Summary of 10 advanced techniques for using Console to debug
Usually, when we write a new JavaScript code, errors often occur. It may be a syntax error or a logic error. If there is no debugging tool to help us, I believe your head will explode. The following article mainly summarizes and introduces 10 advanced techniques for using Console to debug. Friends in need can refer to it.
Preface
Over the past ten years, one of my biggest passions has been front-end development (specifically JavaScript). As a "craftsman", I like to specialize in various tools. In this article, I will introduce you to some debugging techniques using the old-fashioned console.
Yes, we all know the basic skills below:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
From now on, I will teach you some skills you don’t know , let you become an experienced driver!
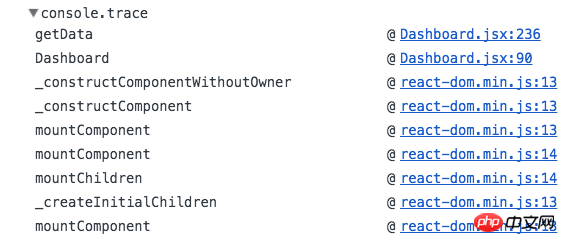
1. console.trace()
#If you want to know where the message is printed, use console .trace()To obtain the stacktrace of the data to be printed.

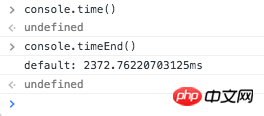
2. console.time() && console.timeEnd()
If If you want to analyze the performance of the function, you can use console.time() to time and console.timeEnd() to end the time. The console will print out the time difference between the two times.

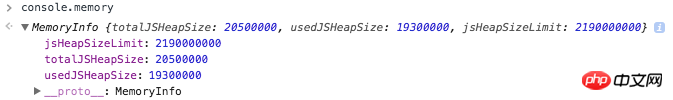
3. console.memory
If you find performance issues difficult to analyze, You may also want to consider whether there is a memory leak. You can use console.memory (note that memory is a property of the console, not a function) to check the current heap usage.

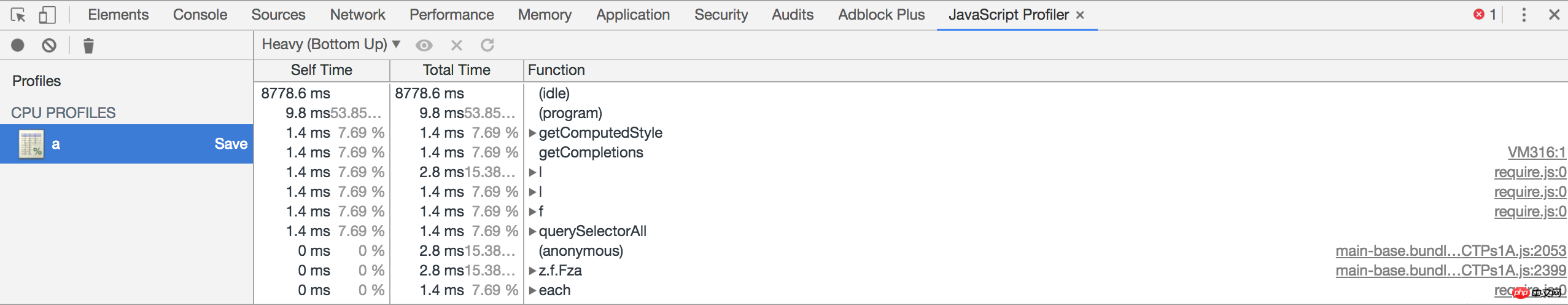
4. console.profile('profileName') & console.profileEnd('profileName')
Although not a standard approach, it is widely accepted and used. You can use these two commands to start and stop profiling. This helps you do accurate profiling in your code. Rather than relying on manual mouse clicks. You can find the profile just now in the browser console JavaScript Profiler.

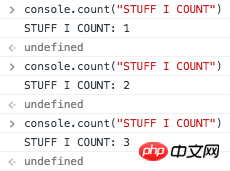
5. console.count(“STUFF I COUNT”)
Sometimes In order to record how many times a function or a piece of code has been executed repeatedly, you can use console.count('?') to record. Every time this code is executed, it will automatically increase by 1.

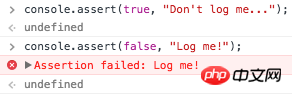
6. console.assert(false, “Log me!”)
Instead of using if-else, you can use console.assert to output messages under certain conditions that are false.
Note: will report an Assertion Error under Node.js.

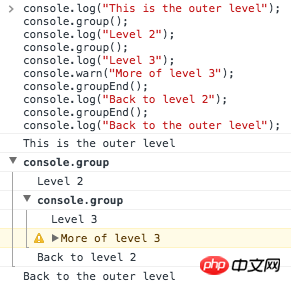
7. console.group('group') & console.groupEnd('group')
If you want to format the printed log, you can use console.group() and console.groupEnd() . Use console.group to aggregate logs into groups and form nested hierarchies.
Please see the example:

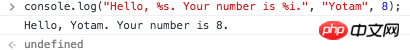
8. String substitutions
You can use console.log to print variables(%s = string, %i = integer, %o = object, %f = float).

9. console.clear()
We have output to the console There are many records, use console.clear() to clear them.

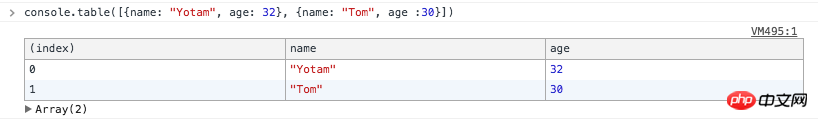
10. console.table()
The last one! You can use console.table() to print the object in table form.

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
detailed explanation of Vue’s global introduction of bass .scss solution
Using node to create your own command line tool tutorial
The above is the detailed content of Summary of 10 advanced techniques for using Console to debug. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Pre-orders open for new Nintendo Switch Lite refresh
Jun 29, 2024 am 06:49 AM
Pre-orders open for new Nintendo Switch Lite refresh
Jun 29, 2024 am 06:49 AM
Nintendo has opened pre-orders for the latest version of the Switch Lite (curr. $189.99 on Amazon). However, the device is not available to order globally just yet. To recap, the company presented the Switch Lite Hyrule Edition almost two weeks ago d
 Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: One trick to skip Microsoft account login Windows 11 is the latest operating system launched by Microsoft, with a new design style and many practical functions. However, for some users, having to log in to their Microsoft account every time they boot up the system can be a bit annoying. If you are one of them, you might as well try the following tips, which will allow you to skip logging in with a Microsoft account and enter the desktop interface directly. First, we need to create a local account in the system to log in instead of a Microsoft account. The advantage of doing this is
 What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
We often create and edit tables in excel, but as a novice who has just come into contact with the software, how to use excel to create tables is not as easy as it is for us. Below, we will conduct some drills on some steps of table creation that novices, that is, beginners, need to master. We hope it will be helpful to those in need. A sample form for beginners is shown below: Let’s see how to complete it! 1. There are two methods to create a new excel document. You can right-click the mouse on a blank location on the [Desktop] - [New] - [xls] file. You can also [Start]-[All Programs]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-click our new ex
 A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
In C language, it represents a pointer, which stores the address of other variables; & represents the address operator, which returns the memory address of a variable. Tips for using pointers include defining pointers, dereferencing pointers, and ensuring that pointers point to valid addresses; tips for using address operators & include obtaining variable addresses, and returning the address of the first element of the array when obtaining the address of an array element. A practical example demonstrating the use of pointer and address operators to reverse a string.
 Nintendo announces new Switch Lite refresh before Switch 2 release
Jun 20, 2024 am 09:41 AM
Nintendo announces new Switch Lite refresh before Switch 2 release
Jun 20, 2024 am 09:41 AM
Nintendo presented plenty of games yesterday during its most recent Nintendo Direct event, an overview of which we have provided separately. Additionally, the company also announced a new version of the Switch Lite (curr. $194.93 on Amazon), possibly
 VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) is an open source code editor developed by Microsoft. It has powerful functions and rich plug-in support, making it one of the preferred tools for developers. This article will provide an introductory guide for beginners to help them quickly master the skills of using VSCode. In this article, we will introduce how to install VSCode, basic editing operations, shortcut keys, plug-in installation, etc., and provide readers with specific code examples. 1. Install VSCode first, we need
 MagicX XU Mini M: Teardown reveals RK3326 CPU instead of advertised RK3562, MagicX severs ties with 3rd-party dev
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown reveals RK3326 CPU instead of advertised RK3562, MagicX severs ties with 3rd-party dev
Sep 01, 2024 am 06:30 AM
If you purchased the MagicX XU Mini M recently, this news might come as a surprise. A hardware and software teardown of the newly released handheld console revealed that the advertised RK3562 CPU is, in fact, a lower-specced, older RK3326 processor.
 Win11 Tricks Revealed: How to Bypass Microsoft Account Login
Mar 27, 2024 pm 07:57 PM
Win11 Tricks Revealed: How to Bypass Microsoft Account Login
Mar 27, 2024 pm 07:57 PM
Win11 tricks revealed: How to bypass Microsoft account login Recently, Microsoft launched a new operating system Windows11, which has attracted widespread attention. Compared with previous versions, Windows 11 has made many new adjustments in terms of interface design and functional improvements, but it has also caused some controversy. The most eye-catching point is that it forces users to log in to the system with a Microsoft account. For some users, they may be more accustomed to logging in with a local account and are unwilling to bind their personal information to a Microsoft account.




