 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use Vue to control the number of characters and bytes displayed
How to use Vue to control the number of characters and bytes displayed
How to use Vue to control the number of characters and bytes displayed
This time I will show you how to use Vue to control the number of characters and bytes displayed, and how to use Vue to control the number of characters and bytes displayed. What are the precautions?The following is a practical case, let's take a look take a look.
Requirements
Requirements: Combined with Vue to achieve the following effect
Maximum input in the input box 16 characters
Chinese characters can be displayed at most 5, and the excess characters are displayed with
...English characters can be displayed at most 10 , the excess part is displayed with
...
to achieve
construction Simple page, and set a simple style
Before officially starting to write the core code, you must first set up the code structure, so that it will look simpler when you write it later.
Firstly, an input box is needed to input content, and secondly, an element is needed to display the content in the input box to achieve two-way binding of data.
Among them, the maximum length of the input content can be specified through the attributes of the input tag.
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>The structure of the page has been completed, so the next step is to do some simple style optimization.
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }The last step should be to introduce Vue and then build some simple data content.
var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})ASCII within and outside the range
To understand the content of ASCII, please go tohttp://www.asciima .com/.
ASCII contains 256 characters, so characters beyond 256 are all non-ASCII characters. Generally, Chinese characters are within this range.
Therefore, characters whose encoding is not 0-255 can be matched using the regular expression /[^\x00-\xff]/g. At this time, an idea is provided. If it is not a character in the ASCII code, then it will occupy two bytes by default.
We modify the page structure and output some test information:
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>Supplement the required calculated attributes:
computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
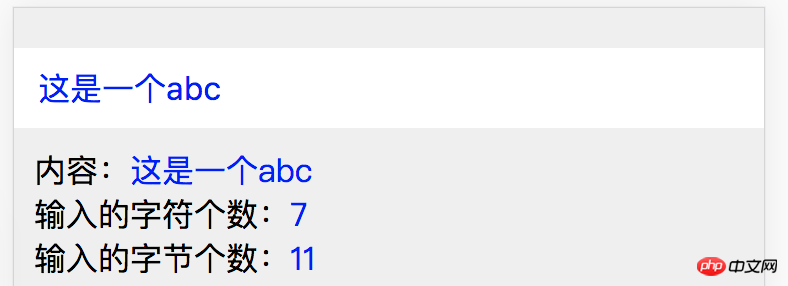
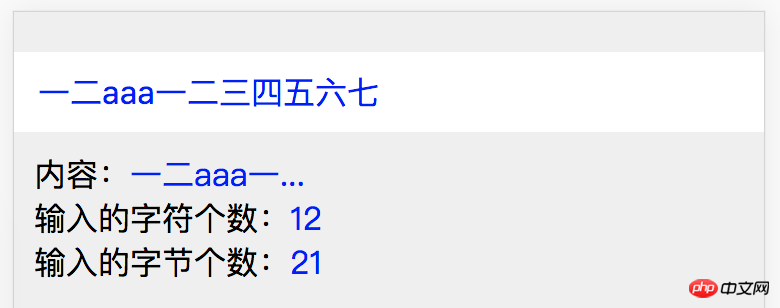
}At this time, we enter the content and the following effect appears:

At this time, you will find that it has been implemented. The ASCII code range occupies 1 digit, and the ASCII code outside the range occupies 2 digits.
Control the displayed content
Content display is implemented using calculated properties:
<p>内容:<span>{{computedTxt}}</span></p>// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}The following is addedmethodGetByteLenMethod:
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
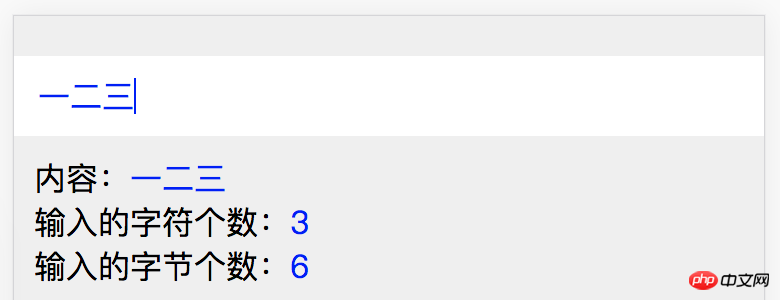
}The final display does not exceed the maximum specified length

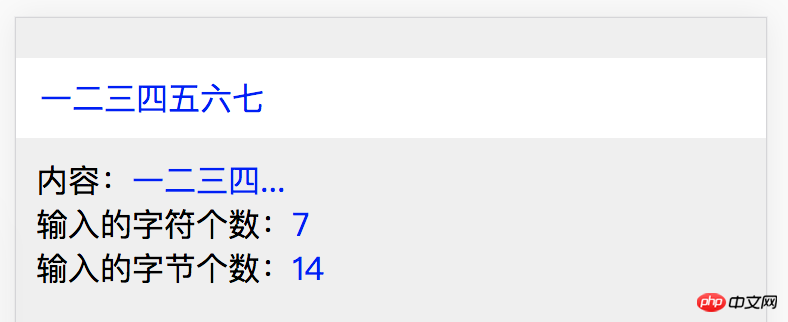
Exceeds the maximum specified length (Chinese character input)

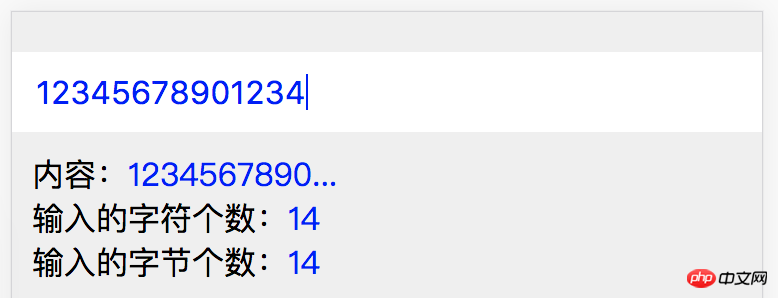
Exceeds the maximum specified length (numeric input)

Exceeds the maximum specified length (combination of Chinese characters and letters)

Complete code
Finally, paste the final code:
Document
<p>内容:<span>{{computedTxt}}</span></p>
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
I believe you have mastered the method after reading the case in this article, For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to implement a custom multi-selection event for WeChat applet
How to create-react- The app is modified to support multiple pages
The above is the detailed content of How to use Vue to control the number of characters and bytes displayed. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1MB of storage capacity is equivalent to how many bytes
Mar 03, 2023 pm 05:42 PM
1MB of storage capacity is equivalent to how many bytes
Mar 03, 2023 pm 05:42 PM
1MB of storage capacity is equivalent to 2 to the 20th power bytes, or 1,048,576 bytes. MB is a storage unit in computers, pronounced as "mega"; because 1MB is equal to 1024KB, and 1KB is equal to 1024B (bytes), so 1MB is equal to 1048576 (1024 *1024) bytes.
 How many bytes does 128mb mean?
Nov 29, 2022 am 10:35 AM
How many bytes does 128mb mean?
Nov 29, 2022 am 10:35 AM
128mb refers to 134217728 bytes; the byte conversion formula is "1MB=1024KB=1048576B=8388608bit", which means that 1048576 English letters and 524288 Chinese characters can be saved; the traffic unit conversion formula is 1GB=1024MB, 1MB=1024KB, 1KB= 1024B.
 Using PHP to control the camera: analysis of the entire process from connection to shooting
Jul 30, 2023 pm 03:21 PM
Using PHP to control the camera: analysis of the entire process from connection to shooting
Jul 30, 2023 pm 03:21 PM
Use PHP to control the camera: Analyze the entire process from connection to shooting. Camera applications are becoming more and more widespread, such as video calls, surveillance systems, etc. In web applications, we often need to control and operate cameras through PHP. This article will introduce how to use PHP to realize the entire process from camera connection to shooting. Confirm the connection status of the camera. Before starting to operate the camera, we first need to confirm the connection status of the camera. PHP provides an extension library video to operate the camera. We can pass the following code
 How many bytes does one ascii character occupy?
Mar 09, 2023 pm 03:49 PM
How many bytes does one ascii character occupy?
Mar 09, 2023 pm 03:49 PM
One ascii character occupies 1 byte. ASCII code characters are represented by 7-bit or 8-bit binary encoding in the computer and are stored in one byte, that is, one ASCII code occupies one byte. ASCII code can be divided into standard ASCII code and extended ASCII code. Standard ASCII code is also called basic ASCII code. It uses 7-bit binary numbers (the remaining 1 binary digit is 0) to represent all uppercase and lowercase letters, and the numbers 0 to 9. Punctuation marks, and special control characters used in American English.
 1 bit equals how many bytes
Mar 09, 2023 pm 03:11 PM
1 bit equals how many bytes
Mar 09, 2023 pm 03:11 PM
1 bit is equal to one-eighth of a byte. In the binary number system, each 0 or 1 is a bit (bit), and a bit is the smallest unit of data storage; every 8 bits (bit, abbreviated as b) constitute a byte (Byte), so "1 byte ( Byte) = 8 bits”. In most computer systems, a byte is an 8-bit (bit) long data unit. Most computers use a byte to represent a character, number, or other character.
![How to disable media volume control popups [permanently]](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to disable media volume control popups [permanently]
May 24, 2023 pm 10:50 PM
How to disable media volume control popups [permanently]
May 24, 2023 pm 10:50 PM
When you use the corresponding shortcut key to fine-tune the volume level, a media volume control pop-up will appear on the screen. This can be annoying, so read on to find out different ways to permanently disable media volume control pop-ups. How to disable media volume control popup? 1. Click the Windows icon on the taskbar in Google Chrome, type chrome in the search bar at the top, and select the relevant search results to launch Google Chrome. Type or copy-paste the following into the address bar and press the key. Enterchrome://flags type media keys in the search box at the top and select Disable in the Hardware Media Key Handling drop-down list. Now exit the Google Chrome app and relaunch it. Google
 How many bytes does an ascii code occupy?
Sep 07, 2023 pm 04:03 PM
How many bytes does an ascii code occupy?
Sep 07, 2023 pm 04:03 PM
An ASCII code occupies one byte. ASCII code is a coding standard used to represent characters. It uses 7-bit binary numbers to represent 128 different characters, including letters, numbers, punctuation marks, special characters, etc. A byte is the basic unit of computer storage unit. It consists of 8 binary bits. Each binary bit can be 0 or 1. One byte can represent 256 different values, so it can represent all characters in the ASCII code.
 How many bytes do utf8 encoded Chinese characters occupy?
Feb 21, 2023 am 11:40 AM
How many bytes do utf8 encoded Chinese characters occupy?
Feb 21, 2023 am 11:40 AM
UTF8 encoded Chinese characters occupy 3 bytes. In UTF-8 encoding, one Chinese character is equal to three bytes, and one Chinese punctuation mark occupies three bytes; while in Unicode encoding, one Chinese character (including traditional Chinese) is equal to two bytes. UTF-8 uses 1~4 bytes to encode each character. One US-ASCIl character only needs 1 byte to encode. Latin, Greek, Cyrillic, Armenian, and Hebrew with diacritical marks. , Arabic, Syriac and other letters require 2-byte encoding.





