="text/javascript">
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
</body>
</html>The file read in the form of DataURL is a string, similar to data:image/jpeg;base64,/9j/4AAQSk...(base64 encoding)...,
is often used to set images. If server-side processing is required, send the base64 string and subsequent characters to the server and decode it with Base64 to obtain the binary content of the original file.
3. Explanation
The above code also demonstrates an important feature of JavaScript which is the single-threaded execution mode. In JavaScript, the browser's JavaScript execution engine always executes in single-threaded mode when executing JavaScript code. That is to say, JavaScript code cannot be executed by more than one thread at the same time at any time.
You may ask, how does JavaScript executed in single-threaded mode handle multitasking?
In JavaScript, multitasking is actually asynchronous call, such as the above code:
reader.readAsDataURL(file);
An asynchronous operation will be initiated to read the file contents. Because it is an asynchronous operation, we do not know when the operation ends in the JavaScript code, so we need to set a callback function first:
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};When the file is read Once completed, the JavaScript engine will automatically call the callback function we set. When the callback function is executed, the file has already been read, so we can safely obtain the file contents inside the callback function.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to handle when JQuery ajax returns JSON
How to solve JQuery ajaxSubmit to submit Chinese garbled characters
How to solve the problem of Chinese garbled characters when JQuery ajax returns json
The above is the detailed content of JavaScript code implements the upload preview function of txt files. For more information, please follow other related articles on the PHP Chinese website!




