Tutorial on how to use node to build your own command line tool
This article mainly introduces the tutorial on how to use node to build your own command line tool. Now I share it with you and give it as a reference.
1. Implement a simple function

##2. Environment
1. System: window 102. Editor: vscode
3.node version: 8.7.0
三, Start playing
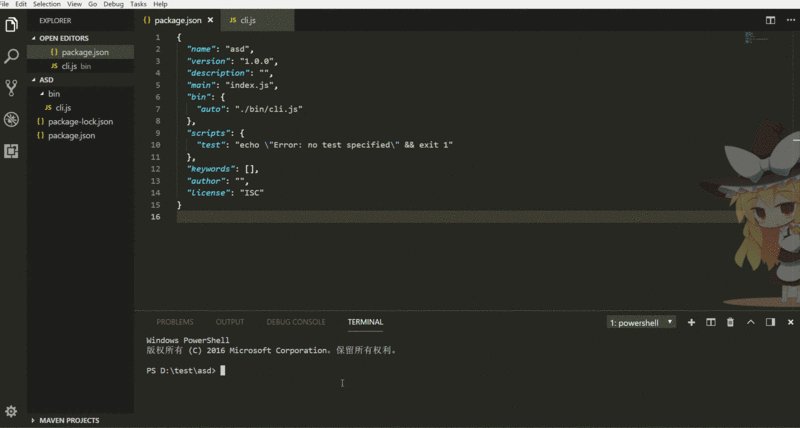
1. Open the command line and create a new pa'ckage.jsonnpm init
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}console.log('hello world')
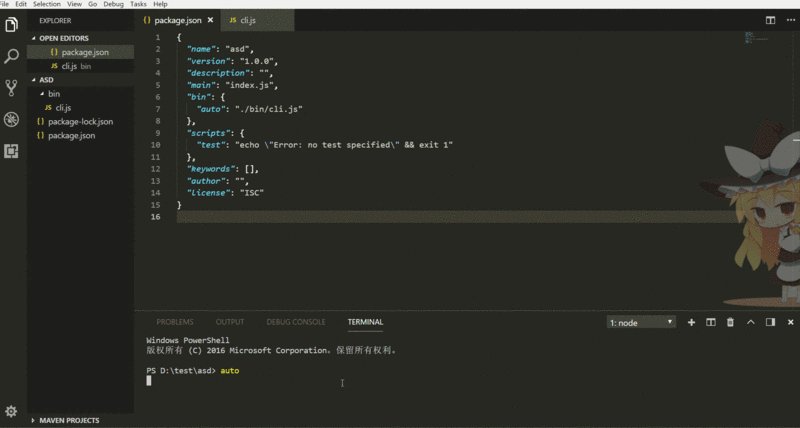
npm link

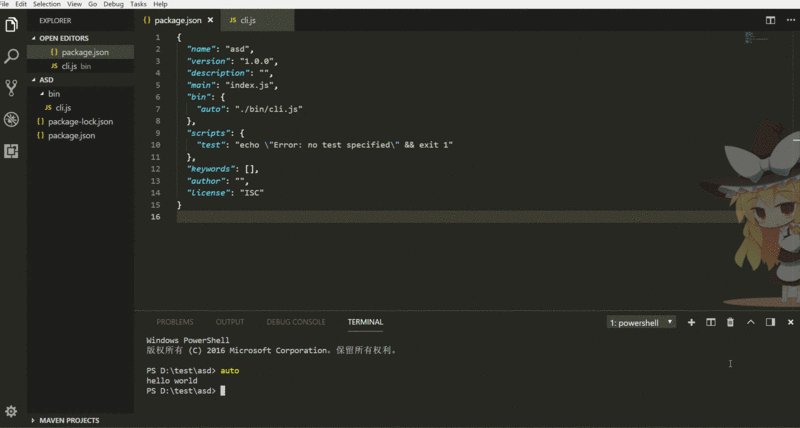
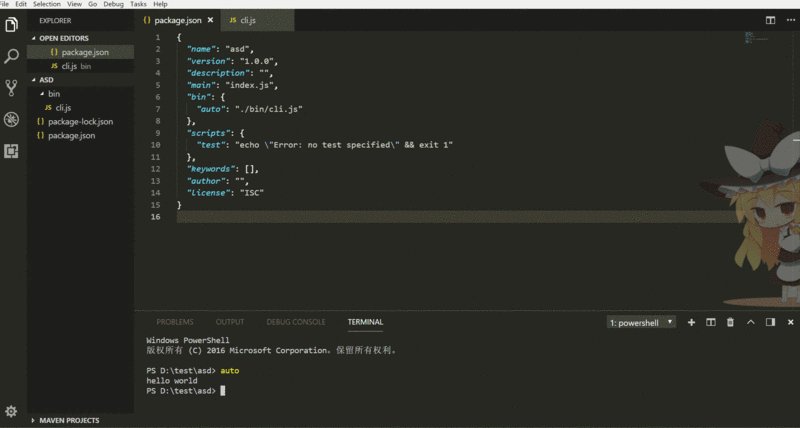
##It is successful if hello world is printed correctly
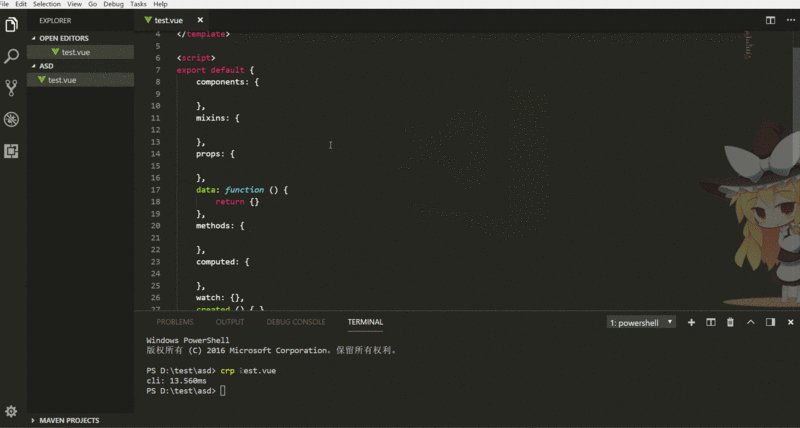
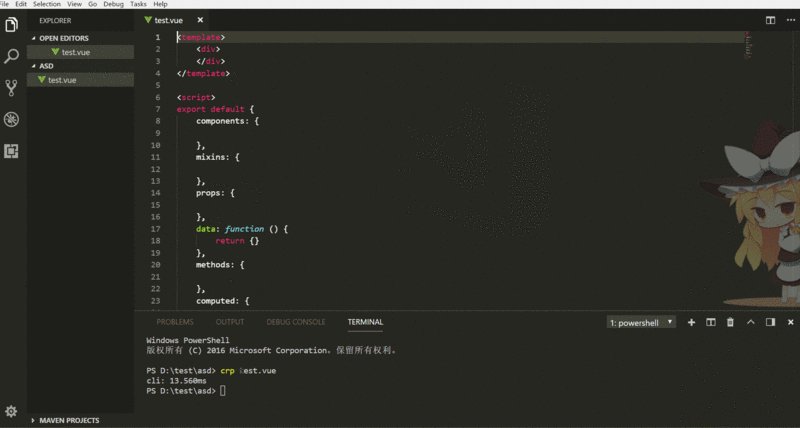
6. To achieve the preview effect
The principle is that when executing cli.js, it will read the template you set and then generate a file in the current directory,
Write the content of the template, the simple code is as follows
#! /usr/bin/env node const fs = require('fs') const exec = require('child_process').exec var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数 //读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板) var content = fs.readFileSync('./template/template.vue') //生成内容 fs.writeFileSync(args[0], content) // 使用vscode打开 exec('code ' + args[0])
The above is what I compiled for everyone, I hope it will be useful to everyone in the future helpful.
Related articles:
Using the H5 feature FormData to upload files without refreshingRealizing mobile phone positioning based on h5 ajaxAJAX cross-domain request JSONP to obtain JSON dataThe above is the detailed content of Tutorial on how to use node to build your own command line tool. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Enable Low Power Mode on Mac via the command line
Apr 14, 2023 pm 12:13 PM
Enable Low Power Mode on Mac via the command line
Apr 14, 2023 pm 12:13 PM
For those unfamiliar, Low Power Mode reduces your Mac's energy usage, potentially extending battery life at the expense of performance temporarily, but it's handled well enough that for most users, they won't notice to any particular degradation. This is a very useful mode if you're a Mac laptop user trying to get the most battery life possible from your MacBook Pro or Air. Enable Mac Low Power Mode from the Command Line From the Terminal, type the following command string on any Mac laptop: sudo pmset -a lowpowermode 1 Press Enter as sudo requires and enter the administrator password to authenticate.
 Learn how to use the command line tool sxstrace.exe effectively
Jan 04, 2024 pm 08:47 PM
Learn how to use the command line tool sxstrace.exe effectively
Jan 04, 2024 pm 08:47 PM
Many friends who use win10 system have encountered this problem when playing games or installing the system. The application cannot be started because the parallel configuration of the application is incorrect. For more information, see the application event log, or use the command line sxstrace.exe tool. This may be because the operating system does not have corresponding permissions. Let’s take a look at the specific tutorial below. Tutorial on using the command line sxstrace.exe tool 1. This problem usually occurs when installing programs and games. The prompt is: The application cannot be started because the parallel configuration of the application is incorrect. For more information, see the application event log, or use the command line sxstrace.exe tool. 2. Start →
 Common commands and shortcuts in Linux systems
Jun 18, 2023 am 08:46 AM
Common commands and shortcuts in Linux systems
Jun 18, 2023 am 08:46 AM
With the widespread application of the Linux operating system, more and more people are beginning to need to learn and understand the basic commands and shortcuts in the Linux system. In this article, we will introduce some commonly used Linux commands and shortcuts to help beginners understand the Linux system and improve work efficiency. Commonly used commands 1.1ls command The ls command is one of the most commonly used commands in Linux. It is mainly used to list files and subdirectories in the current directory. Commonly used options are: -l: Display file information in long format, including file type
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 Upgrade Ubuntu 20.04 to 22.04 via command line
Mar 20, 2024 pm 01:25 PM
Upgrade Ubuntu 20.04 to 22.04 via command line
Mar 20, 2024 pm 01:25 PM
This article details the steps to upgrade Ubuntu 20.04 to 22.04. For users using Ubuntu 20.04, they have missed the new features and advantages brought by version 22.04. In order to get a better experience and security, it is recommended to upgrade to a newer Ubuntu version in time. Ubuntu22.04 is codenamed "Jamie Jellyfish", let's explore how to get the latest LTS version! How to upgrade Ubuntu 20.04 to 22.04 via the command line Mastering the command line will give you an advantage. While it is possible to update Ubuntu via the GUI, our focus will be via the command line. First, let’s check the currently running version of Ubuntu using the following command: $
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Detailed explanation of python command line parameters
Dec 18, 2023 pm 04:13 PM
Detailed explanation of python command line parameters
Dec 18, 2023 pm 04:13 PM
In Python, parameters can be passed to scripts via the command line. These parameters can be used inside scripts to perform different actions based on different inputs. Detailed explanation of Python command line parameters: 1. Positional parameters: parameters passed to the script in order on the command line. They can be accessed through position inside the script; 2. Command line options: parameters starting with - or -, usually Used to specify specific options or flags for the script; 3. Pass parameter values: Pass parameter values through the command line.
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate






